「SSL化」、最近よく見るキーワードです。
金融機関やオンラインショッピングサイトなど、個人情報をお預かりするサイトでは随分前からSSLに対応しています。
個人のブログだったり、アフィリエイトサイトだったりの場合、特に個人情報をお預かりするようなことはないし、SSL化とか必要ないのでは?と思いがちですが、どうもそうではないようです。
[chat face=”usagi_normal.jpg” align=”left” border=”none” bg=”yellow” style=””] いやいや、サイト立ち上げたばっかりだし、色々分からないからそのうちでいいよ。[/chat]
そう思ったあなた!いえ、私。
「いつやるの?今です!」←このセリフは旬ではないですが、今です!
という訳で理由と対応方法を詳しく紹介します。
常時SSL化って何?
SSL(Secure Sockets Layer)とは、インターネット上でのデータの通信を暗号化し、盗聴や改ざんを防ぐ仕組み(プロトコル)のことです。
通常インターネット上での通信は「http(HyperText Transfer Protocol)」で行われますが、送受信されるデータは暗号化することができず、盗聴や改ざんを防げません。
しかし、SSLプロトコルを使用することで通信データは暗号化され、第三者が盗み見しようとしても解読することができません。
なんだか難しいことが書いてありますが、要約すると・・・
「SSL対応しないサイトからの送受信データは暗号化されないため盗聴や改ざんの危険がある!」ということです。
[chat face=”dog_smile.jpg” align=”left” border=”none” bg=”yellow” style=””] ふむふむ。暗号化しているかしていないか、ってことね。[/chat]
[chat face=”疑問.jpg” align=”left” border=”none” bg=”yellow” style=””] ところで、なんでわざわざ「常時」ってついてるの?[/chat]
以前は個人情報を送受信するような特定のページ(ログインページや送信ページ)のみSSL化するケースもあったのですが、現在はサイト全体をSSL化することが推奨されています。
このため、「一部SSL」と区別するために「常時SSL」と表現しています。
常時SSL化の必要性
さて、SSL化のことは分かりましたが、ログインもしないし、データの送受信もしない個人ブログやアフィリエイトサイトにSSL化が必要なのでしょうか?
必要です!
GoogleChromeのバージョン68からすべてのHTTP(非SSL)サイトで「保護されていません」と警告メッセージを表示する仕様に変わります。
サイトを見ている利用者からすれば、
[chat face=”疑問.jpg” align=”left” border=”none” bg=”yellow” style=””]なんか怪しいサイト?大丈夫? [/chat]
となります。
これだけでも利用者がサイトを離れてしまう可能性が高くなりますが、SEOへの影響も出てくるようです。
上記のブラウザの仕様変更でも分かる通り、GoogleはSSL対応のサイトをSSL非対応のサイトより高く評価します。
Googleの検索順位の基準は、「より上質な記事」ですので、安全なサイトと安全でないサイトであれば当然「安全なサイト」を優先します。
他の検索エンジンも「安全なサイト」を優先することに異論はないはずなので全体としてSEOに影響を及ぼします。
[chat face=”疑問.jpg” align=”left” border=”none” bg=”yellow” style=””]ところで、そのXデー(GoogleChromeのバージョンアップ)はいつ? [/chat]
2018年7月です!
なんと、今月です。完了しましたよ。
今すぐ対応が必要な理由はここです!急いで対応をはじめましょう!
とりあえず、まだの方は急いで対応しましょうね!
