[sc_hello]
すっかり定番になったブログ投稿への目次の設定。
みなさま、きちんと設定していますか?
今日はこのブログのテーマ「JIN」の目次設定の方法とサイド追尾ウィジェットでTOC+を更に活用する方法についてご紹介します。
こんな方に読んでほしい
- そもそも目次の設定方法が分からない
- 目次のタイトルについて悩んでいる
- 更に目次を活用する方法を知りたい
プラグイン「Table Of Contents Plus(TOC+)」
プラグインのインストール
ダッシュボードの【プラグイン】→【新規追加】をクリックします。
キーワードに「Table of Contents Plus」を入力してプラグインを探します。

イカリのマークが目印です。
最終更新が3年前となっているのが若干気になりますが、現在もこちらを使っていて問題は発生していません。
細かいインストール方法は割愛しますね。
いつものプラグインのインストール方法と同じように、インストールして有効化で完了です。
プラグインの設定
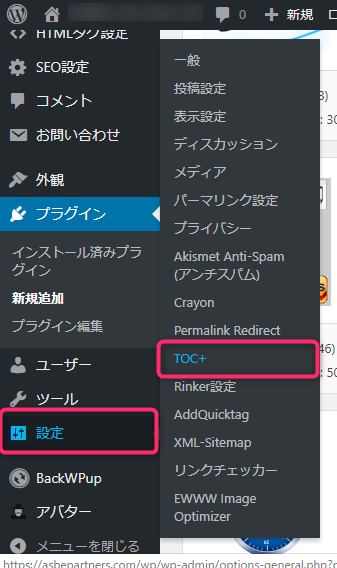
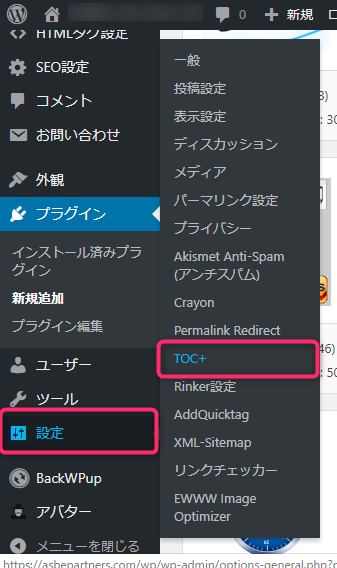
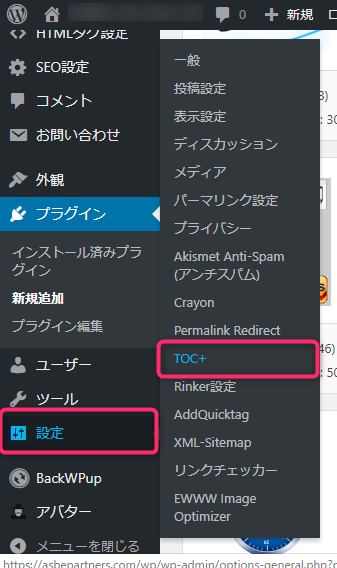
プラグインの設定を開きます。




