テーマ貧乏のまつみです(笑)
WPデビューはテーマ【JIN】。もっと細かい設定ができる違うテーマを使ってみたくなって【Affinger5(WING)】を使い、やっぱり【JIN】の気軽さが好きで出戻りつつあります。
ただ、JINからAffingerへの引っ越しがかなり大変だったので、このブログはもうAffingerのままで行きます!
それは余談なのですが、そんなこんなでJINからしばらく離れている間にJINがバージョンアップして、オリジナルアイコンが使えるようになっていました!

知ったら素敵すぎてますますJINに戻りたくなっていますが、とりあえず別サイトで活用させていただくことにします。
オリジナルアイコンが使えるメリット
FontAwesomeって何?
そもそもFontAwesomeってご存知ですか?
アイコン(画像)をコードで指定してブログ内で文字のように記述できる素敵な機能です。




ご覧のように無料のものだけで1,515種類もありますね。(2019年5月現在)
これらのアイコンを色・大きさなど自由に指定して使えるものです。
オリジナルアイコンを使うメリットって何?
ずばり!ページ読み込みのスピードアップです!
ブログの表示はスピード勝負。1秒でも、0.1秒でも早い方がいいのです。
FontAwesomeを使うとブログのページを読み込む際に、参照先であるFontAwesomeページを読み込みにいきます。
この分の時間がもったいない訳です。
1500個もアイコンがあってもそんなに使ってませんしね・・・( ;∀;)
JINのオリジナルアイコンはすでにテーマの中にアイコンを持っていますのでページの読み込み速度に影響せず、FontAwesomeのような使い方ができる訳です。
ステキ✨
本当にスピードアップするのか気になる方もいらっしゃると思いますので私が運営する別サイトで検証しました。
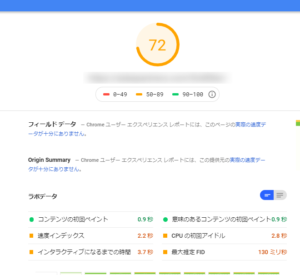
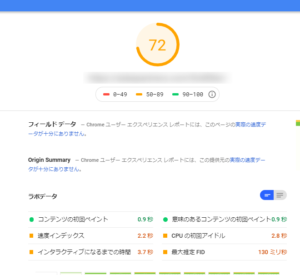
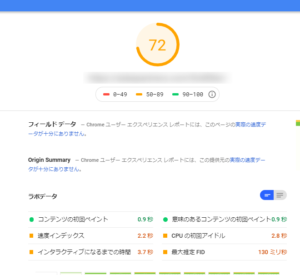
ページスピードを検証したサイトは、Googleが提供するPageSpeed Insightsです。
【FontAwesome利用】




【FontAwesome利用なし】




どうでしょうか?
こんなにスコアが違います。(57:72)
PageSpeed Insightはテストするタイミングによって毎回多少スコアが違ったりするので確実な値は出ませんが、これだけ違うとやっぱり影響はあるでしょう?と思いますね。
尚、このテストでは、この後説明する「fontawesomeを読み込まない」のチェックを付ける前と付けた後で比較しています。
オリジナルアイコンの使い方
fontawesomeを読み込まない設定にする
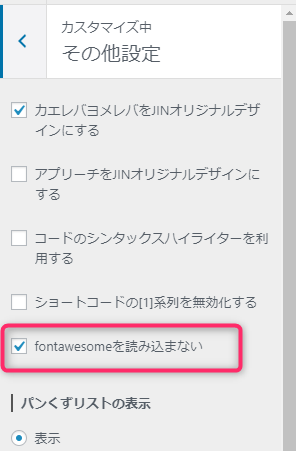
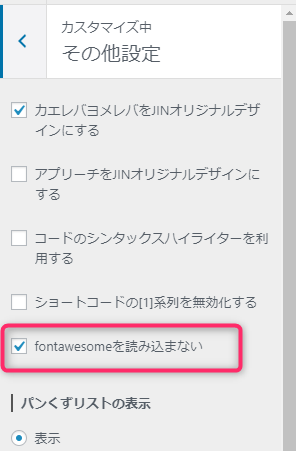
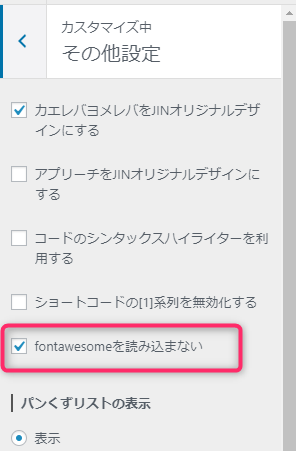
wordpressダッシュボードから、外観→カスタマイズ→その他設定を表示します。
「fontawesomeを読み込まない」にチェックを付けて公開(保存)するだけ!