Xserverの対応手順
独自SSL設定
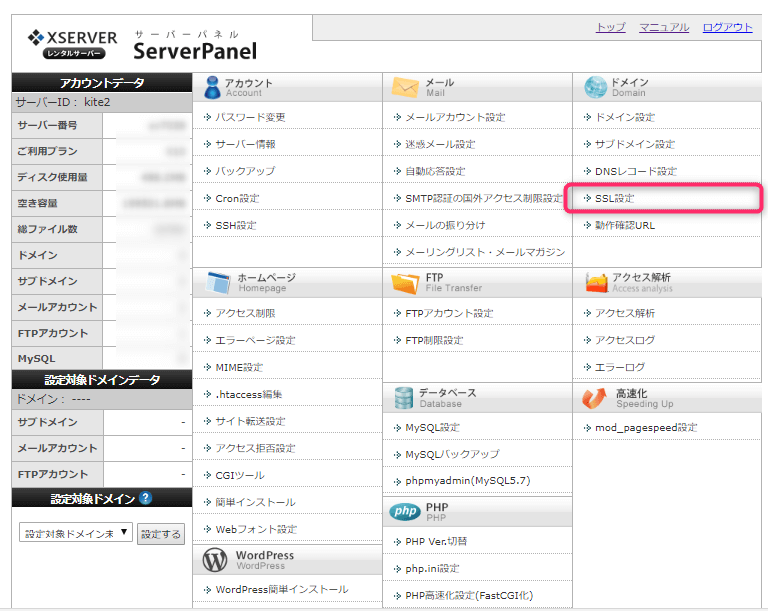
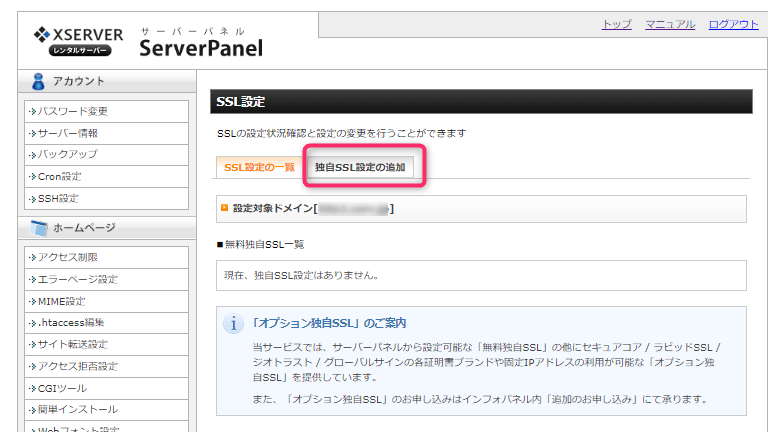
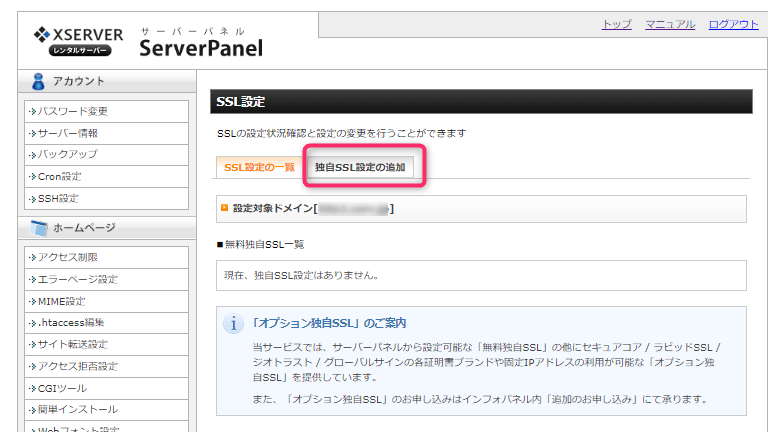
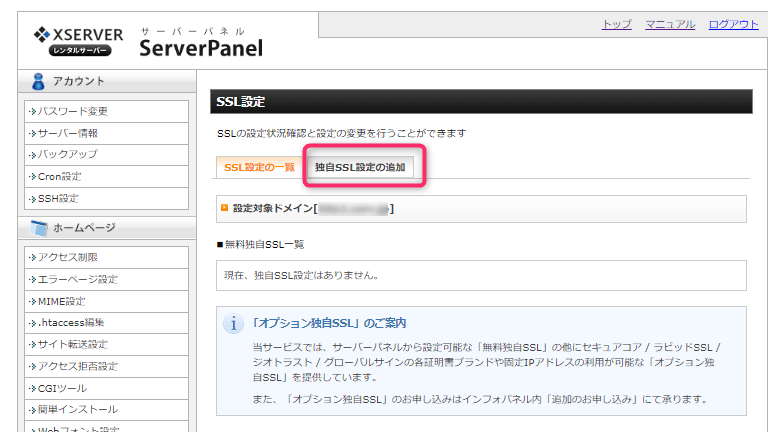
まずはサーバーパネルにログインし、SSL設定をクリックします。

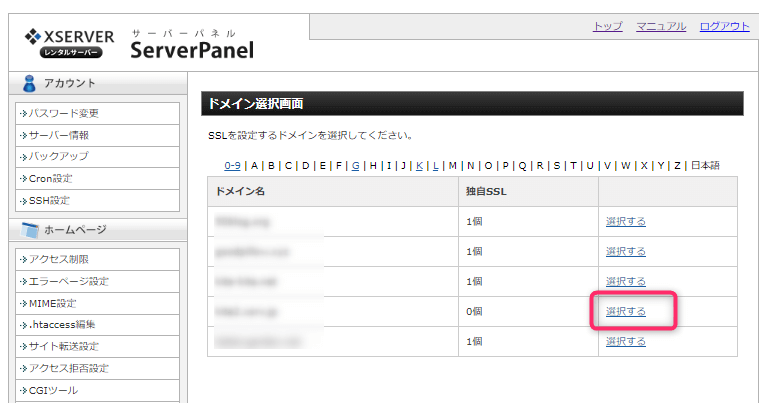
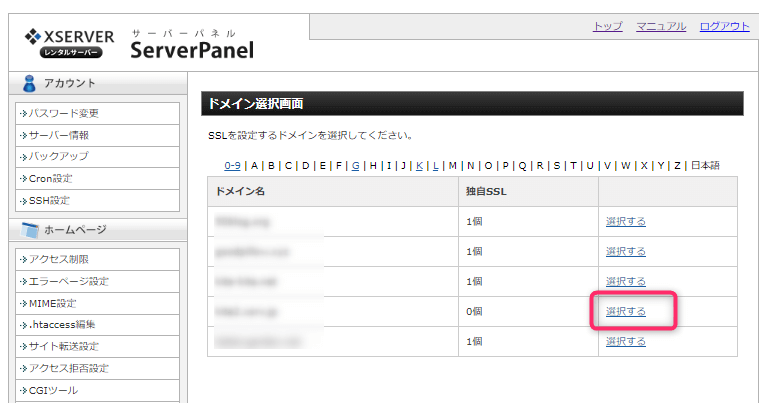
