
ちょっと待ってください。
その前にドメインを取得しましょう。
せっかくサーバーを借りて自分専用のブログサイトを作るのですから、ドメインは取得しましょう。
wordpressをインストールした後でドメインを取得してもいいのですが、後から設定する方が面倒くさいことがあります。
いずれ取得するのですから、先に取得しておいた方が賢明です。




ドメインの用意はできましたか?
それでは早速Xserverにwordpressをインストールしましょう。
wordpressのインストール方法
Xserverの場合
wordpressの簡単インストール
サーバーパネルにログインします。




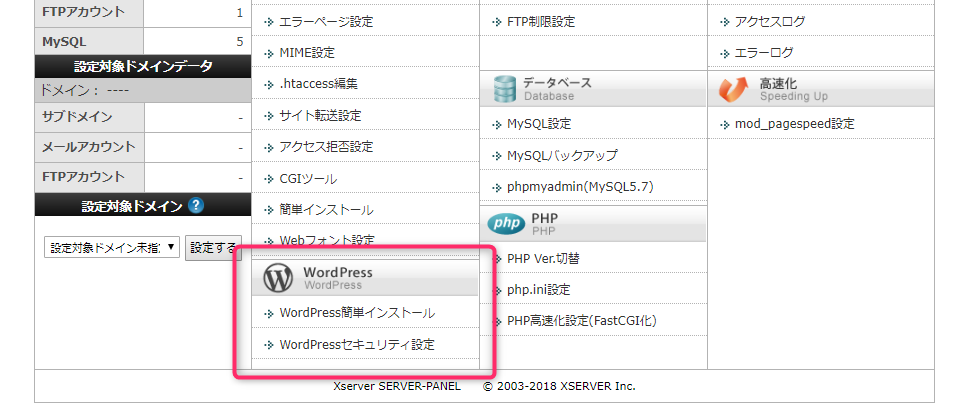
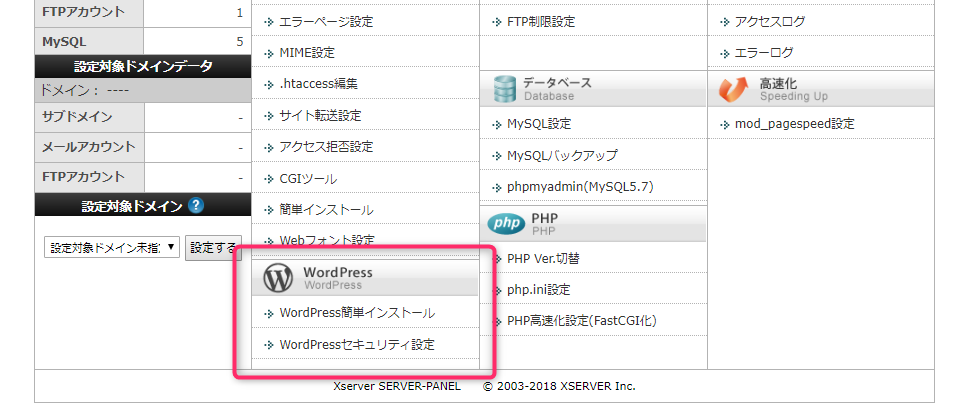