あとはfontawesomeを使っていた箇所の指定をJINオリジナルアイコンに変更してしまいましょう!
参考
JINオリジナルアイコンの数はまだそこまでは充実していません。これまで使っていたアイコンと同じ意味のものが必ずある訳ではないのでご注意ください。
また、そもそも「fontawesomeを読み込まない」という表示がその他の設定に出てこない。もしくは「その他の設定」がないという方は「JIN」のバージョンをご確認ください。
この設定はVer.2.0以降に追加された機能なので、Ver.1.xxの場合は表示されません。
比較的新しい「JIN」であれば自動アップデートが可能ですが、古い「JIN」の場合手動アップデートが必要な場合があります。
その際は、「JINの手動アップデート方法」を参考にバージョンアップしてください。
JINのバージョンはwordpressダッシュボードの外観→テーマからJINをクリックすると表示されます。
メニューのアイコンとして使う
一番使う箇所と言えば、メニュー表記のアイコンでしょう。




このようにメニュー名の前にアイコンを表示します。
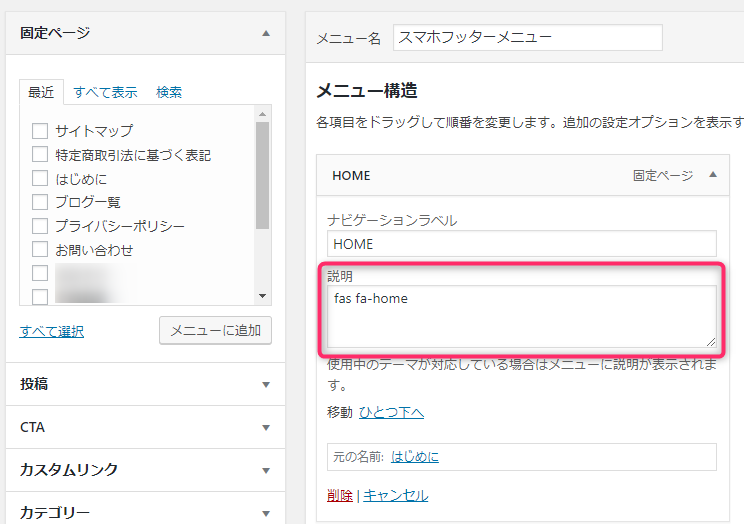
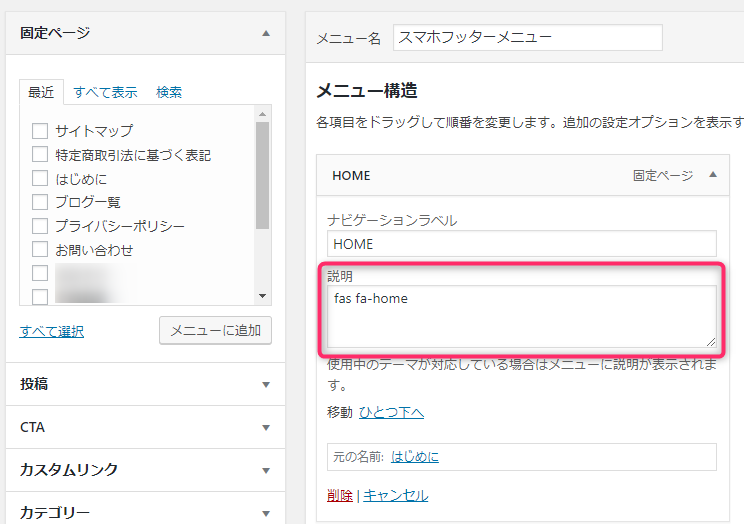
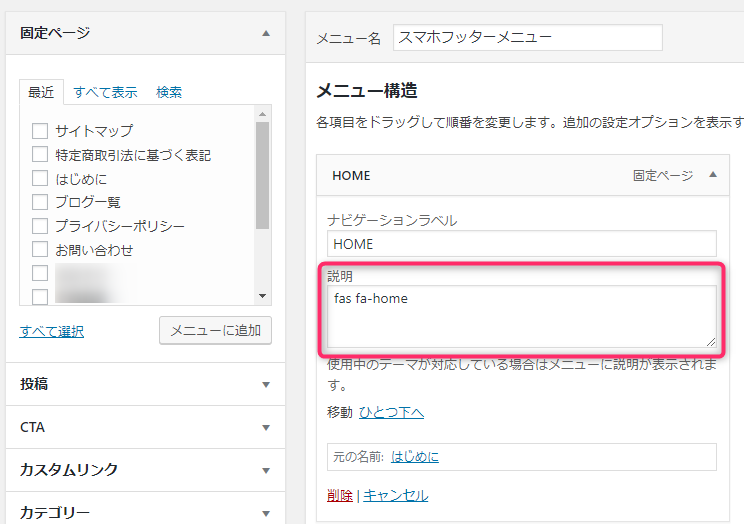
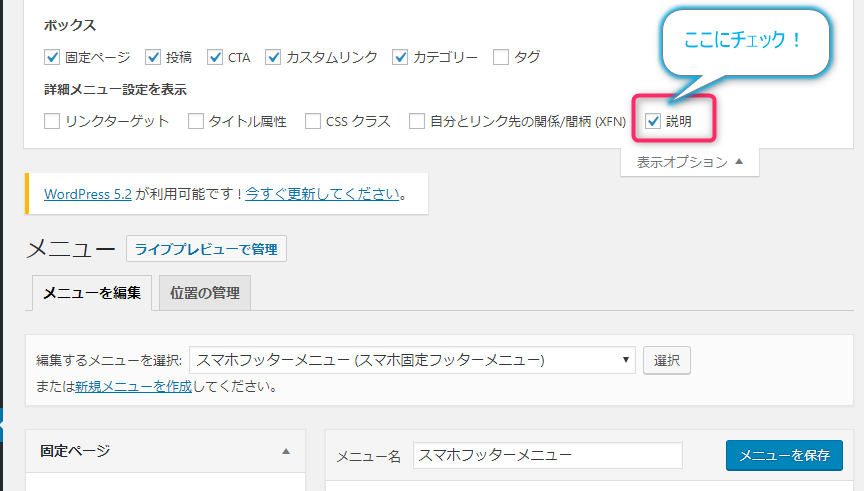