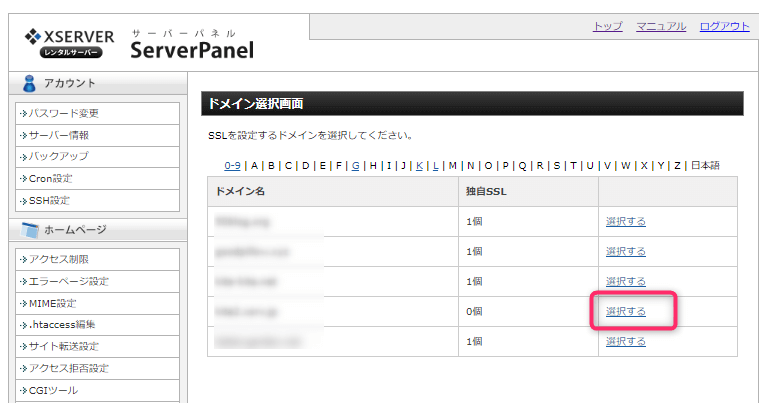
SSL化するドメインを選択します。




独自SSL設定の追加タブをクリックします。




独自SSL設定を追加する(確定)をクリックします。




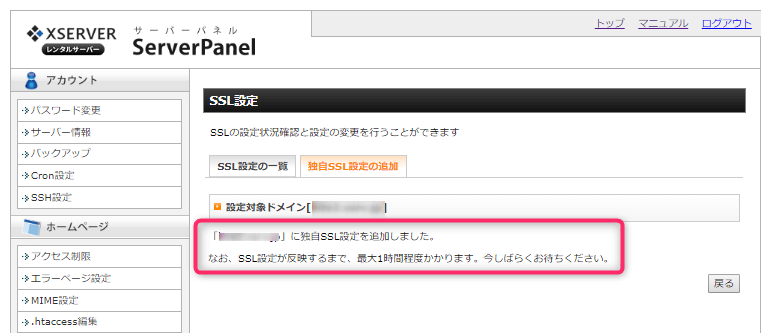
新規取得申請を開始します。メッセージが1~2分表示されます。




設定が完了しました。反映されるまで最大1時間かかるそうです。




設定が完了したかどうか確認する方法は、SSL非対応、SSL対応の両方のアドレスでアクセスできるかどうかです。
