[sc_hello]
初めてのWPテーマはJIN、最近Affinger5を使うようになったものの、Affinger初心者の私はあれこれ設定するのに苦戦しています。
どこをどうしたら良いか分からなくて・・・・。
そんな時にはAffinger5を使っている素敵なサイトさんを参考にするのが一番!

という訳で素敵なサイトさんを参考に、どうすればそんな風にできるのか頑張って調べて実装した方法を丁寧にご紹介します。
こんな方におすすめ
- Affiger5を購入したばかりの方
- これから購入するつもりだけどちょっと心配な方
- 購入してしばらく経つけどスマホスライドメニューはデフォルトのままという方
- JINとAffinger5の違いを知りたい人
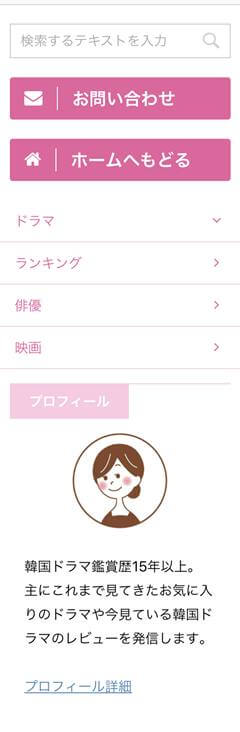
目指す完成形
まずはゴールの形を見てください。
★スマホでサイトを見たときの三の字(Affinger5の場合は左上)をクリックしたとき、スライドして表示されるメニューです。




このメニューは実は以下のような構成になっています。
| 機能 | 設定するところ | ウィジェット |
| ①検索 | ウィジェットで設定 | スライドメニュー内上に表示 |
| ②問い合わせボタン | ||
| ③オリジナルボタン | ||
| ④スライドメニュー | メニューで設定 | スライドメニュー |
| ⑤プロフィール | ウィジェットで設定 | スライドメニュー内下表示 |