いくつか確認して設定したいところがあります。




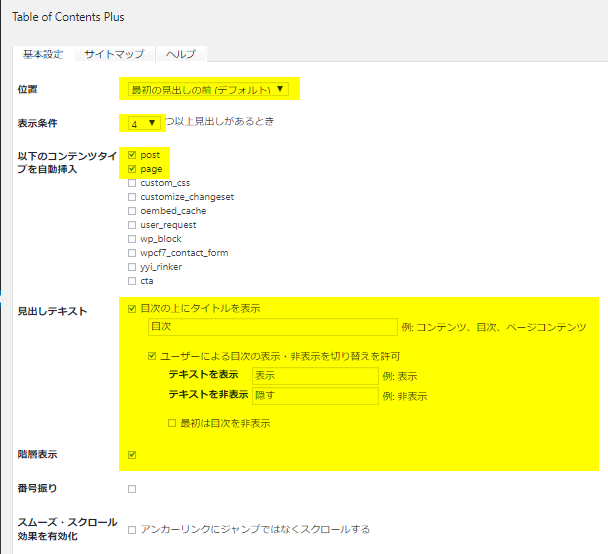
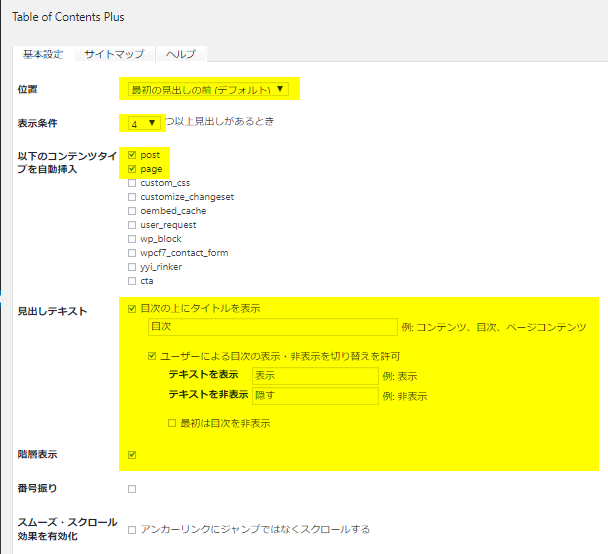
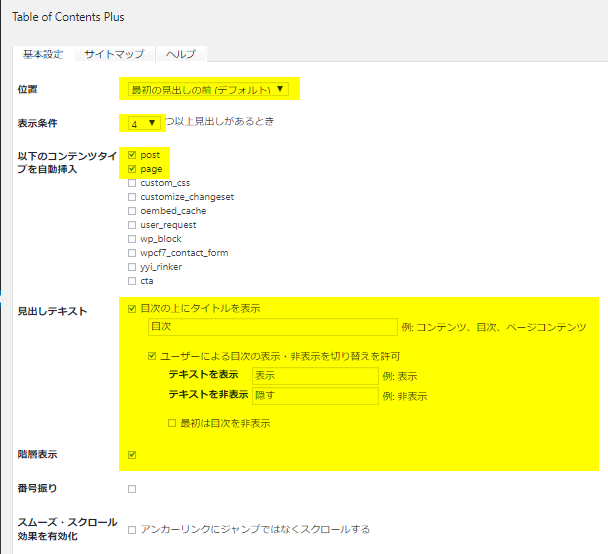
位置
設定は以下の4つからの選択式です。基本的にデフォルト設定で良いと思います。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
表示条件
見出しが何個以上で目次を表示するのかを設定します。
見出しが2つしかないのに目次って不要ですよね。
私は4つ以上にしています。
以下のコンテンツタイプを自動挿入
こちらは、post(投稿)とpage(固定ページ)で良いと思いますが、固定ページに目次が不要であればpost(投稿)だけにチェックを入れましょう。
見出しテキスト
見出しのテキストをここで色々変更できます。
どう表示するかは好みの問題もありますし、色んな表現をしている方を見かけますので以下の項で例を色々ピックアップしてみました。
階層表示
見出しがネスト(h2→h3→h4)している場合に階層化して表示するかどうかのチェックです。階層表示が見やすいです。
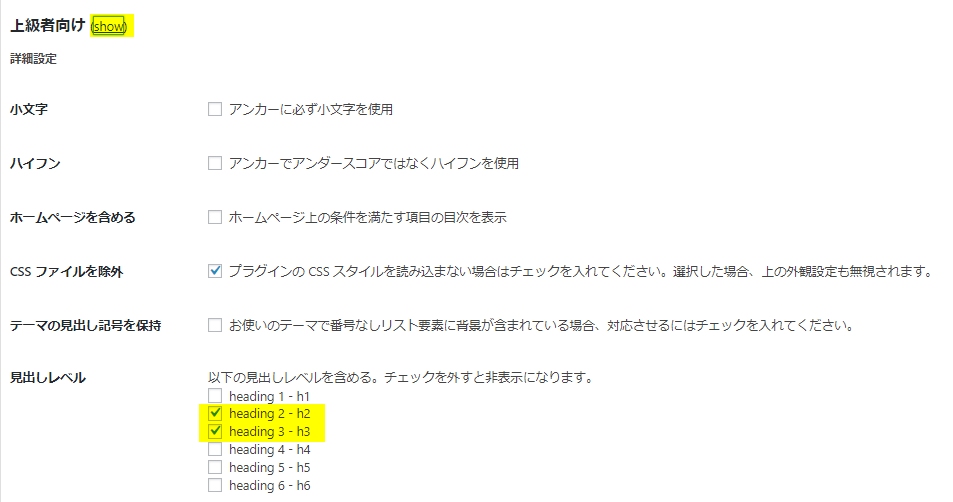
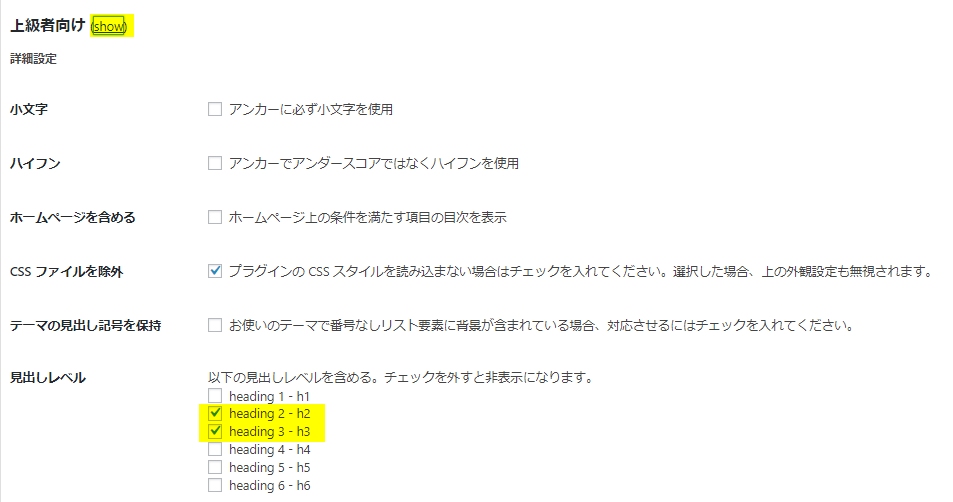
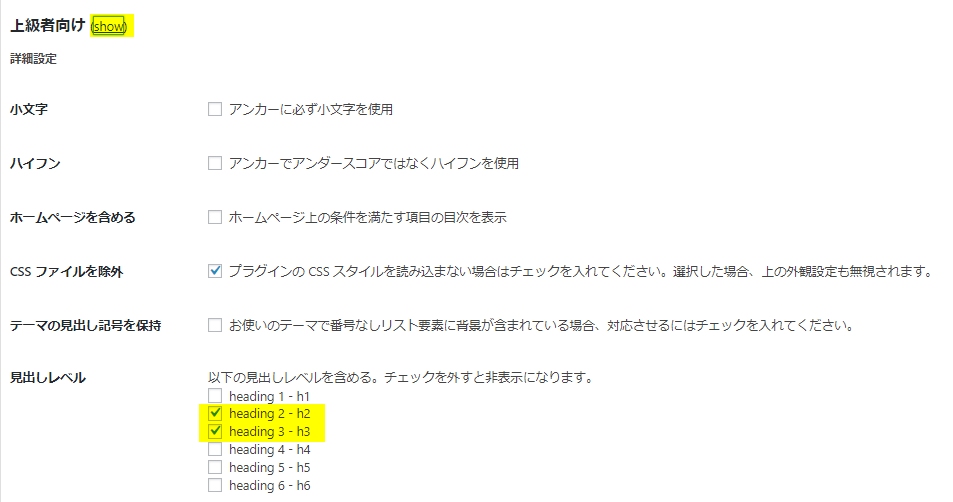
上級者設定




