[sc_hello]
このブログのWPテーマは「JIN」です。
「JIN」はブログを立ち上げて初めて買った有料のテーマです。
wordpress自体が初めてで右も左も分からない人にとって一番おすすめのテーマは今でも「JIN」ですが、「もっと色々やってみたい!」と思って次に選んだテーマが「Affinger5」です。
この記事を読んでもらいたい方
- テーマの購入で「JIN」か「Affinger5」か悩んでいる方
- 「Affinger5」で何ができるのか知りたい方
どちらを選ぶかのポイント
まずはwordpress初心者か、少し理解ができた人か。
そこが一番のポイントです。
「JIN」は初心者にとてもやさしい構成になっています。
あまり悩むことなく作業ができます。
実際、私も初めてのwordpressで何も分からない時に「JIN」に出会っていなければ本当にこのブログを作り上げるまでに時間がかかっていたと思います。
なので、初心者の方には絶対的に「JIN」をおすすめします!
Affingerが欲しくなった理由
「JIN」でも十分満足しているのに、「Affinger5」が欲しくなったのには理由があります。
新たなサイトを立ち上げるにあたり、アイキャッチの画像に引用元を入れたかったのです。
その他にもいくつか理由がありますので一つずつご紹介します。
Affingerではアイキャッチ画像に引用元を入れられる
今回新たにブログを立ち上げようと考え、アイキャッチには他サイトの引用画像を使いたいと思っていました。
引用画像の場合、引用元を明らかにしてリンクを貼ることが必須となりますのでこの機能は非常にありがたい。

上記はサンプルですが、アイキャッチ画像の上にリンク付きで引用元を掲載可能です💛
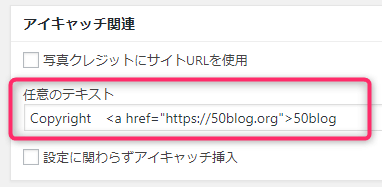
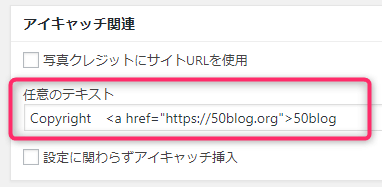
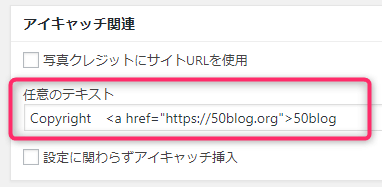
設定は投稿ページの「アイキャッチ関連」任意のテキストにURLを記述するだけです。