メニューとウィジェットの組み合わせでスマホのサイドメニューを細かく設定できる点が「JIN」とは異なる点です。




スマホスライドメニューの作り方紹介
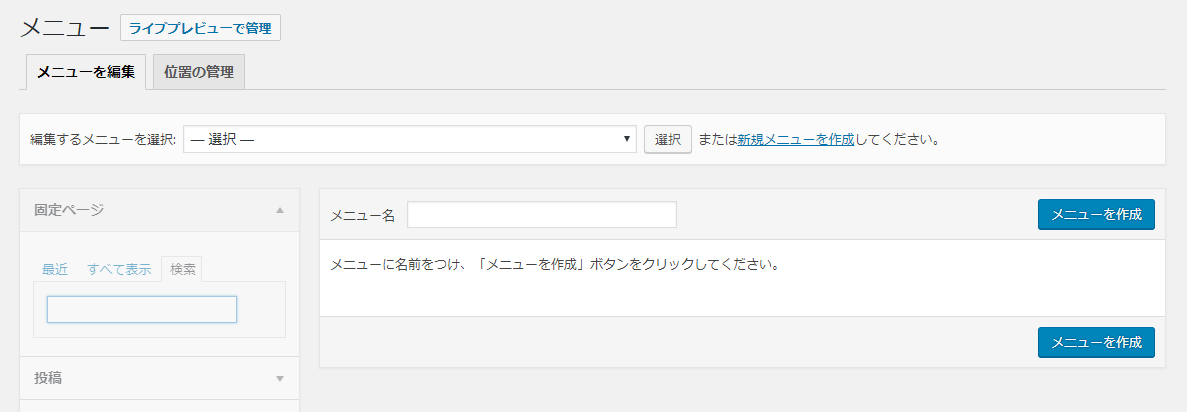
まずはスマホ用スライドメニューを作成する
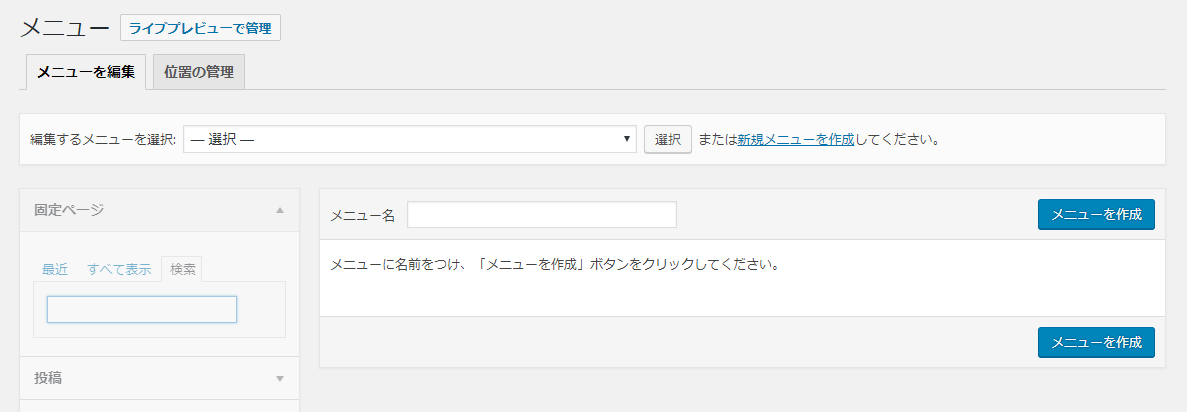
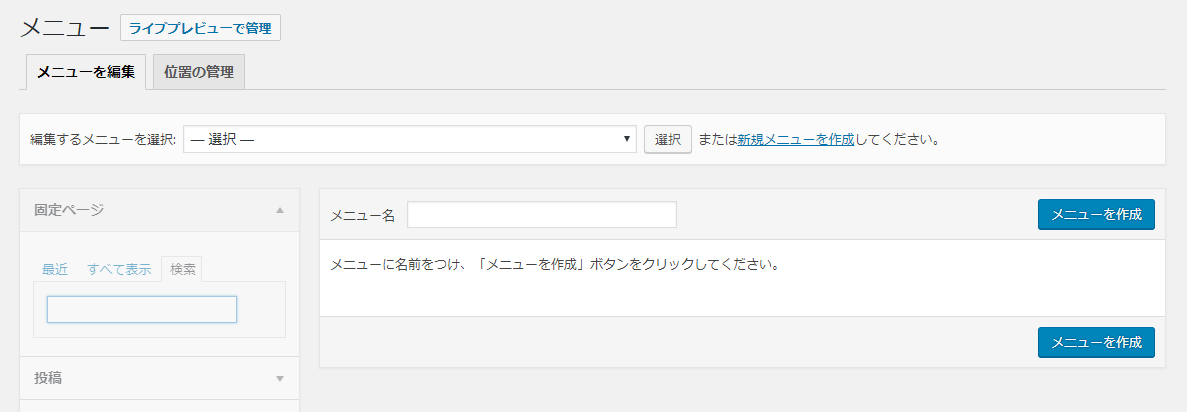
ダッシュボードの外観→メニューからスマホ用のスライドメニューを作ります。
メニューの作り方は「JIN」とほとんど同じです。選べるメニューの種類が多いぐらいですね。
以下の表に「JIN」で設定可能なメニューと「Affinger5」で設定可能なメニューを並べてみました。
| JIN | Affinger5 |
| グローバルナビゲーション | ヘッダー用メニュー |
| スマホ固定フッターメニュー | フッター用メニュー |
| スマホのスライドメニュー | サイド用メニュー |
| スマホのボタンメニュー | ガイドマップメニュー |
| トップページのピックアップコンテンツ | ガイドマップメニュー2 |
| スマートフォン用スライドメニュー | |
| スマートフォン用ミドルメニュー | |
| スマートフォン用フッターメニュー |
今回設定するのは「スマートフォン用スライドメニュー」です。
スマートフォン用スライドメニューを作るには、メニューを新規作成します。