SSL非対応=http://○○.xxx
SSL対応済=https://〇〇.xxx
常時SSL化
独自SSLの設定が完了しただけでは「常時SSL化」は完了していません。
https(SSL化)にアクセスできるようになっただけで、http(SSL非対応)にアクセスされてもhttps(SSL対応)に自動的に転送するようにはなっていないのです。
今度は.htaccessファイルを編集します。
Xserverでは.htaccessファイルの編集メニューが用意されています。
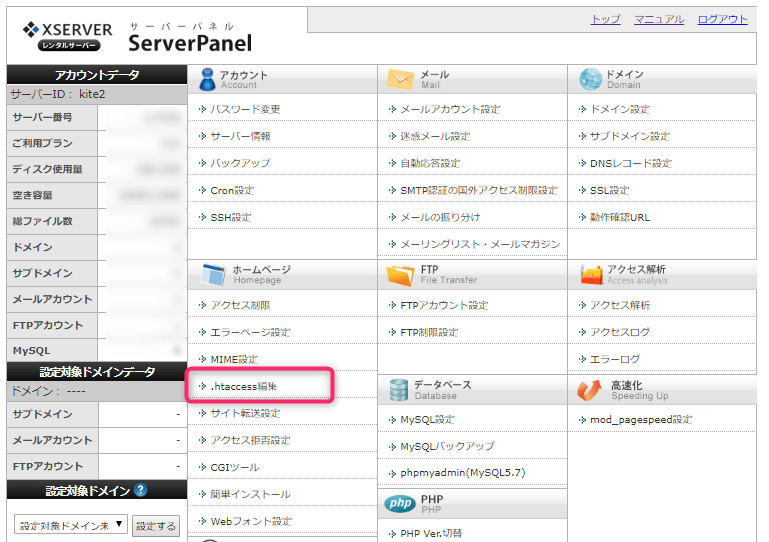