この設定では任意のテキストで掲載したい『文字+リンク先』を掲載しています。
【写真クレジットにサイトURLを使用】にすると、自サイトのURLを掲載してくれます。
とってもスマート🌟
しかも、アイキャッチをYoutube動画にできるという点もすごく魅力的だったのです。
▶結果的にアイキャッチをYoutube動画にする必要性がなくなったので使ってませんけど・・・(笑)
アイキャッチをYoutube動画にするには、WordPressテーマ「AFFINGER5」用として公開してされている無料の着替え用データ「YouTuber」を適用します。
AffingerではAMPに対応している
AMPはGoogleに推奨されるキャッシュを利用して高速に表示するための技術です。
「JIN」はこの機能に対応していません。
ただ、私自身はまだAMPについて完全に理解できてはいませんので実装までには至っていません。
しかしGoogleが推奨しているということは時代の流れはそちらに向かっているということなので対応できる環境を用意しておく必要性はあると感じています。
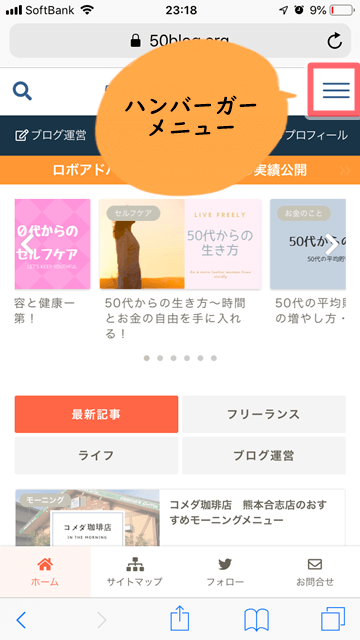
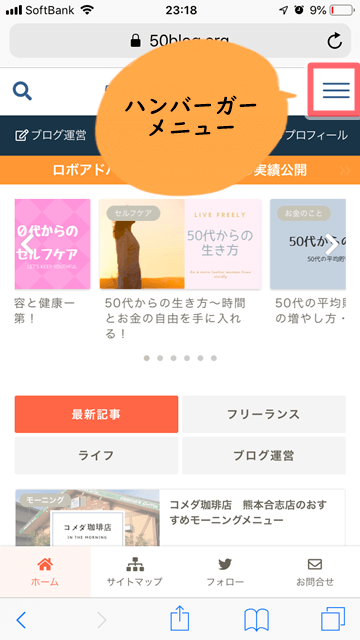
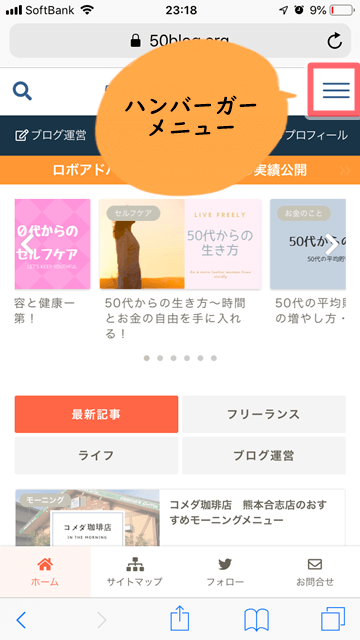
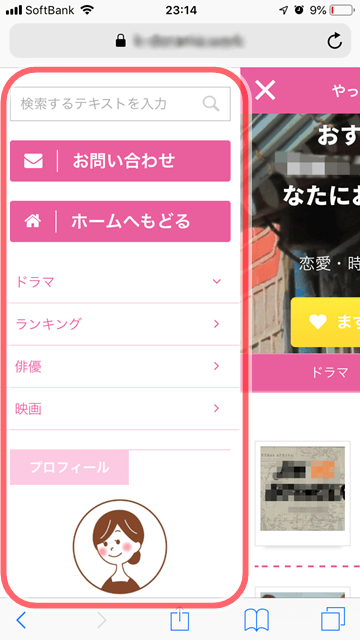
Affingerのハンバーガーメニューが見やすい
ハンバーガーメニューとはスマホで表示した際、右上(または左上)に三の字のように表示されているメニューボタンのことです。




