[sc_hello]
私がXServerを契約してWordpressのブログを開設したのは2018年5月です。
右も左も分からず取り組んできましたが、少しずつwordpress・テーマ、プラグインなどを理解してきました。
そして先日、仕事でwordpressを導入することになりました。
サーバーの決定権もあったので、迷わずXServerを推しました。
今回は個人のブログではなく法人のブログですのでセキュリティ事故などが起きては大変です。
そこで、XServerの可能な限りのセキュリティ設定などを確認しながらすすめていくと、いつのまにかWAFや高速化機能「Xアクセラレータ」が導入されているではないですか!
サーバーって借りるまでは色々調べて設定するのですが、契約した後はついつい放置してしまいます。
契約した後も随時新しい機能や設定が追加されていきますので時々はチェックする必要がありますね!
という訳で今日はXServerを契約していて、契約当初から何も設定を変更していない方向けに設定した方がいい機能を2つご紹介します。
今回紹介するXServerの素敵な機能
- 大事なサイトを第三者の改ざんや攻撃から守るWAF
- サイトの表示速度を向上するアクセラレータ
ちなみに追加設定したからといって費用は何もかかりません。
無料です。設定しない理由がみつかりません!
WAFの設定
XServerのWAFサービスは2018年7月に提供が開始されました。
2018年7月以降にサーバーを契約した方も設定は全てデフォルトがOFFなのでONにしなければ有効にはなりません!
WAFとはウェブ・アプリケーション・ファイアウォールの略称で、
Webサイト上で動作するプログラムの脆弱性に対する主要な攻撃を幅広く防ぐことを目的としています。お客様のWebサイトに「WAF設定」機能を適用することで
より一層、セキュリティを強化することが可能です。
法人のサイトであれば当然設定されている機能と言えますが個人のブログの場合、「個人情報の取り扱い」がないことが多く、セキュリティにあまり気を配っていない方が多いのではないでしょうか?
かく言う私も、仕事では「セキュリティ」「個人情報保護」「機密保持契約」なんて言っていますが自分のブログには無頓着でした。
でも今回XServerが無料でWAFに対応してくれましたので設定しない手はありません。
設定しなければ機能はデフォルトで全て「OFF」になっていますので何の効力も発揮してくれません。
個人情報を保持していなくても、第三者によって投稿ページが改ざんされる可能性があります。
自分のページがあれこれ改ざんされて崩れてしまったら・・・???
そうなる前にWAFを設定しましょう。(ただしWAFが全ての攻撃を完全に防御できるものではありません)
WAFの設定方法
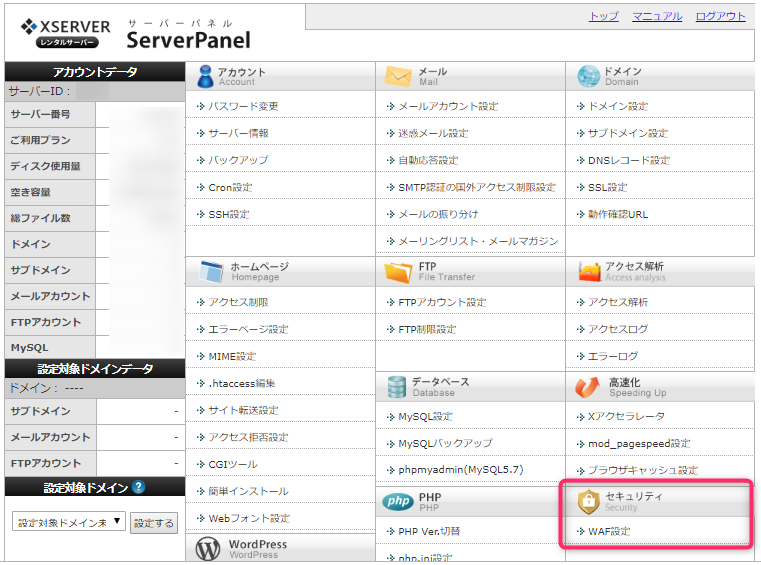
XServerのサーバーパネルにログインします。