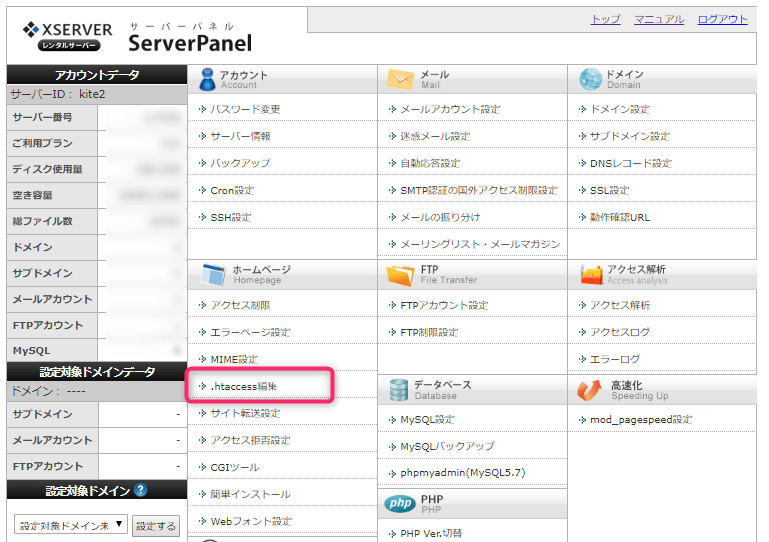
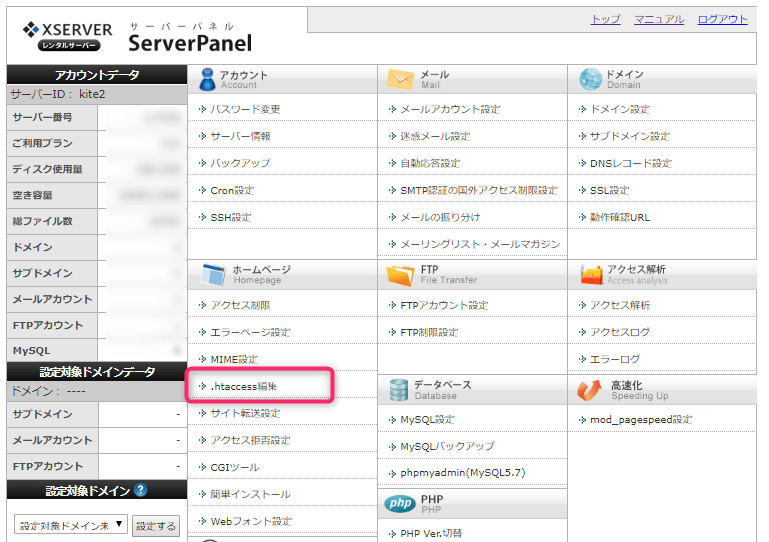
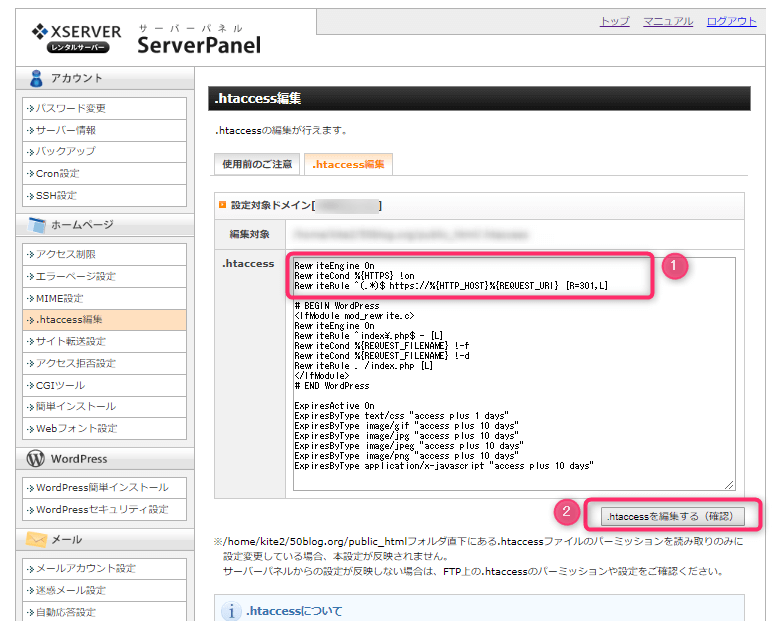
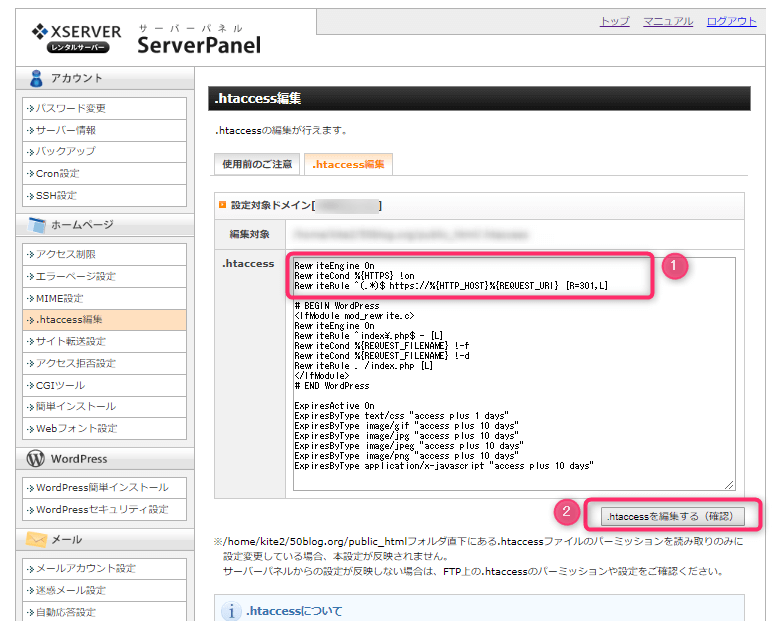
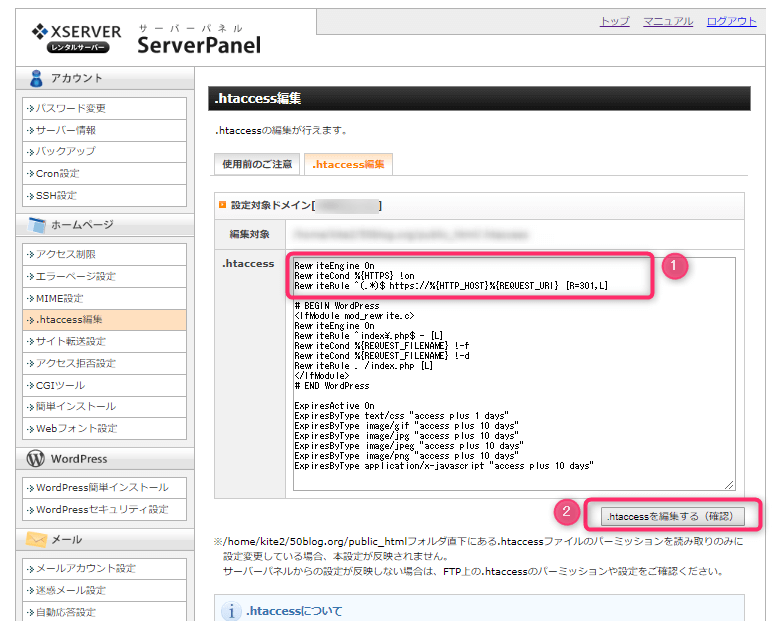
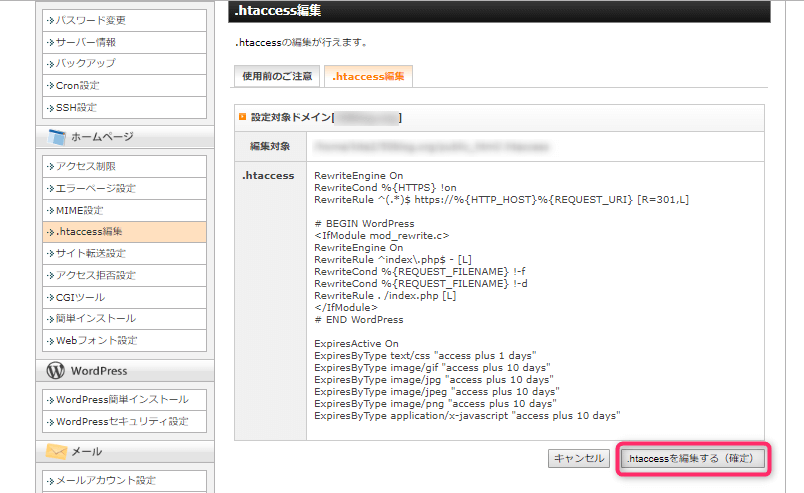
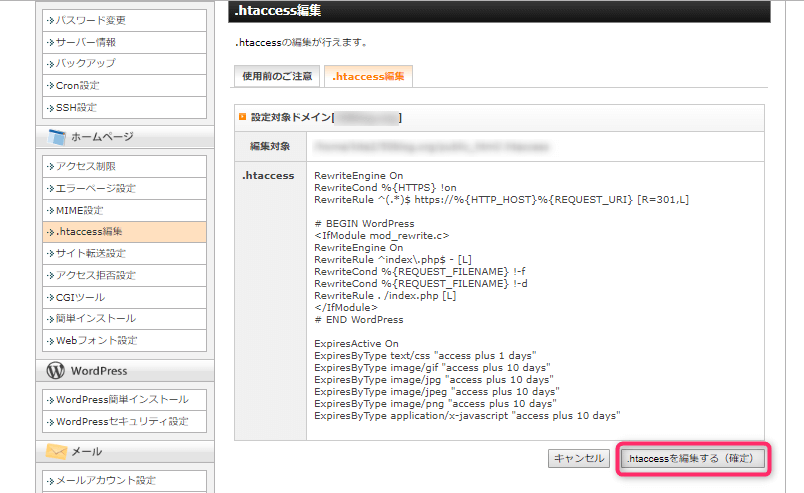
