wordpressのページ内でリンクへジャンプと言えば定番なのが「目次機能」ですね。
目次機能ならプラグイン「TOC+(Table of Contents Plus)」をインストールすれば簡単に自動挿入できます。
今回やりたいことは目次ではなく、本文の中からページ内の特定の場所(行)へリンクを飛ばす(ジャンプする)方法です。
ブログの読者は必要な情報を探している訳ですから、本当は読んでほしい前段階の記事を読まずに結論のみを欲している人の方が多いのです。
そこで、「お急ぎの方は○○○○へ」のような形でジャンプリンクを設定することがあります。
他にも最初の見出しで全体比較表を表示し、比較表から気になる見出しへジャンプできるようにするなどに使えます。以下の記事で活用しています。

ジャンプ先にアンカーを設定する
ページ内リンクのジャンプ先を設定します。
TinyMCEAdvancedプラグインを使っている場合と使っていない場合で設定の方法は異なります。
プラグインTinyMCEAdvancedを使っている方の場合
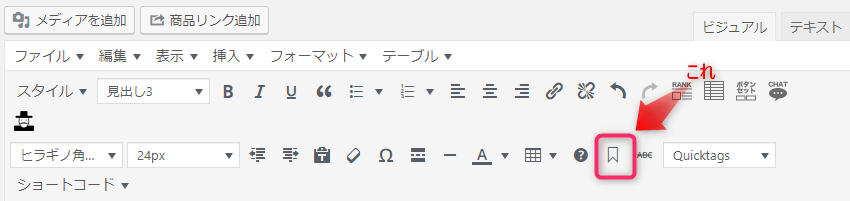
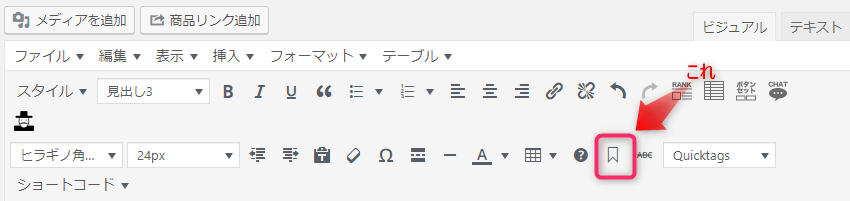
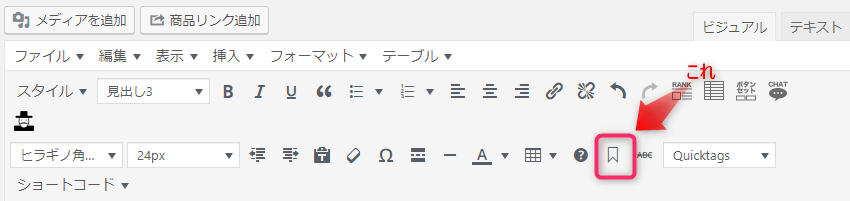
TinyMCEAdvancedプラグインを使っている場合はビジュアルエディタにアンカーアイコンが表示されていますので、これをクリックするだけでジャンプ先のアンカーが設定できます。




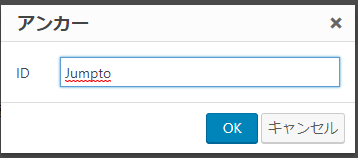
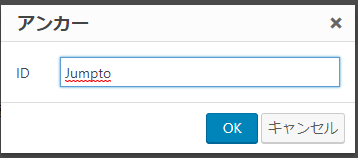
記事内のジャンプしたい部分にカーソルを合わせてアンカーボタンをクリックします。




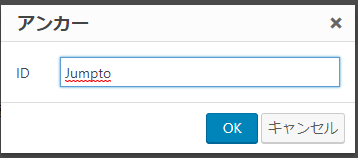
ジャンプ先の位置に名前を付けます。
記事内に同じ名前のアンカーを作らないようにしましょう。
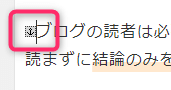
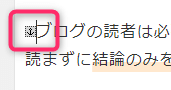
OKボタンをクリックするとアンカーを設定した位置にイカリマークが付きます。




プラグインTinyMCEAdvancedを使っていない方の場合
テキストモードでアンカーを設定したい位置に以下のコードを記入します。
<a id=”Jumpto“></a>
【Jmpto】の部分がアンカー名です。
クリックするテキストにリンクを設定する
今度はクリックする側のテキストにリンクを設定します。
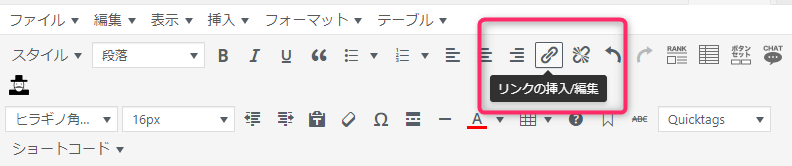
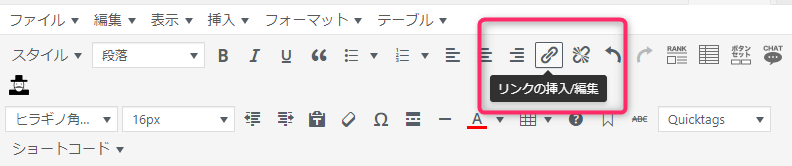
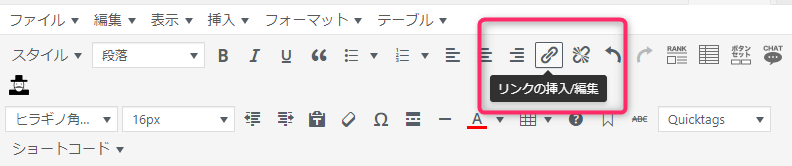
リンク文字として設定する文字列を選択し、【リンクの挿入/編集】アイコンをクリックします。








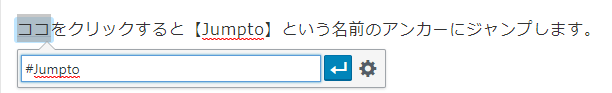
リンク先に先ほど設定したアンカー名【Jumpto】の前に【#】を付けて入力します。
【#】は半角でアンカー名との間にスペースなどが入らないようにしましょう。
以上で設定は完了です。
試してみましょう
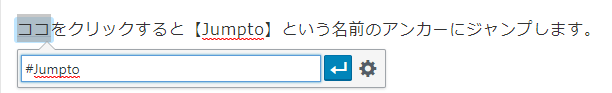
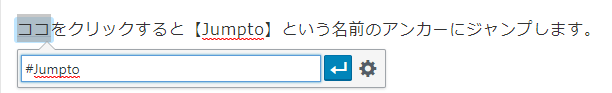
以下の「ココ」をクリックすると【Jumpto】を設定した導入文の「ブログ読者は・・・」のところへジャンプします。
ココをクリックすると【Jumpto】という名前のアンカーにジャンプします。









コメント