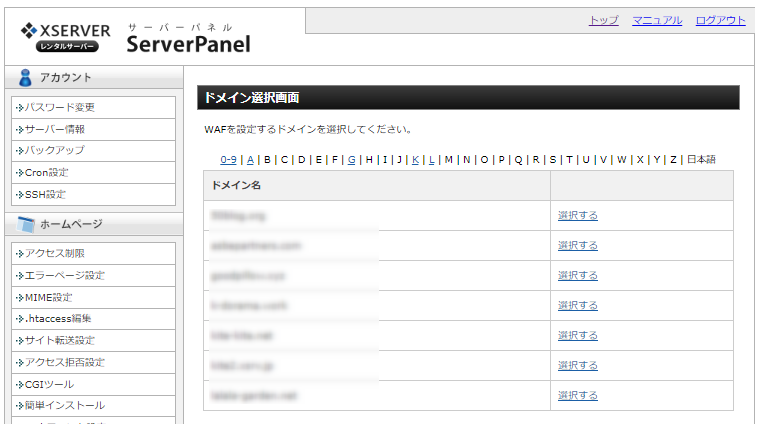
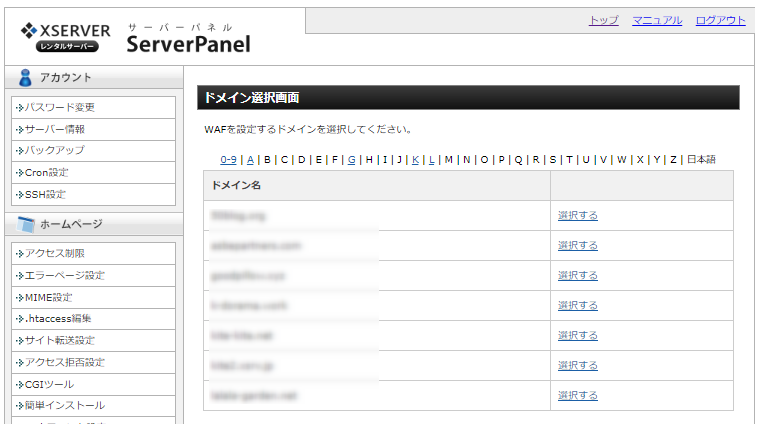
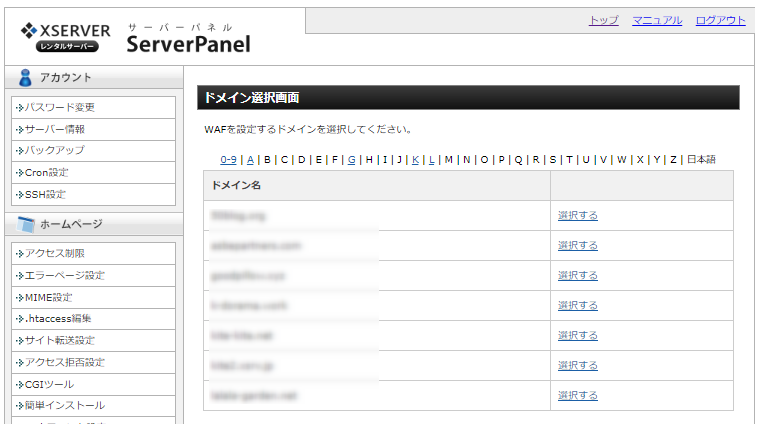
セキュリティのWAF設定をクリックすると、所有しているドメイン一覧が表示されます。




WAFはドメイン毎に設定が必要なので、複数のドメインをお持ちならドメインを1つずつ選択します。
全ての設定をONにします。




設定画面には色々と注意事項や説明が記載されています。
勉強になりますので、この際全部目を通しておきましょう!
高速化機能「アクセラレータ」
続いて高速化機能「アクセラレータ」です。
こちらは2018年11月に提供が開始されました、Xserver独自の高速化機能です。
サイトの高速化はユーザー離脱防止の最善策なので、ぜひとも設定しておきましょう。
サイトの高速化ならこちらの記事も要チェック!