上級者設定なんて書いてあるとあたかも難しそうですが、設定したいのは「見出しレベルをどこまで目次に表示するか」です。
お好みもありますが、私はh2とh3を設定しています。
目次のタイトルをどうするか
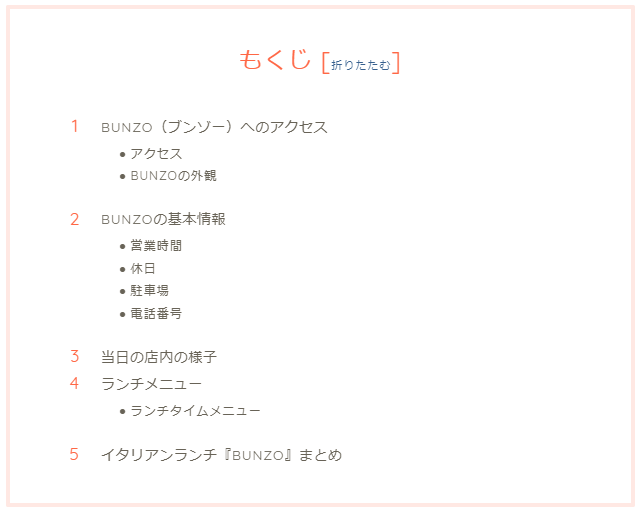
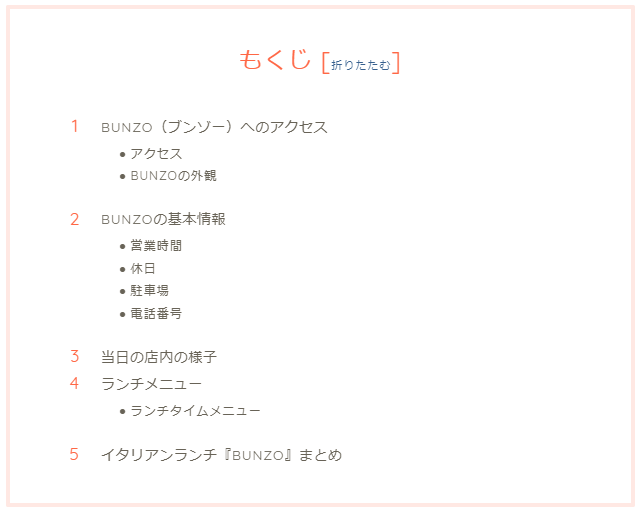
目次のタイトル表示の例を色々ピックアップしてみました。
タイトルや表現の仕方はお好みなので自分が納得いくものを設定しましょう。
目次の文字
- もくじ(目次)
- みたい場所へジャンプ
- 読みたいところからどうぞ
- 読みたい場所にジャンプ
開くの文字
- 表示/非表示
- 開く/隠す
- 見る/見ない
- 開く/折りたたむ
サイドバー追尾ウィジェットへ目次の追加
ここまでの設定で各記事に目次が表示されるようになっています。
ただ、記事が長くなればなるほど目次と読んでいる文章は離れてしまい、途中の文章を読み返したい時や必要なところまでジャンプしたいときに不便です。
そこで、サイド追尾ウィジェットに目次を表示することで記事を読んでいる途中でも好きな項へジャンプできるようにしてみましょう。
サイド追尾ウィジェットにTOC+を追加
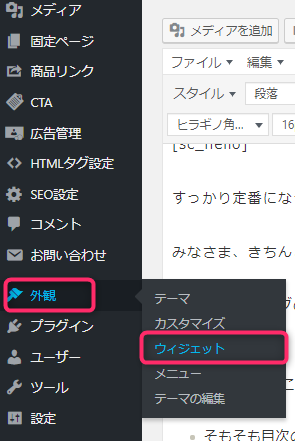
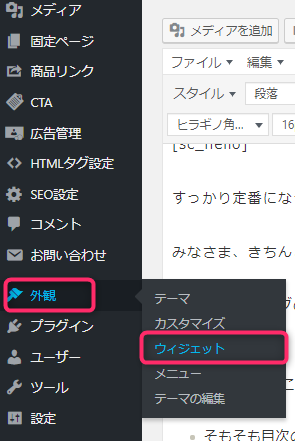
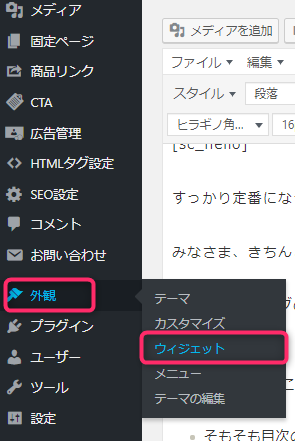
ダッシュボードから【外観】→【ウィジェット】を表示します。