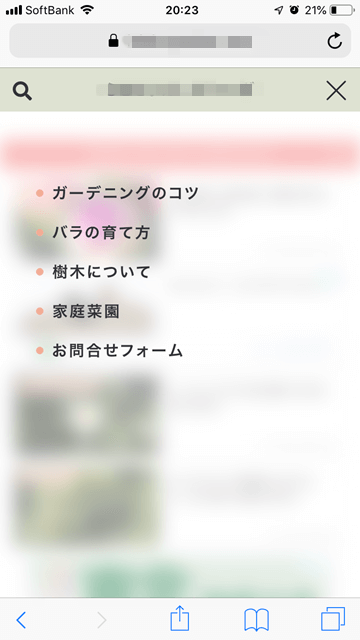
Affingereのスマホのハンバーガーメニュー(スライドメニュー)は非常に見やすい仕組みです。
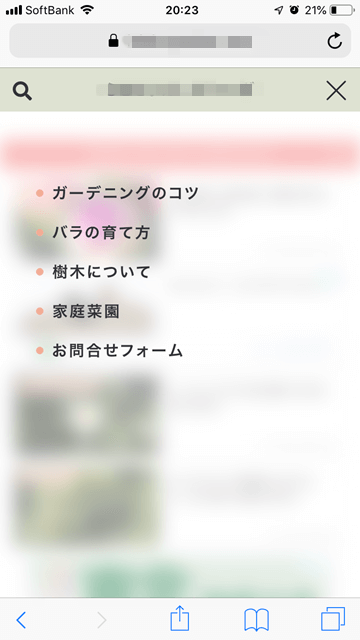
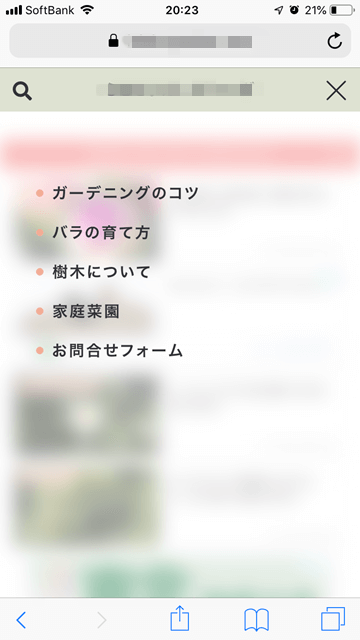
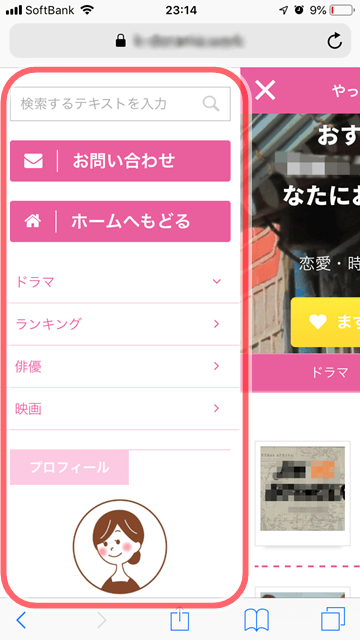
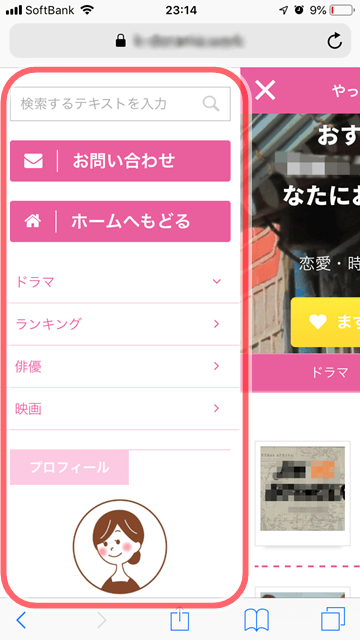
「JIN」のハンバーガーメニューは該当ページの上にオーバーレイで表示されるのに対し、「Affinger」のハンバーガーメニューはスライド式で表示されます。
スマホの操作性(回遊性)を考えるとAffinger5の方が良いような気がしました。
▼JINのハンバーガーメニュー




▼Affingerのハンバーガーメニュー(スマホスライドメニュー)




どうですか?Affinger5のスマホスライドメニューはウィジェットで変更できますのである程度自由に作りこむことができます。




テキストやボタンなどのスタイルが豊富
「JIN」にも基本的なスタイルはほとんど用意されていて、現在のバージョンからは「光るボタン」や「バウンドボタン」なども用意されています。
ですが、Affingerのスタイルはもっともっと豊富です。
全てを使いこなせるとは思いませんが、「やりたいと思ったことができる」という点で柔軟性があると思います。
Affingerのデメリット
機能が豊富でカスタマイズできる部分がたくさんあるということは、自身で設定すべき項目も多いということです。
「JIN」から始めたWordpressですっかり「JIN」の手軽さに慣れてしまった私は、今あれこれAffingerの設定に苦労しています。
使いこなして自分のものにできたら最強のテーマだと思いますが、習得するまでは結構かかりそうです。
そういった点から好奇心旺盛で色々試してみたい人は「Affinger」をおすすめしますが、あれこれ調べるのは好きではない。という方には間違いなく「JIN」をおすすめします。
個人的にはずっと「JIN」でもよいのですが自身の向学のため、ステップアップのために「Affinger5」でもっとwordpressを活用できるようになればいいな。と思っています。








コメント