とっても便利な商品管理プラグイン「リンカー(RINKER)」。

表示形式を少し変えようと、カスタマイズ方法を公開されているRoughLogのサイトを参考に追加CSSをいじってみました。
なかなかいい感じにできたのですが、スマホの表示に少し違和感が残りました。
カスタマイズはCSSをコピペして頂ければOKですが、サイト(使用されているWordPressテーマ等)によってはCSSをコピペしてもうまく反映されない部分があるかもしれません。
とありましたので、テーマ「JIN」だからなのかもしれません。
そこで初めて追加CSSを自力でいじるという冒険をしました!
初めてにも関わらず、結果は大成功でした。
もしかするとお悩みの方もいらっしゃるかもしれないので共有したいと思います。
コピペのBEFORE、AFTER
基本的にはRoughLogで提供されているコードをそのまま追加CSSにコピペすればOKです。
今回はうまく行かなかったところ(スマホ表示)のみご紹介します。
※この記事の前提条件は以下の通りです。
- プラグイン「リンカー(RINKER)」がインストールしてあること。
- RoughLogで紹介されている追加CSSが設定してあること。
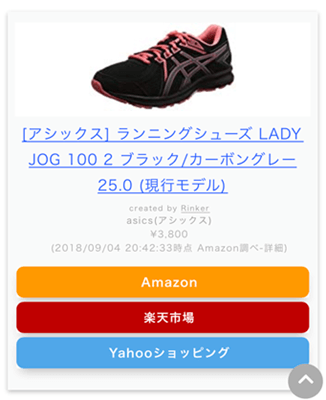
BEFORE




なんか、スマホで見たときに商品名からボタンまでが左に寄っている・・・。
この余白がすごーく気になります。
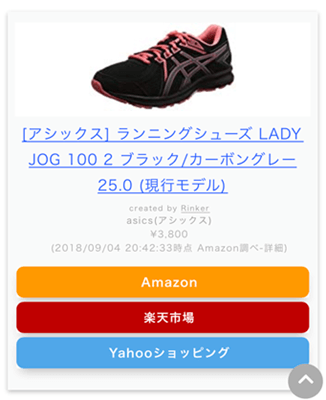
AFTER




すっきり収まりました♪
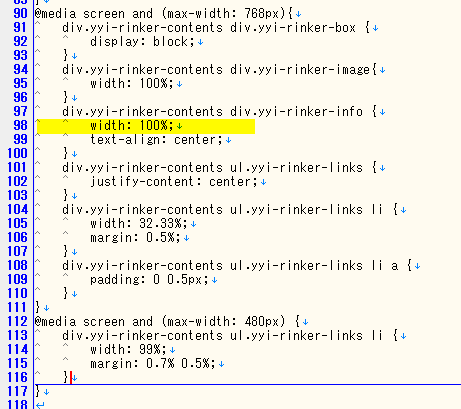
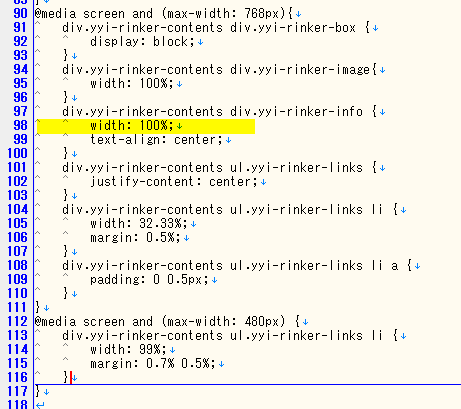
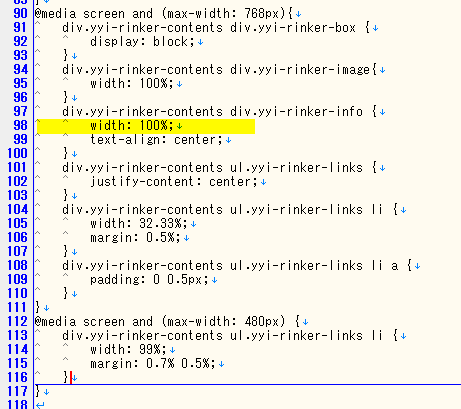
スタイルシートの変更点