サーバーパネルにログインし、【.htaccess編集】をクリックします。




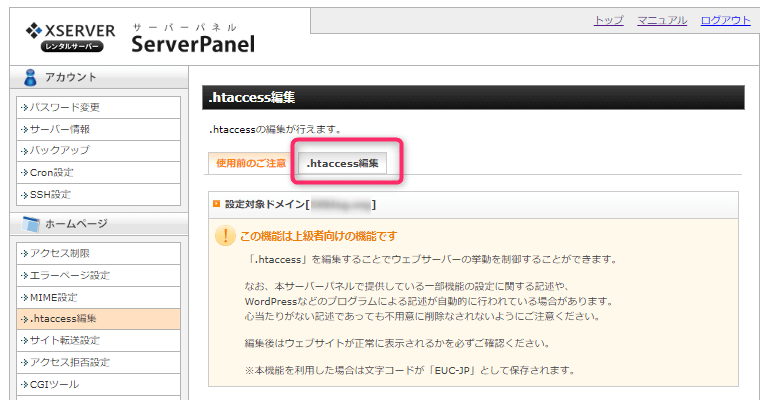
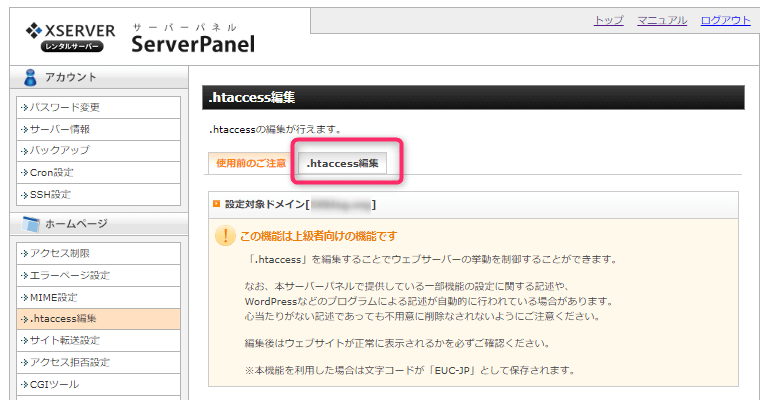
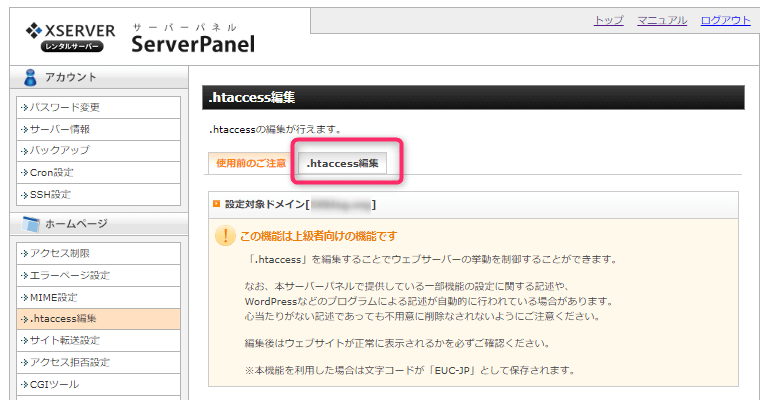
ドメインを選択し、.htaccess編集タブをクリックします。




.htaccessファイルはサイトをコントロールする非常に重要なファイルです。間違った編集をするとサイトが動かなくなる可能性もあります。十分に注意して編集しましょう!
