[sc_hello]
ブログ初心者のあなた、【カスタム投稿タイプ】ってご存知ですか?
私がブログを開設してから約半年になりますが、実はとってもやりたくて出来なかったことがあるのです。
それは、【カスタムフィールド】を使いこなすことです。
特定の投稿には特定の投稿フォームがあり、共通して必要な項目は専用の入力欄がある。
その入力項目に応じて訪問者は自由に検索ができる。
これを実現するためには【カスタムフィールド】を利用すればよい。というところまでは理解しています。
ところが、その【カスタムフィールド】を利用するにあたって、【カスタム投稿タイプ】や【タクソノミー】なるものも理解しておく必要があるようです。
という訳で、今回は【カスタム投稿タイプ】の設定を行いましたので、初心者にわかりやすいようにの使い方・設定方法の手順を記録しておきます。
この記事を読んでもらいたい人
- カスタムフィールドに興味があるがよくわからない方
- カスタム投稿タイプのこともよく分からない、または少し理解しているが設定していない方
カスタム投稿タイプとは?
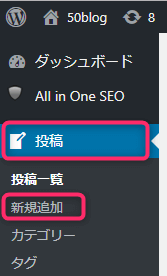
通常記事を投稿する際は、ダッシュボードから【投稿】→【新規追加】とされると思います。

固定ページを追加する際は【固定ページ】から【新規追加】しますね。
デフォルトでは記事を投稿する方法はこの2種類しかありません。
これを投稿の種類によって、切り分けられるようにする方法が【カスタム投稿タイプ】です。
よく不動産情報紹介、本のレビューなどが例として取り上げられますので私も本のレビューを例にしてみます。
本のレビュー記事を書く場合、必要になってくるのは以下のような項目でしょうか?
- 本のタイトル
- 著者
- ジャンル
- レビュー内容
これらの項目は本のレビューをする際は定型入力できたら便利ですし、本のレビュー以外の投稿の場合は不要な項目です。