変更点は、99行目辺りのdiv.yyi-rinker-infoに「width:100%」を追加です。
これで希望通りのレイアウトになりました。
スタイルシートの変更方法
ちなみにですが、スタイルシートを自力で変更したのは今回が初めてです。
これまで、提供されているスタイルシートをコピペするだけでやってきました。
多少、色のコードを変えるぐらいはしていましたが、ちょっと触って壊れてしまうと困るので・・・。
やってみたらできたのでだいぶうれしいです(^^♪
みなさんも、ちょっとやってみませんか?
まずはバックアップ
スタイルシートはwordpressのダッシュボードから【外観】→【カスタマイズ】→【追加CSS】で編集することができます。
編集画面を開いたら、全部コピー(ctrl+a→ctrl+c)して、メモ帳か何かに貼り付けておきましょう!(保存を忘れずに!)
編集しながら確認する方法
一旦バックアップを取ってあるので、何かあったらすぐに復旧できます。
安心して作業しましょう。
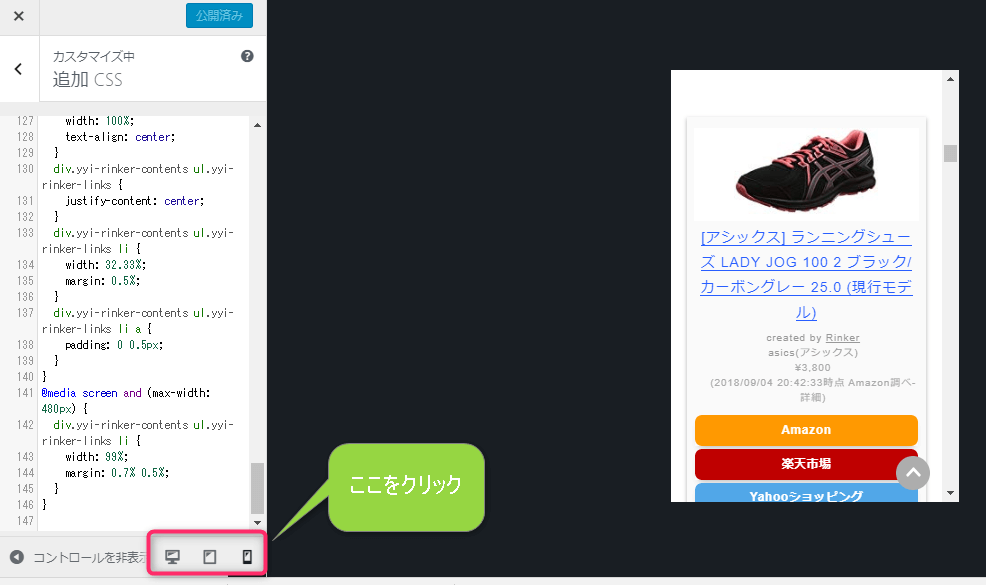
追加CSSを開いたら、右のエリアにはRINKERの表示があるページを開いておきましょう。