メニュー名には分かりやすく「スマホスライドメニュー」とかにしておきます。




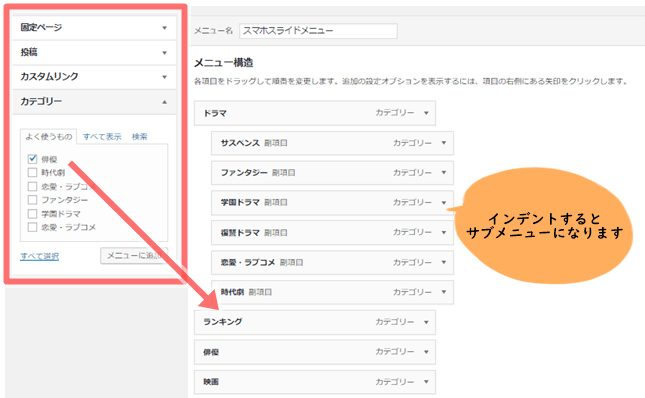
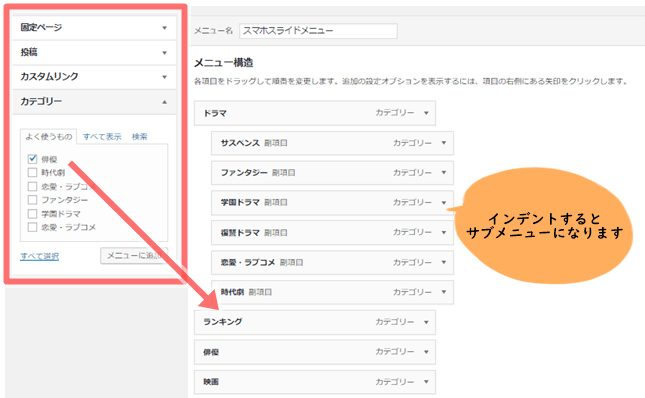
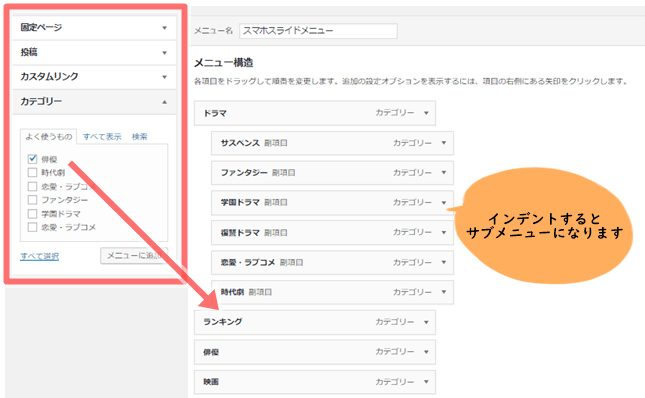
左側のリストからメニューに表示したいカテゴリや固定ページなどをチェックして「メニューに追加」します。




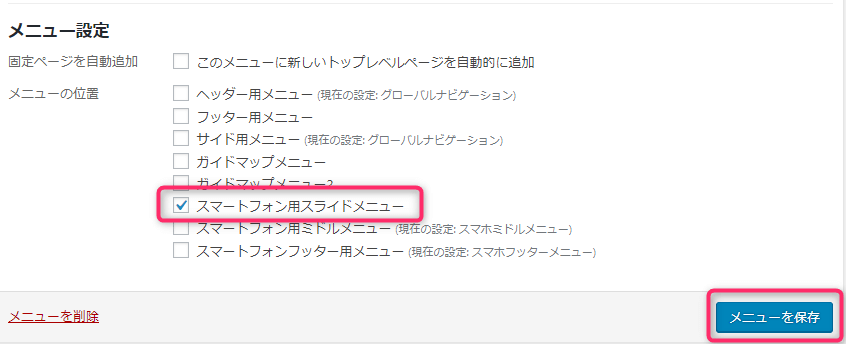
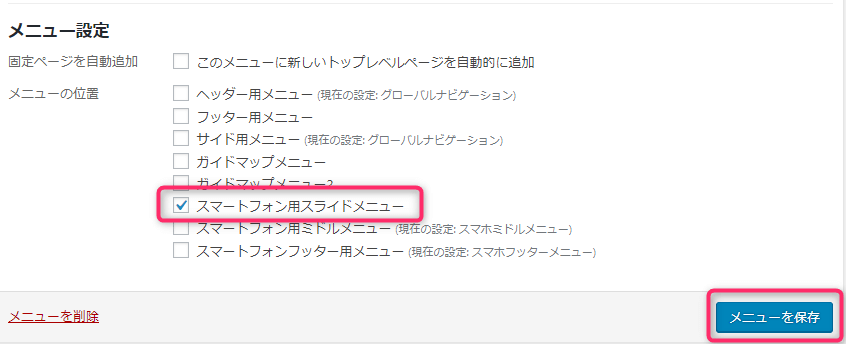
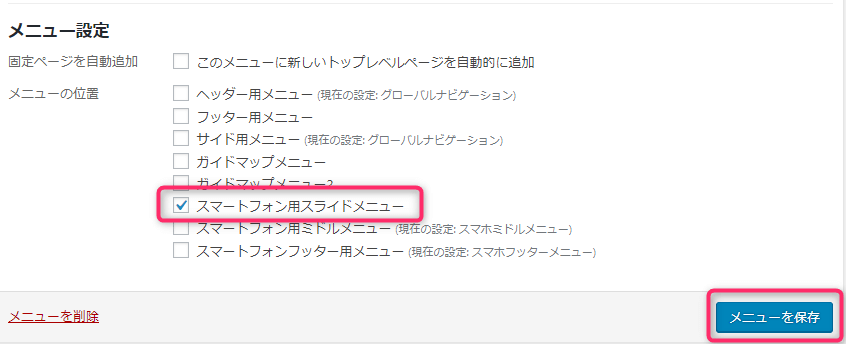
メニュー設定にて「スマートフォン用スライドメニュー」にチェックを付けて【メニューを保存】したらスマホスライドメニューの完成です!
「JIN」だったらここで終了です。
けれど、「Affinger5」の場合、ここから更に設定が可能です。
JINのメニュー設定については以下の記事で詳しくご紹介しています。