.htaccessファイルの最下行最上部に以下をコピペして確定します。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]




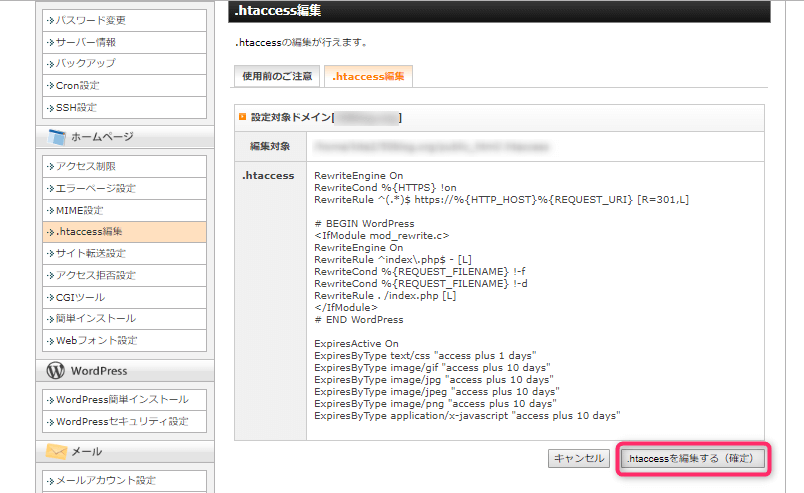
最後に確定して終了です。




正しく転送されるかどうか確認してみましょう!
http://○○.xxxにアクセスすると、https://〇〇.xxxに転送されます。
正しく動かない場合はブラウザを再起動してみてください。
Xserverの手順には「.htaccessに記述を追加してください。」とあったので、最初はファイルの最下部に追加してしまいました。
上記のポイントでチェックしても上手く転送されていないようだったので試行錯誤していたらサイトが動かなくなってしまいました。怖すぎる・・・。
で、怖いのでXserverに問い合わせたところ、以下の回答をもらいました。
Webサイトの常時SSL化を行う際の記述内容につきましては、
「.htaccess」ファイルの最上部に3行まとめて記載してください。 なお、「RewriteEngine On」の記述は重複しても問題等はございません。
wordpressの対応
続いてwordpressの設定を変更します。