この状態で左側のスタイルシート編集画面にて設定を編集します。
編集した内容はリアルタイムに右側の画面プレビューされますので、「ここを変更したらこう変わる」と確認しながら作業ができます。
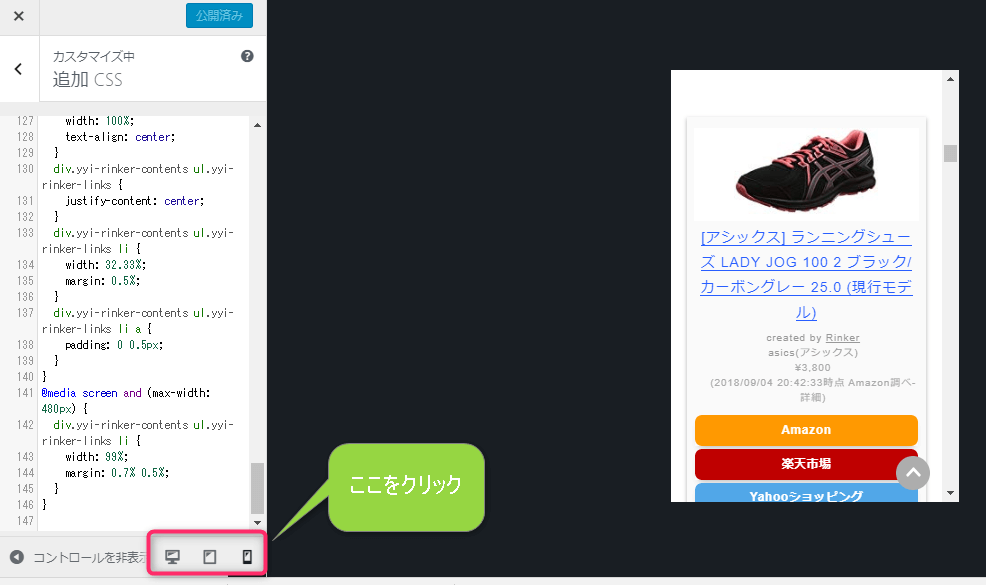
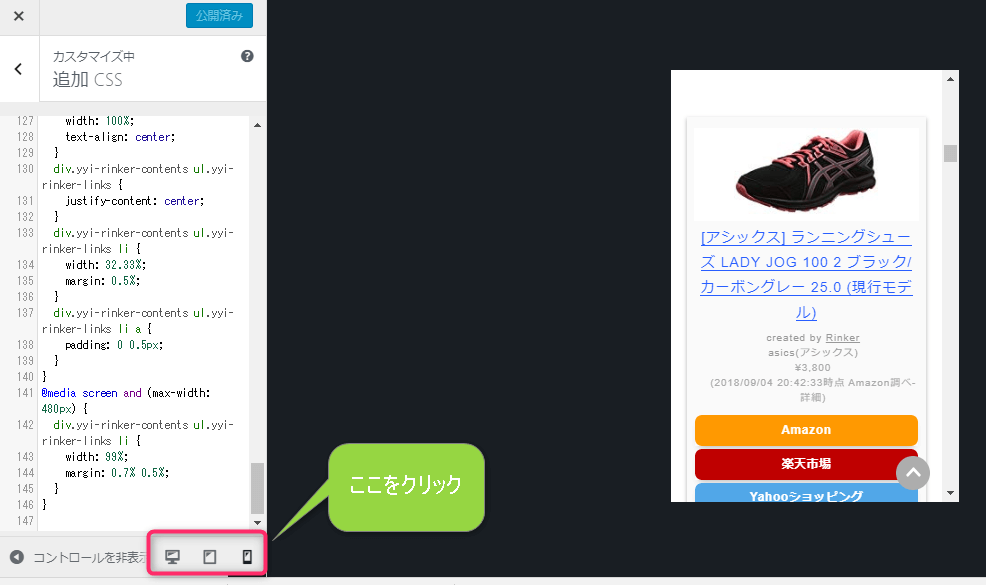
そして、編集画面の右下のボタンが大変便利です。




このボタンによって、右側に表示される画面が、PCサイズ、タブレットサイズ、スマホサイズと切り替わります。
わざわざスマホで確認しなくてもいいので、すごく便利ですね!
まとめ
という訳で、今回は初めてのスタイルシート編集にチャレンジでした。
コードを変更することによって影響が出る部分を確認しながら作業ができるので初心者には大変ありがたい機能です。
これを機に、もっとスタイルシートについて勉強しようと思った次第です。








コメント