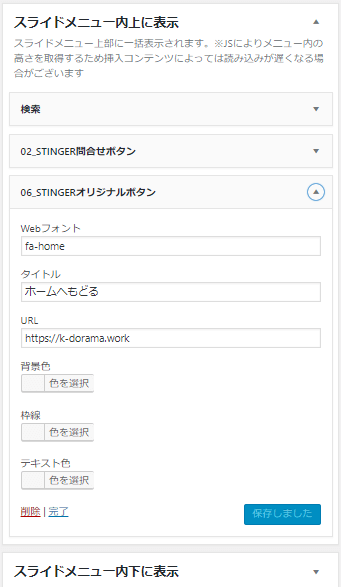
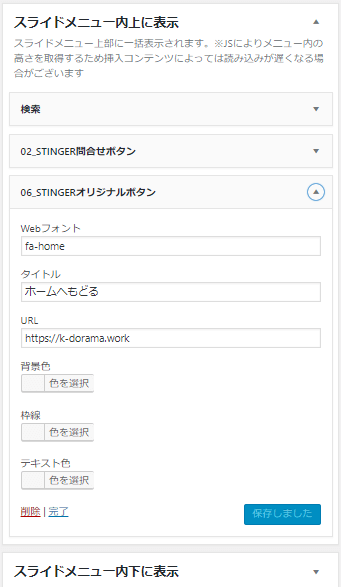
スライドメニュー内上の表示を設定する
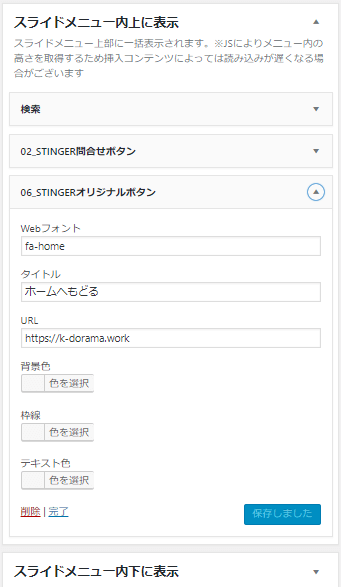
外観→ウィジェットからスマホ用【スライドメニュー内上に表示】を編集します。




スライドメニュー内上に表示には「利用できるウィジェットから」以下の設定を追加します。
| メニュー名 | 利用できるウィジェット |
| 検索 | 検索 |
| お問い合わせ | 02_STINGER問い合わせボタン |
| ホームへもどる | 06_STINGERオリジナルボタン |
検索メニューは「メニュータイトル」、お問い合わせは「タイトル」と「問い合わせ用URL」を設定できます。
「ホームへもどる」メニューはオリジナルボタンで実装します。
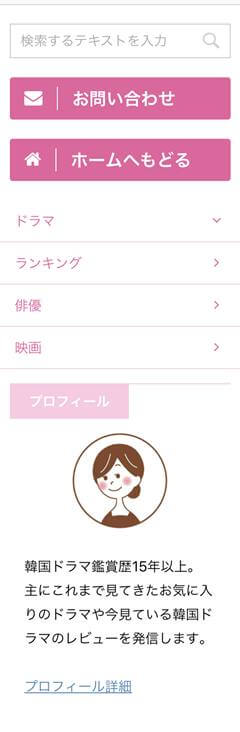
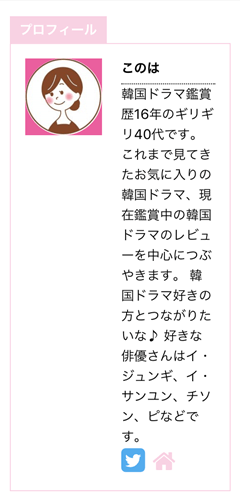
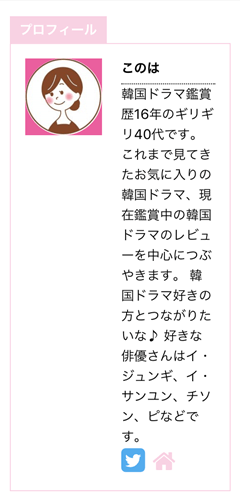
スライドメニュー内下の表示を設定する
スライドメニュー下にはプロフィールを表示しています。
外観→ウィジェットからスマホ用【スライドメニュー内下に表示】を編集します。
プロフィールを簡単に表示するには、「利用できるウィジェット」から「11_STINGERサイト管理者紹介」を追加すればOKです。
ただ、これをスマホで表示させるとちょっと見づらいです。