サイド追尾ウィジェットにTOC+(目次)を追加します。




これで以下のようにサイドバー追尾に目次がセットされました。




サイド追尾とは2カラムタイプの画面で左側をスクロールしても右側に固定で表示できるエリアです。
※左側の文章が長い時、左右一緒にスクロールしてしまうと右側のウィジェットがなくなっていまいますが追尾ウィジェットは固定の場所に表示され続けます。
できたけど、なんだか目次が見にくくないですか?
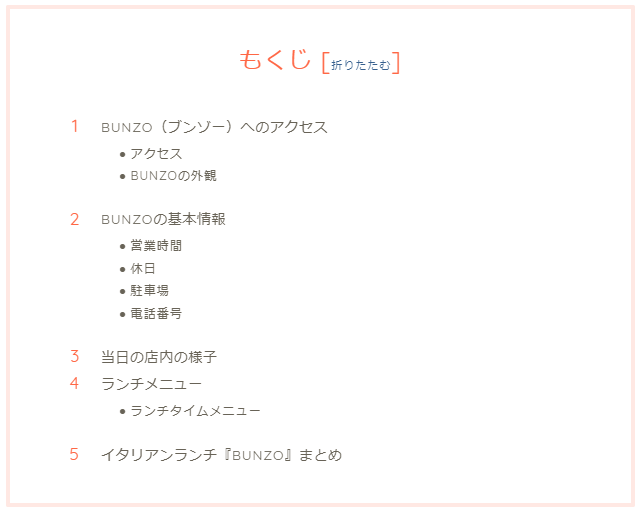
本来の目次はこんな感じです。










サイド追尾ウィジェットのTOC+をカスタマイズ
という訳で、サイド追尾ウィジェットに表示するTOC+(目次)をカスタマイズします。
参考にさせていただいたのはfor menのサイトです。SANGOとJINのカスタマイズ記事がたくさんあって本当に参考になります。
【BEFORE】




【AFTER】










この位のカスタマイズでOK~!という方は以下のCSSをコピーしていただいて、
ダッシュボードの【外観】から【カスタマイズ】を選んで、追加CSSにペーストしてください。
私のサイトでは上手くいっていますが、全てのサイトでの動作を保証するものではありません。
このため、カスタマイズ前には必ずバックアップをとった上、自己責任にてお願いいたします。
事前のバックアップも必ずお願いいたします。








コメント