高速化機能アクセラレータの設定
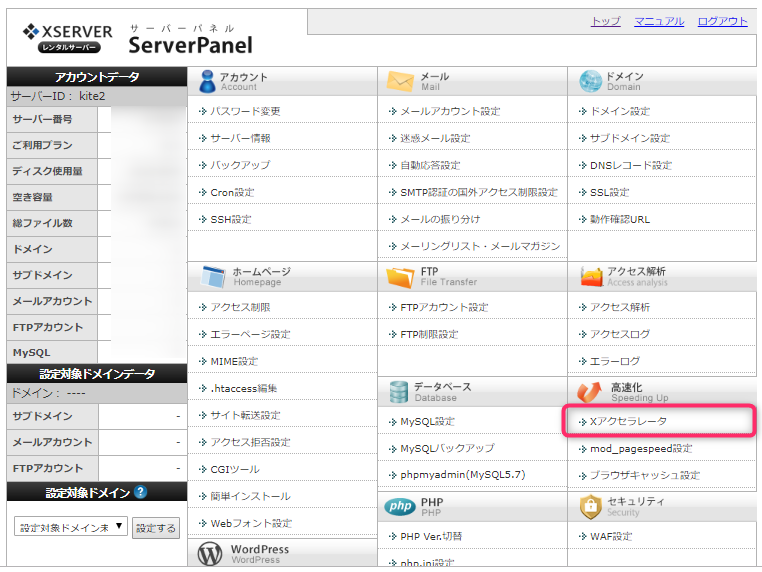
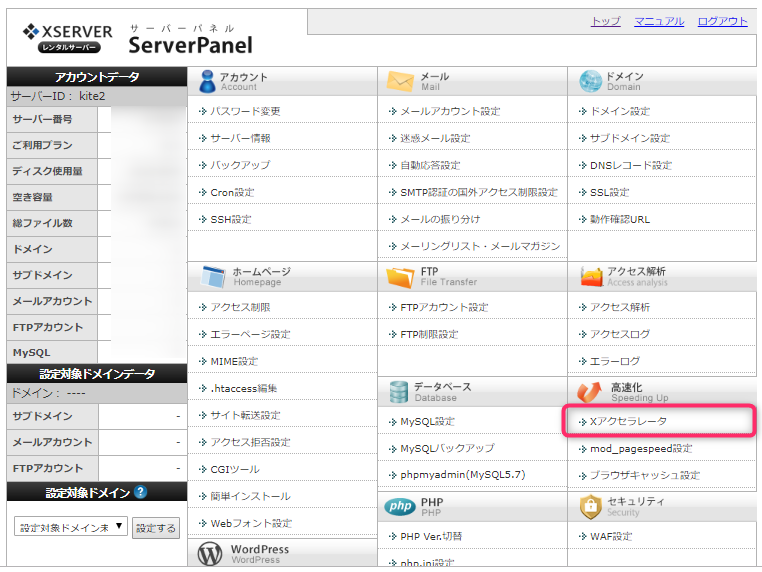
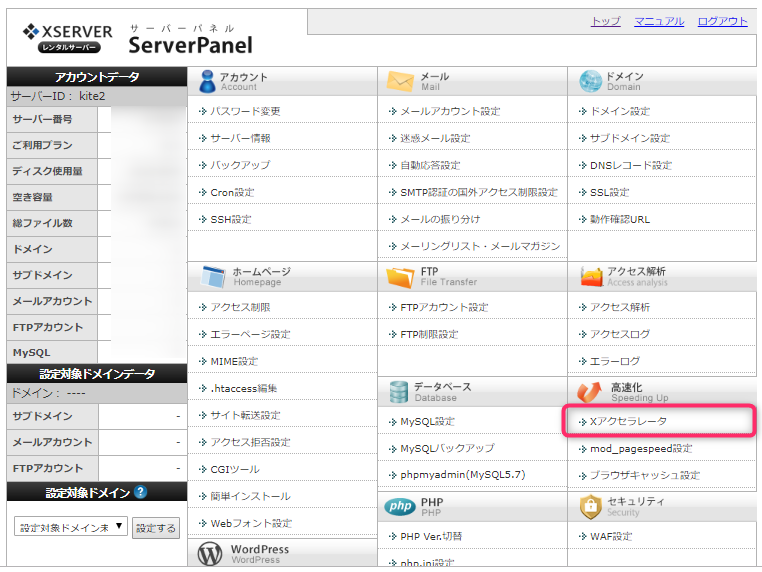
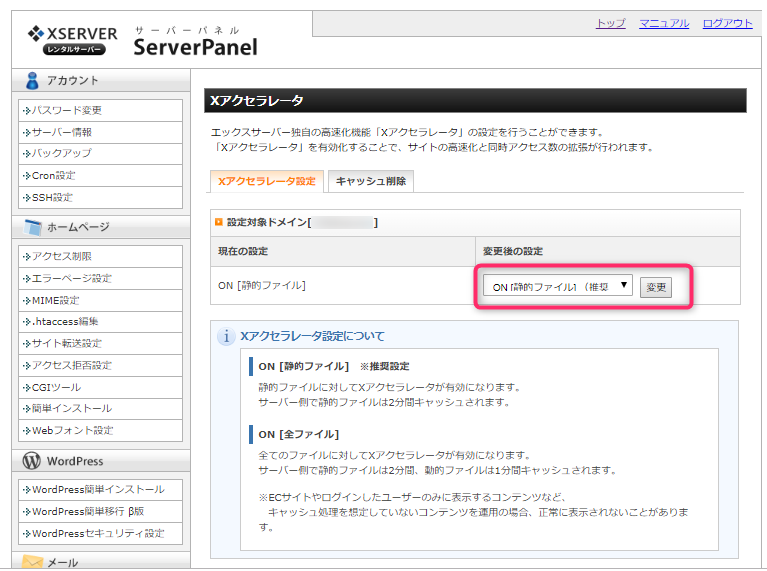
サーバーパネルからアクセラレータをクリックします。