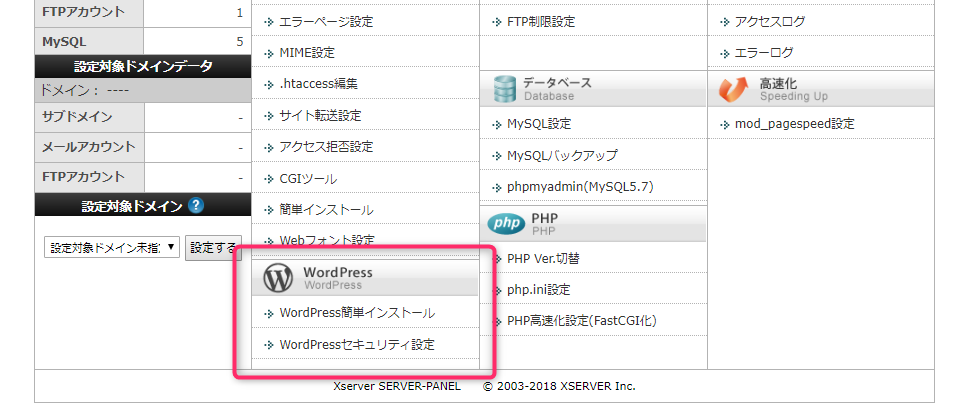
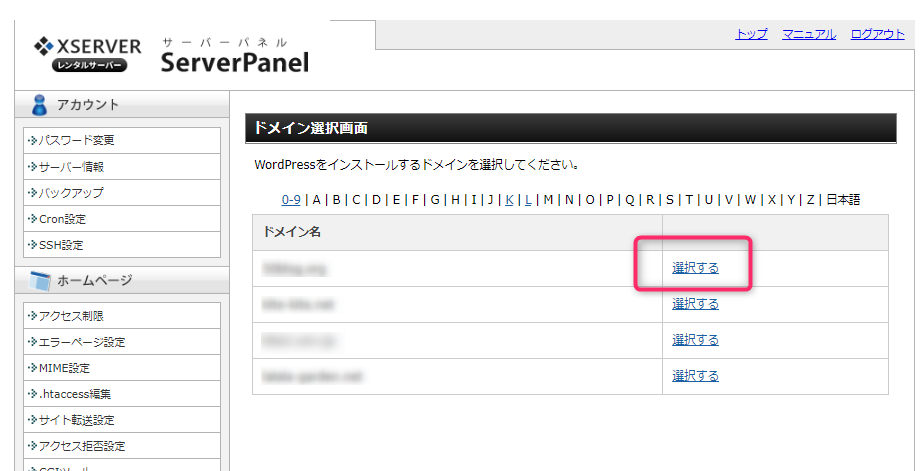
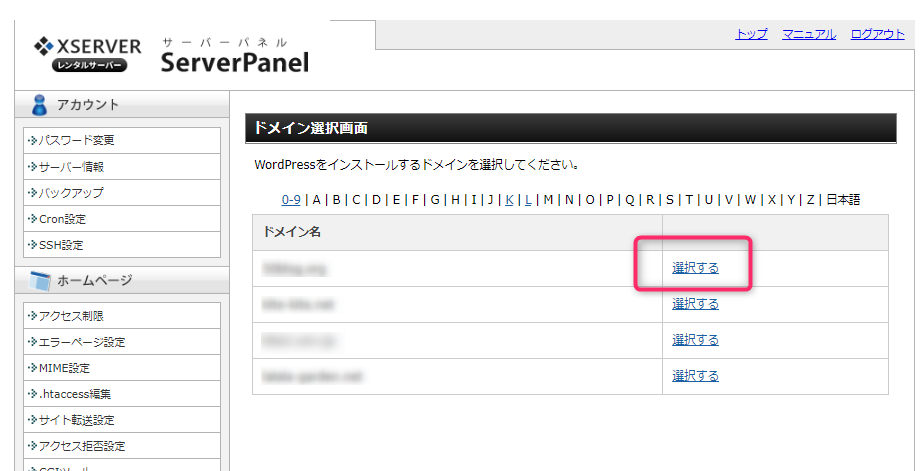
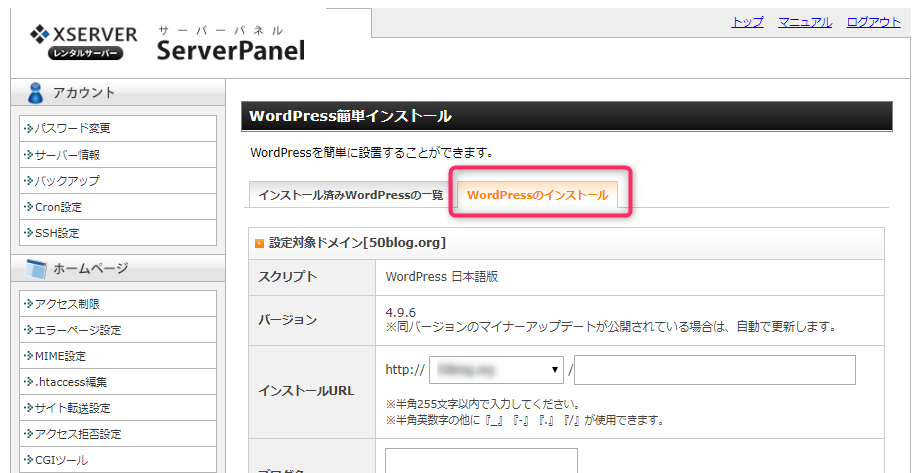
wordpress簡単インストールをクリックします。




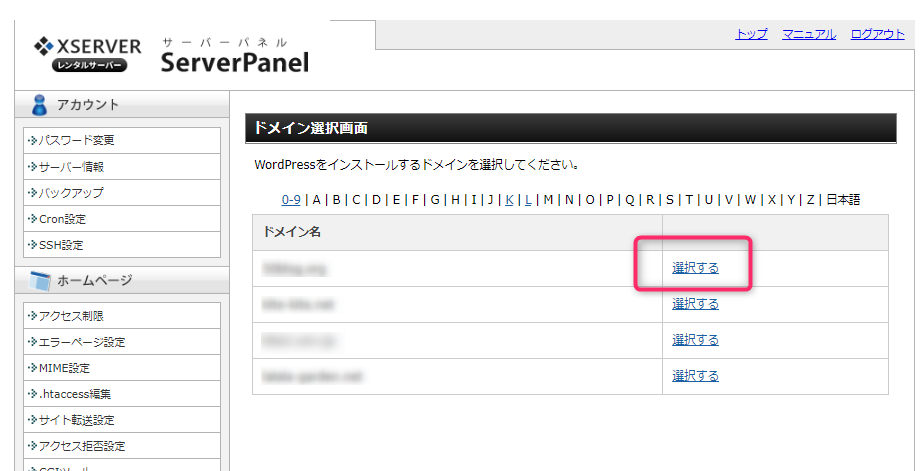
インストールしたいドメインを選択します。




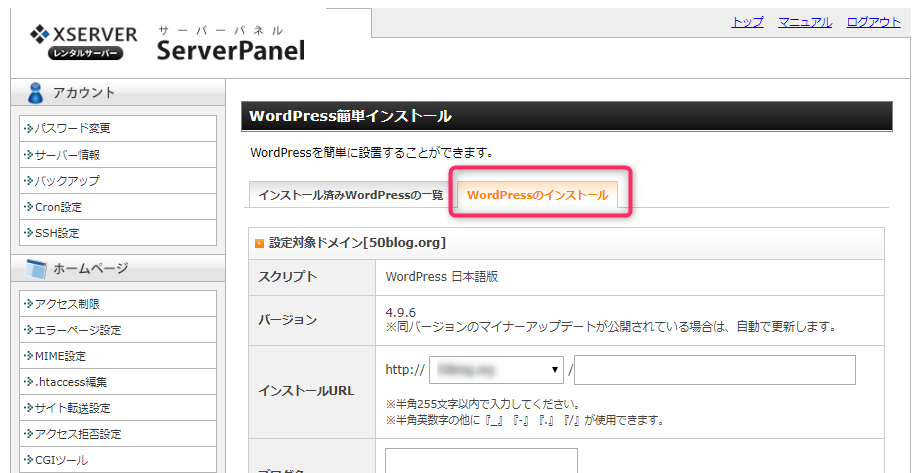
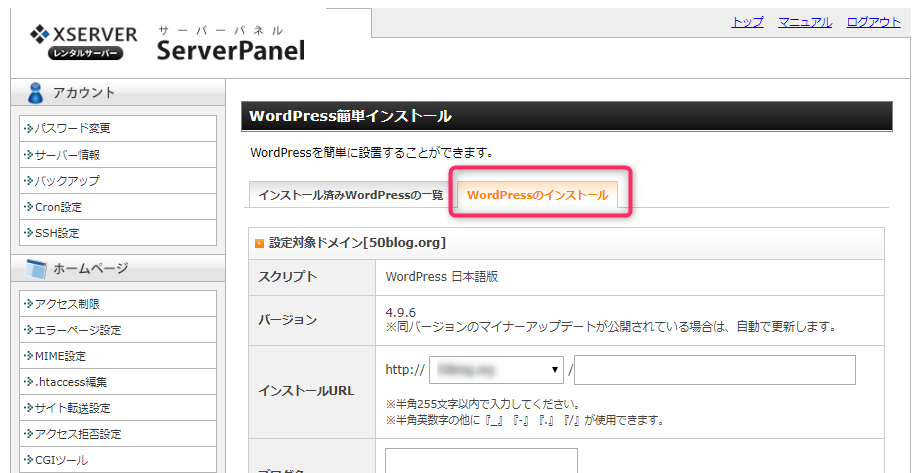
wordpressのインストールタブを選択します。
入力が必要な項目は以下の通りです。
| インストールURL | 先ほど選択したドメインが表示されています。そのドメイン配下のフォルダ名を指定します。 |
|---|---|
| ブログ名 | 後からでも変更可能です。サイトのタイトル部分です。 |
| ユーザー名 | 管理画面のログインユーザー名になります(半角英数字で設定してください) |
| パスワード | 管理画面のログインパスワードになります(半角英数字で設定してください) |
| メールアドレス | 自身で受信できるメールアドレスを設定してください |
| データベース | ☑自動でデータベースを生成するを選択してください |
インストールをクリックするとインストールを開始します。簡単ですね!