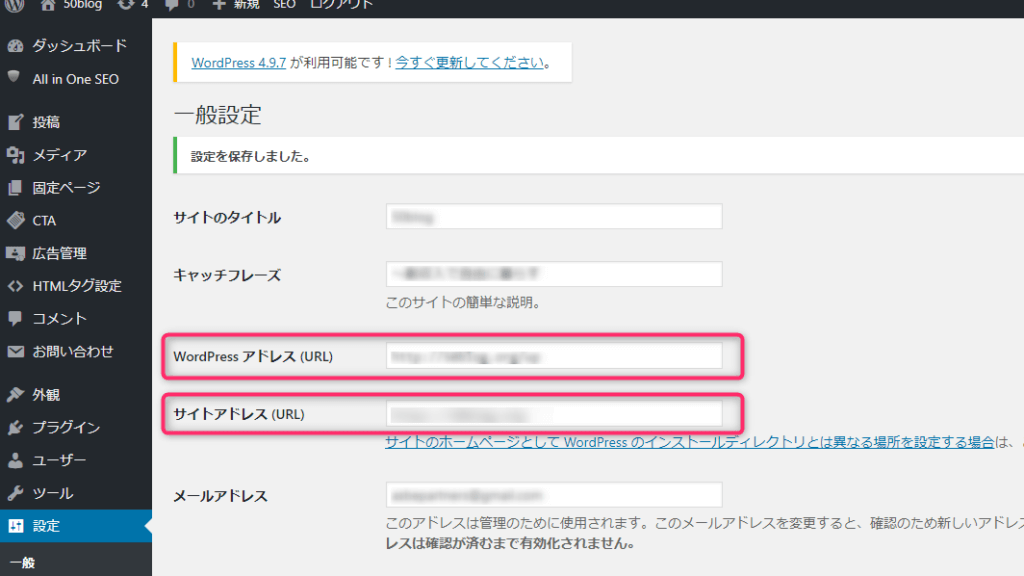
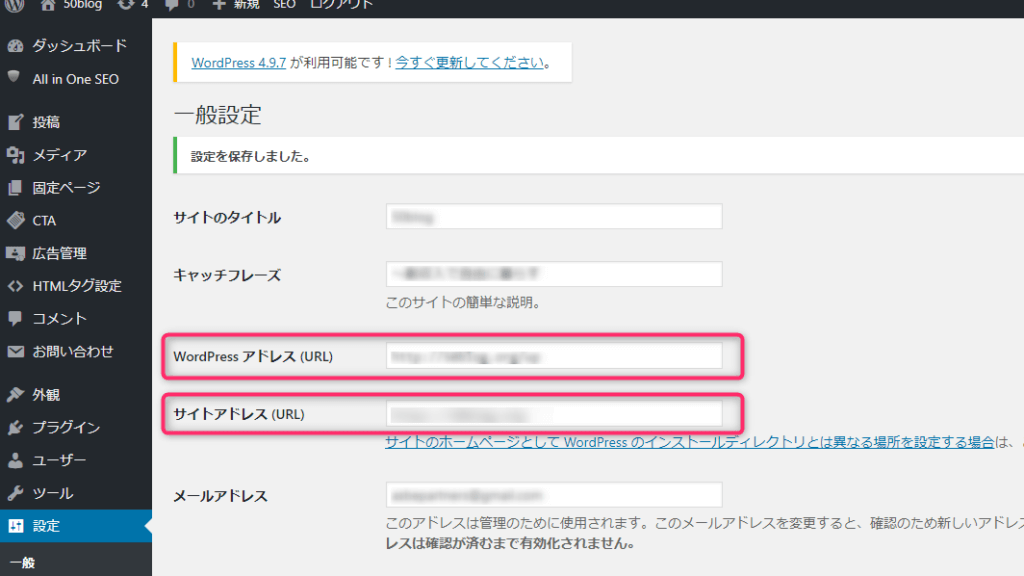
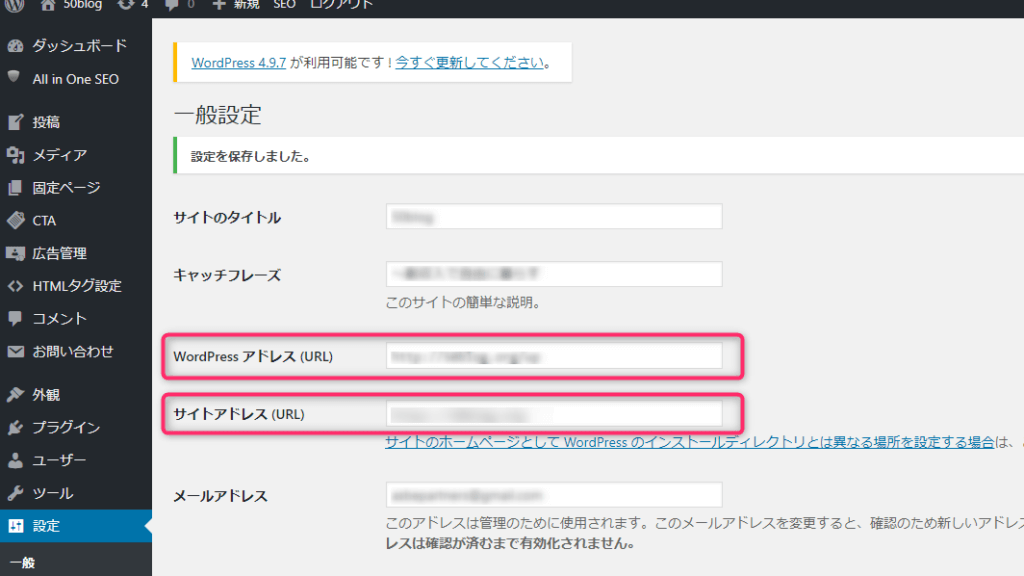
ダッシュボードから設定→一般をクリックします。




wordpressアドレス(URL)と、サイトアドレス(URL)の両方のアドレスをhttp://~からhttps://~に変更します。
SSL化対応後、もう少し作業があります
ASPへの登録内容の変更
すでにアフィリエイトASPなどに登録済みの方は、登録情報の変更からサイトURLをhttp://~からhttps://に変更してくださいね。
GoogleAnalyticsの設定変更
GoogleAnalytics(グーグルアナリティクス)にすでにhttp://〇〇として登録されている方はあたらめて、http://をhttps://に変更する必要があります。
また、GoogleAnalyticsと紐づく、Google Search Consoleにも変更が必要です。
こちらのサイトがとても分かりやすかったので、ご参照くださいね。
【SSL化(https化)後のサーチコンソールとアナリティクスの再設定方法】
WAFの設定とアクセラレータの設定がまだならこちらもチェック↓









コメント