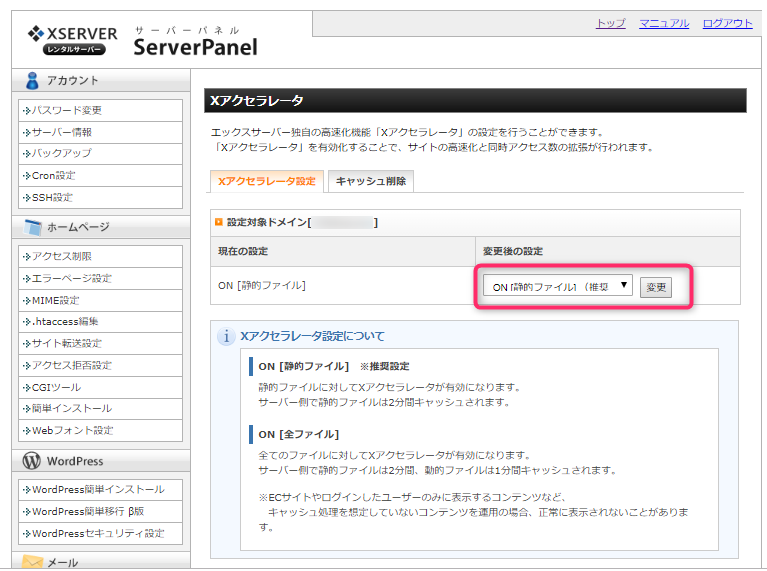
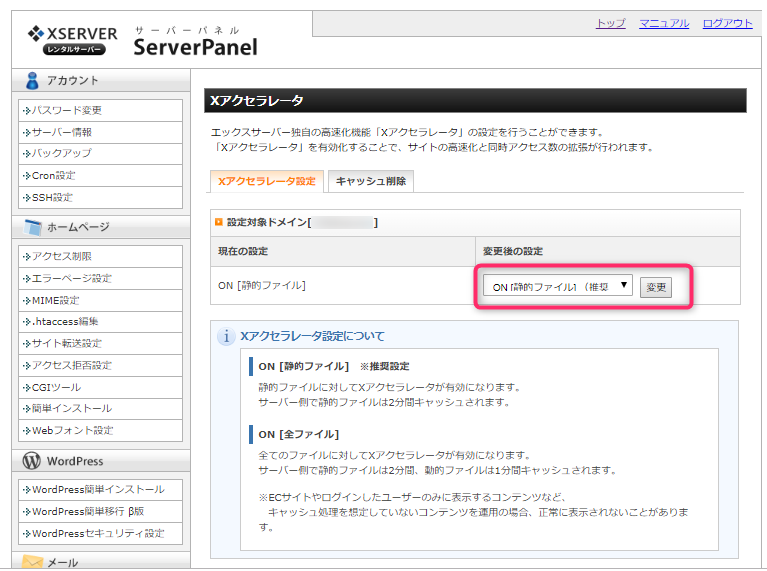
こちらもドメイン毎の設定になりますのでドメインを選択し、設定画面を開きます。




推奨の「ON(静的ファイル)」をクリックし【変更】したら完了です。
mod_pagespeedの設定
ついでにmod_pagespeedについてです。
Xserverでは以下のように説明があります。
拡張モジュール「mod_pagespeed」を使用することにより
Webサイトのコンテンツを最適化し、表示速度の向上および転送量の軽減を図ります。
なんか、すごくよさそうですね。
良く分からないけどついでに設定してみました。
た・だ・し、テーマJINの場合、これを設定すると人気記事一覧のアイキャッチ画像が縦長に間延びします。
詳しくはJINの公式マニュアルに記述があります。
なので、Wordpressテーマ「JIN」をお使いの場合はこの設定はしない方が良いでしょう。









コメント