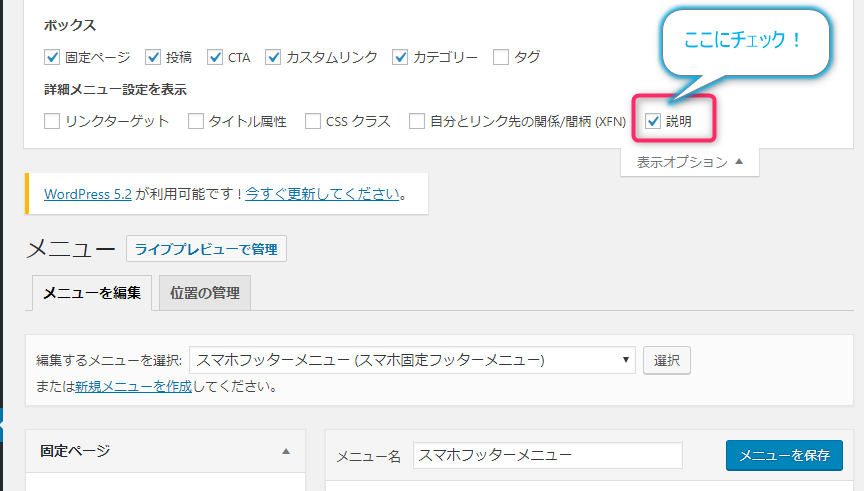
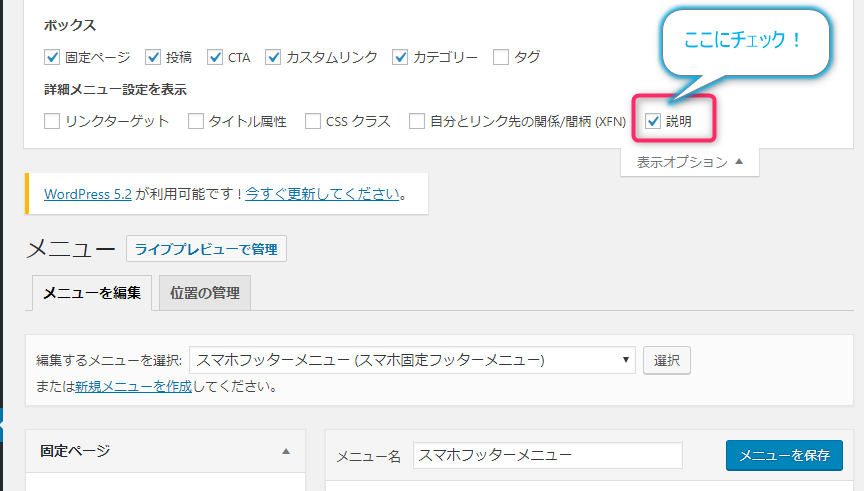
この設定はwordpressダッシュボードから外観→メニューから変更します。
各メニューの説明の部分にアイコンのコードを記入することで表示させられます。




画像では「fas fa-home」となっていますね。これはfontawesomeのコードです。
JINオリジナルアイコンに変更する場合は、「jic jin-ifont-home」となります。






という方は、表示オプションから「説明」が表示されるように設定を変更してください。








文中で使う
記事の文中に使う場合はショートコードで指定できます。
[jin_icon_mail size=”16px” color=”#ddd”]
このように色やサイズも指定できるので、活用してみてください。
オリジナルアイコン一覧
先にもお伝えしたように、諸般の事情により本ブログのテーマは【JIN】ではなくて【Affinger】です。
このため、このブログでJINのオリジナルアイコンを表示することはできません。
また、JINの開発者であるひつじさんも「アイコンは順次追加予定」とおっしゃってくださっていますので
公式サイトでご確認いただく方が一番良いと思います。
サイト表示速度は超・超重要なので、ぜひ活用してくださいね!









コメント