こんな感じに紹介文が右に寄ってしまって非常にバランスが悪いです。
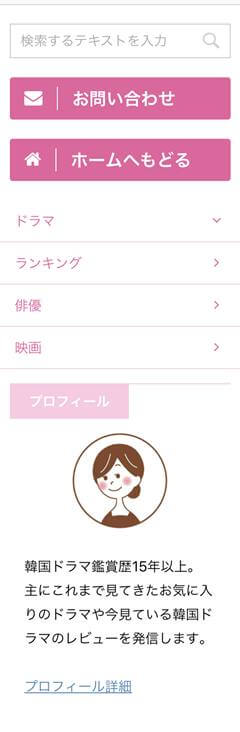
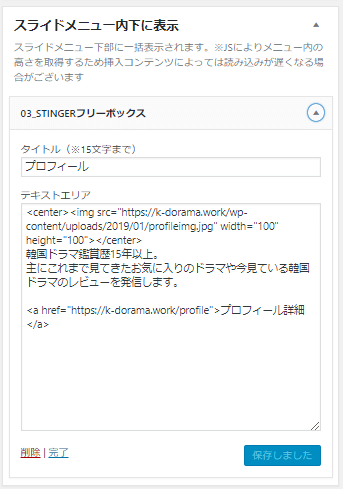
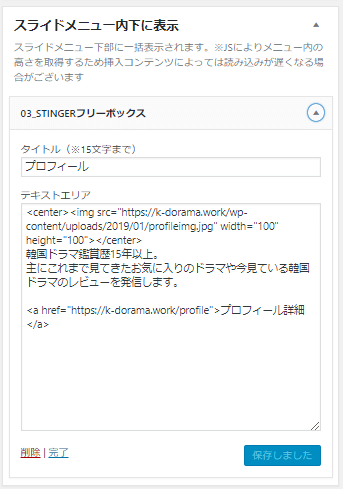
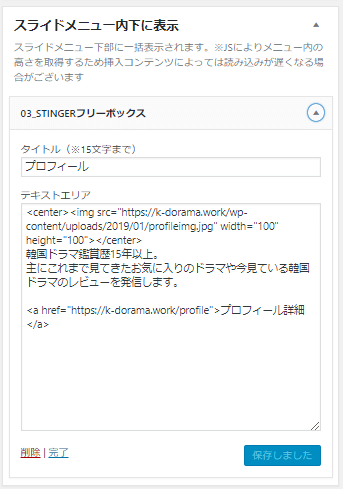
プロフィール画像の下に紹介文が表示させるようスタイルシートを調整する方法もあるのでしょうが、私はよく分かりませんので「03_STINGERフリーボックス」を使うという方法を取りました。




テキストエリアにはhtmlが記述できますので、イメージファイルを指定、プロフィール文の記述など自由に編集できます。
詳細プロフィールへのリンクや、SNSへのリンクなど必要な記述を追記していけば自分の好きな形でプロフィール欄を作ることができます。
Affinger5のメニューの自由度が高くておすすめな理由
最近はスマホの閲覧率がPCの閲覧率を超えているケースも多いのでスマホでの見え方は非常に重要です。(ブログの分野によって閲覧比率は異なります)
各ページの見え方だけでなく、メニューの作りにもこだわっていきたいですね。
メニューもしっかりカスタマイズしていきたい方にはAffinger5がおすすめです。
[jin-button-shiny visual=”shiny” hover=”down” radius=”10px” color1=”#54dcef” color2=”#0794E8″ url=”<a href=”https://www.infotop.jp/click.php?aid=370316&iid=75194″ target=”_blank”]AFFINGER5公式サイトを確認する[/jin-button-shiny]








コメント