これを本のレビュー用の投稿タイプとして定義できるのが【カスタム投稿タイプ】です。
つまり、私が当初やりたいと思ったカスタムフィールド(本のレビューに必要な項目)を実現するために、まずは【カスタム投稿タイプ】が必要だということです。
カスタム投稿タイプを設定する方法
まずはカスタム投稿タイプを作成しましょう。
カスタム投稿タイプを設定する方法は2通りあります。
プラグインを使う方法とテーマを編集する方法です。
初心者の場合、プラグインを使う方が簡単ですが「プラグインばかり増やしたくない」という方はテーマを編集する方法を選ぶと良いかと思います。
プラグイン【Custom POST Type UI】を使う方法
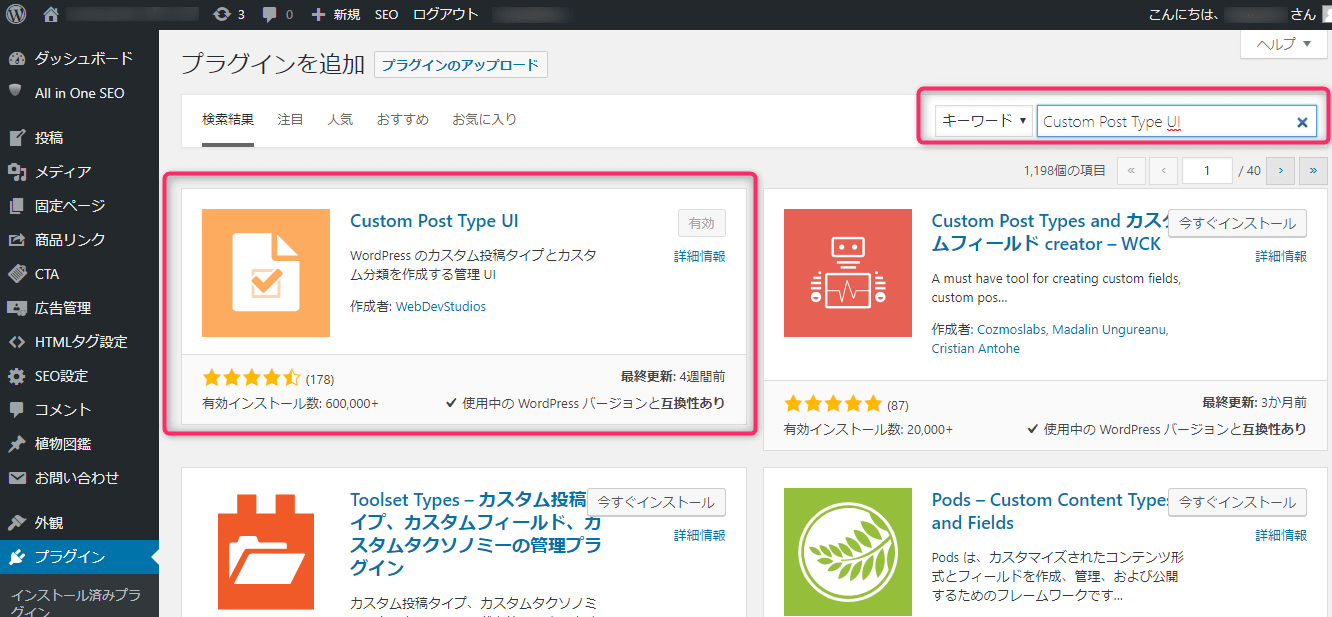
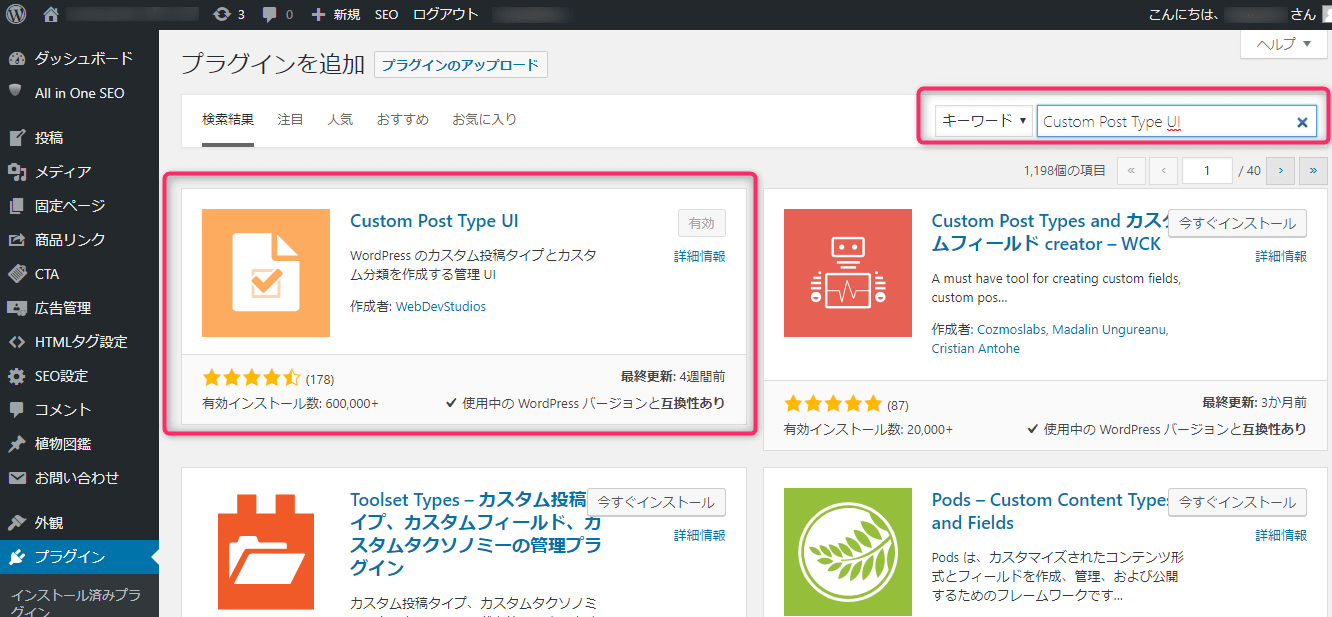
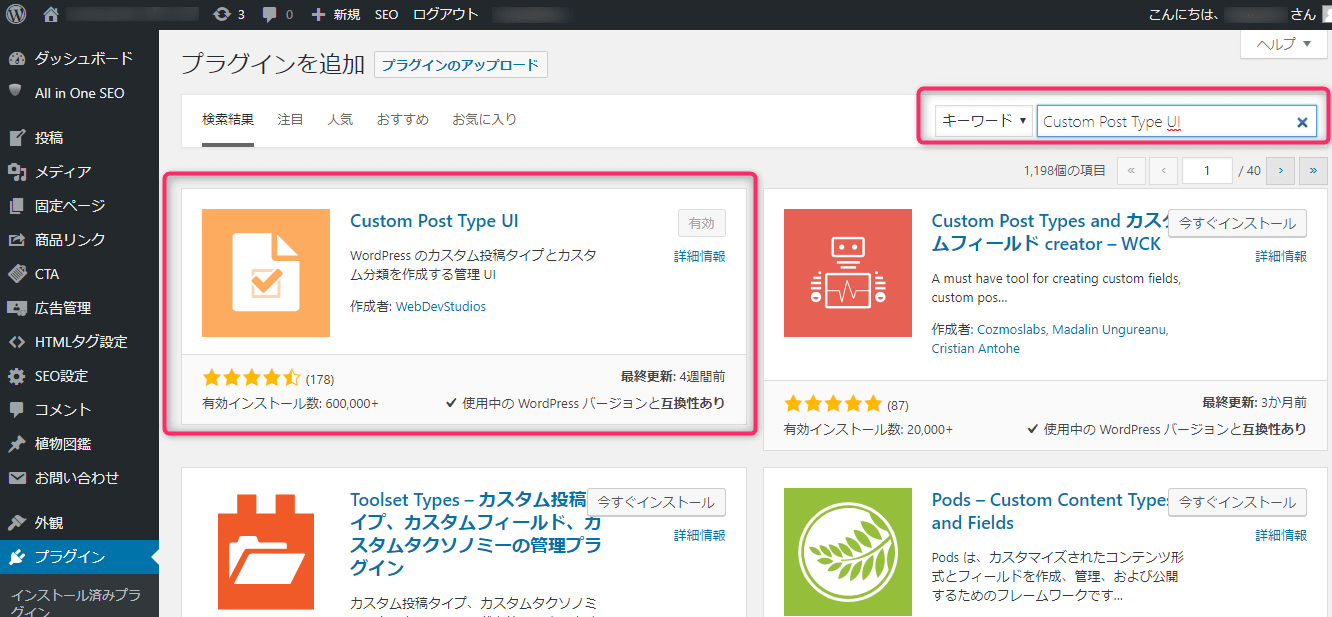
プラグインの新規追加から、【Custom POST Type UI】をインストール→有効化します。
キーワードに【Custom POST Type UI】と入力すればすぐに探せます。




インストールが完了し有効化したら、ダッシュボードのメニューに【CPT UI】(カスタムポストタイプUI)のメニューが表示されます。




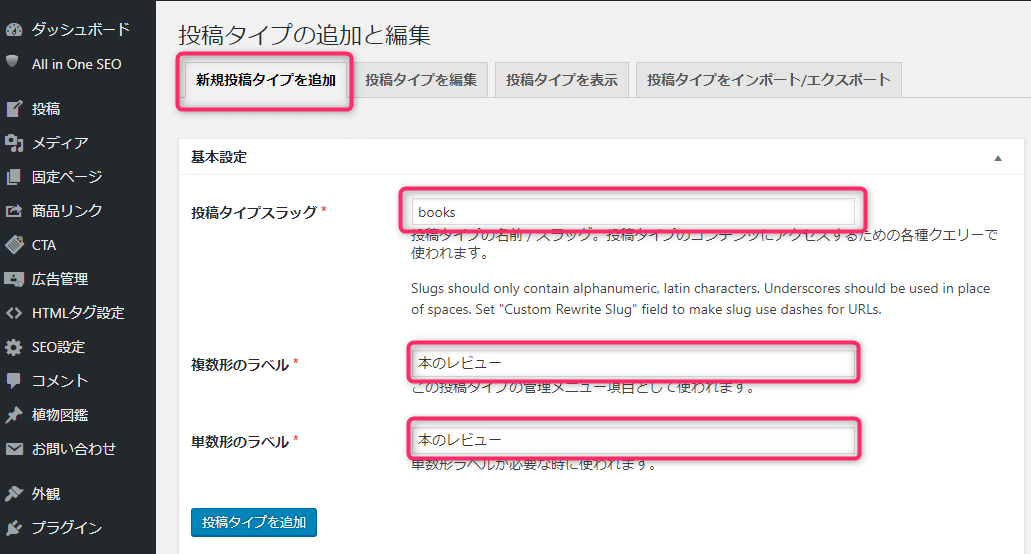
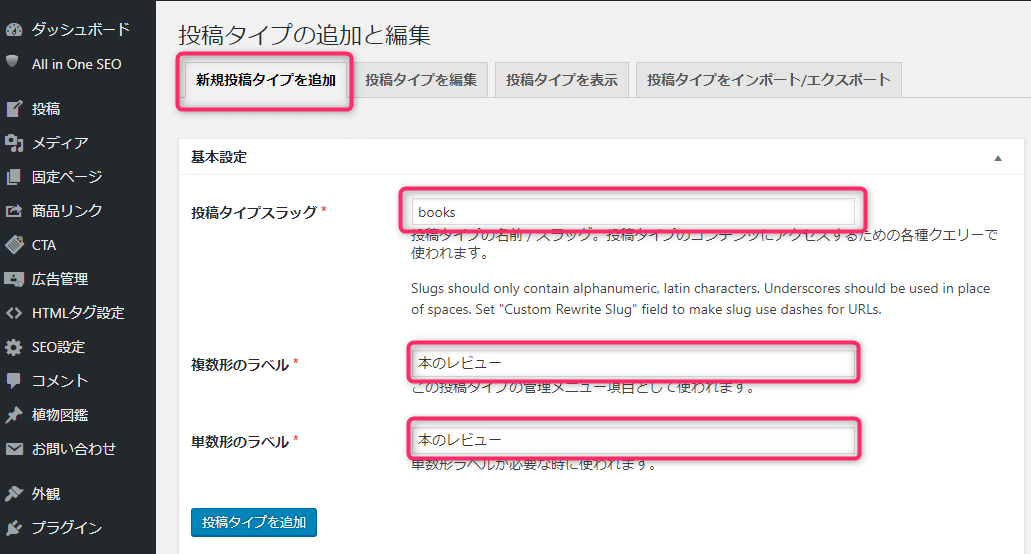
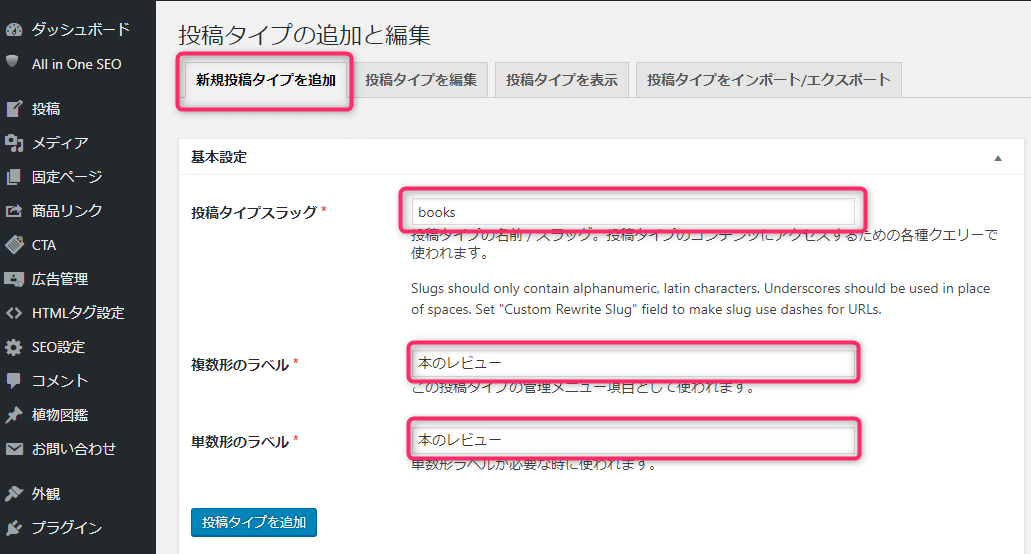
新規投稿タイプを追加します。
最低限入力が必要なのは投稿タイプスラッグ、複数形のラベル、単数形のラベルの3つのみです。




他にも細かい設定がたくさんありますが、とりあえず必須項目のみの設定でOKです。
以上で設定は完了です。簡単ですね!
テーマを編集する方法
次にテーマを編集する方法です。
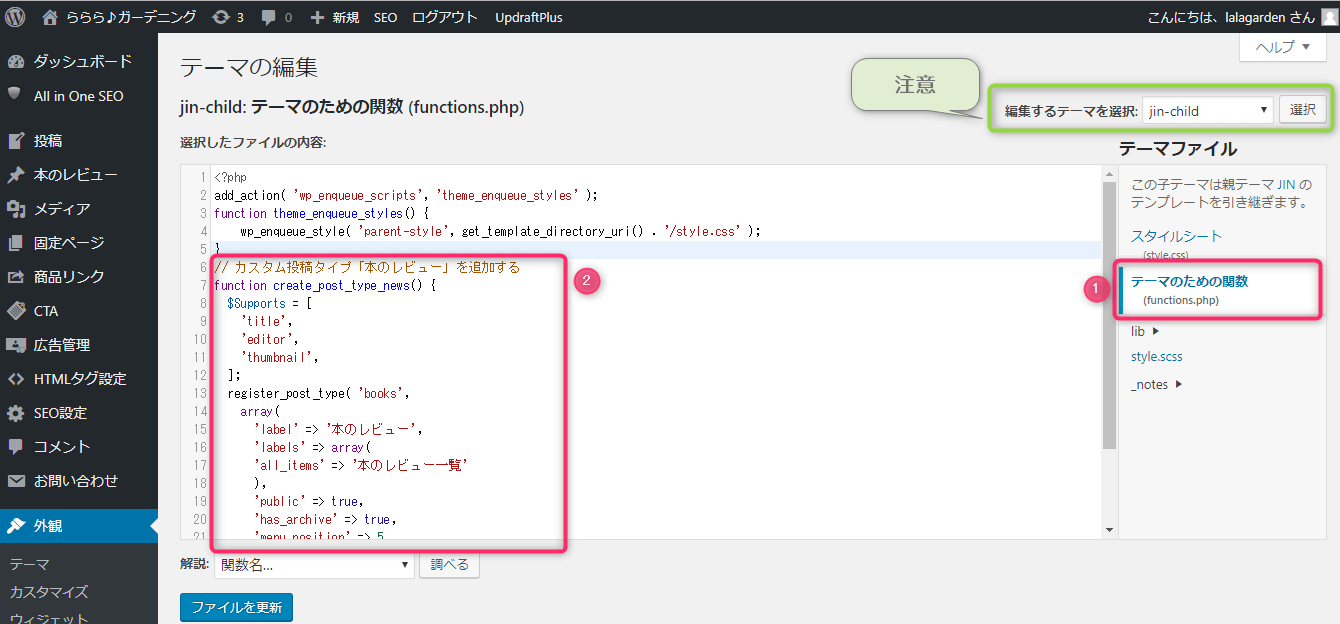
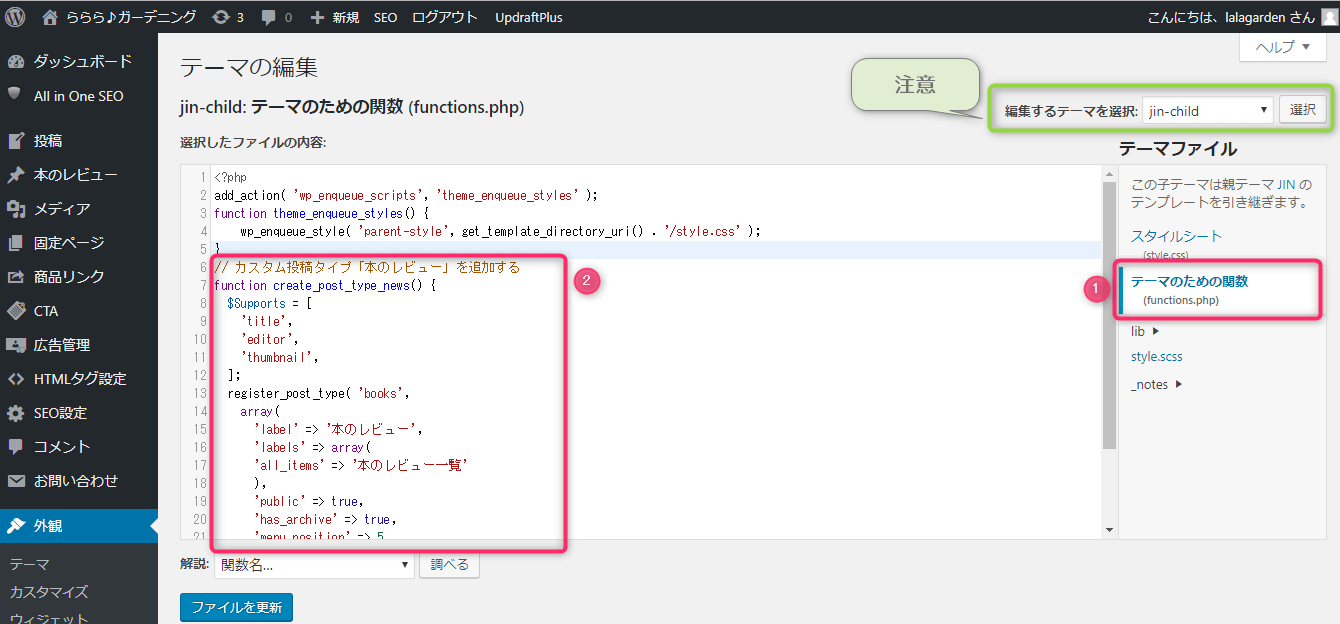
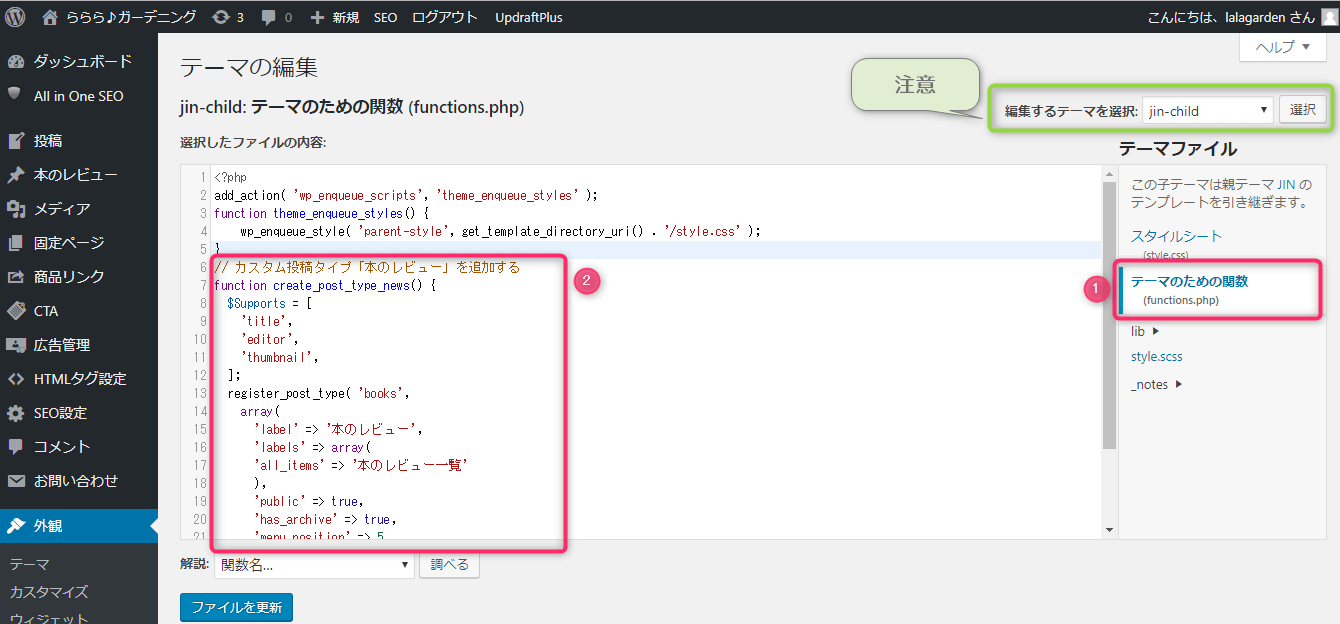
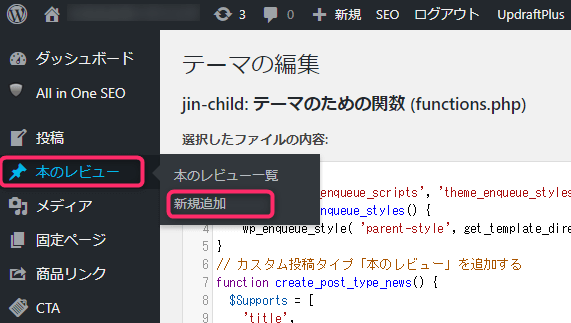
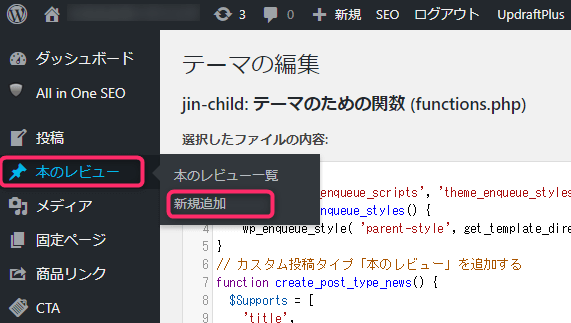
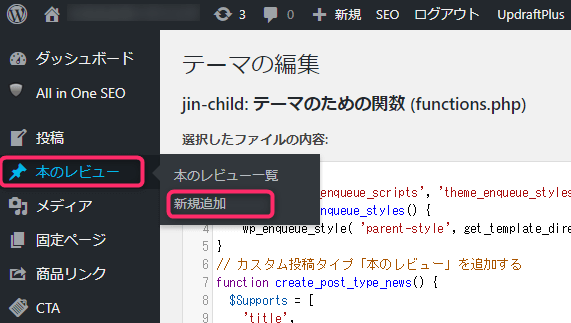
ダッシュボード【外観】から【テーマの編集】をクリックします。




子テーマの【テーマのための関数】function.phpに以下のコードをペーストします。
子テーマのfunction.phpを編集します。親テーマの関数は基本的には編集しないので注意が必要です。
※macoblog様の記事を参考にさせていただいています。
上記コードを貼り付けた後、ご自身の設定したい投稿名に編集すると以下のようなエラーが出る場合があります。




wordpress内の編集フォームの文字コードと入力文字コードが異なる場合に発生するようです。
一旦他のエディタで編集した後でwordpress内の編集画面(function.php)に貼り付けることでエラーを回避できました。
カスタム投稿タイプを投稿する
プラグインを利用する方法、またはテーマを編集する方法で【カスタム投稿タイプ】を作成したら、カスタム投稿タイプを使って記事の投稿ができるようになります。




もし「本のレビュー」が表示されていなければ、ブラウザの【再読み込み】をしてみてください。
カスタム投稿タイプまとめ
いかがでしたか?
カスタム投稿タイプは設定できましたか?
カスタム投稿タイプはカスタムフィールドやタクソノミーと組み合わせることによってその機能性を実感できるものなので、これだけではメリットが感じにくいと思います。
次はカスタムフィールドについて紹介していきたいと思います。




カスタム投稿タイプを追加しただけではカスタム投稿タイプで投稿した記事を表示することはできません。
カスタム投稿タイプを表示できるようにするためには諸々設定が必要になります。
ということを学び、どうすれば一番簡単に表示できるか検討中です。
表示方法については実装でき次第UPしたいと思います。






この本で勉強はしてるんですけどね・・・・。
ちょっとお高いですが、PHPの知識が全くない初心者の場合、WordPressテーマGENSEN![]()
![]()
サンプルは旅館の紹介となっていますが、GENSEN![]()
![]()
時は金なり・・・。勉強して知識UPも捨てがたいのですが、テーマを手に入れて記事をどんどん書いた方が効率的かもしれませんね・・(;^_^A










コメント