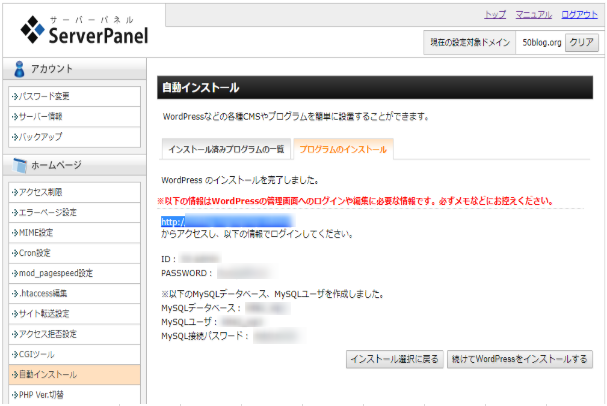
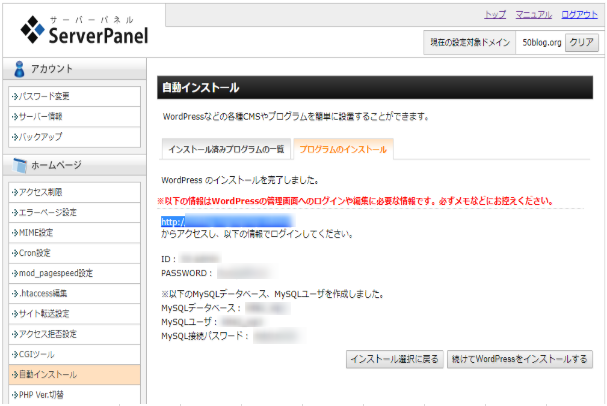
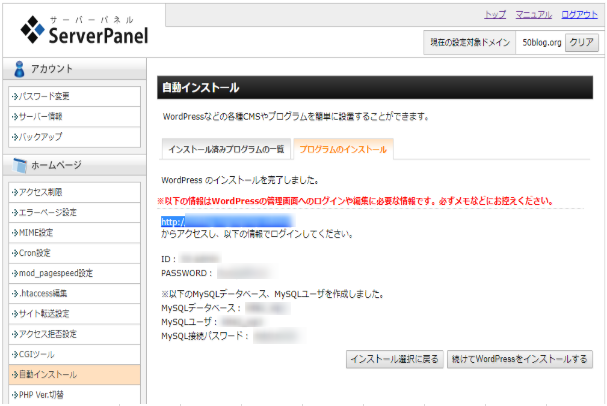
インストールが完了すると管理画面のログインURLが表示されます。
画面に表示があるようにこの情報はとても大切です。
わからなくなると面倒なのでキャプチャーを取るなどしておくと安心です。








では、早速管理画面にログインしてみましょう。




尚、管理画面を表示したらブラウザのお気に入りに登録しておくと便利です。
※作成したブログから管理画面へのリンクを付けていれば迷いませんが、リンクをはずす設置にしたときに、ふと迷子になるので・・・(私だけかも)
ログインしようと管理画面URLをクリックすると、
「無効なURLです。
プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスをお試しください。」と表示される場合があります。
文字通り、ちょっと休憩でもしておきましょう。
「うまくいかなかったのかも?」と慌てて再インストールとかし始めると返って厄介なことになります。
wordpressの設定確認
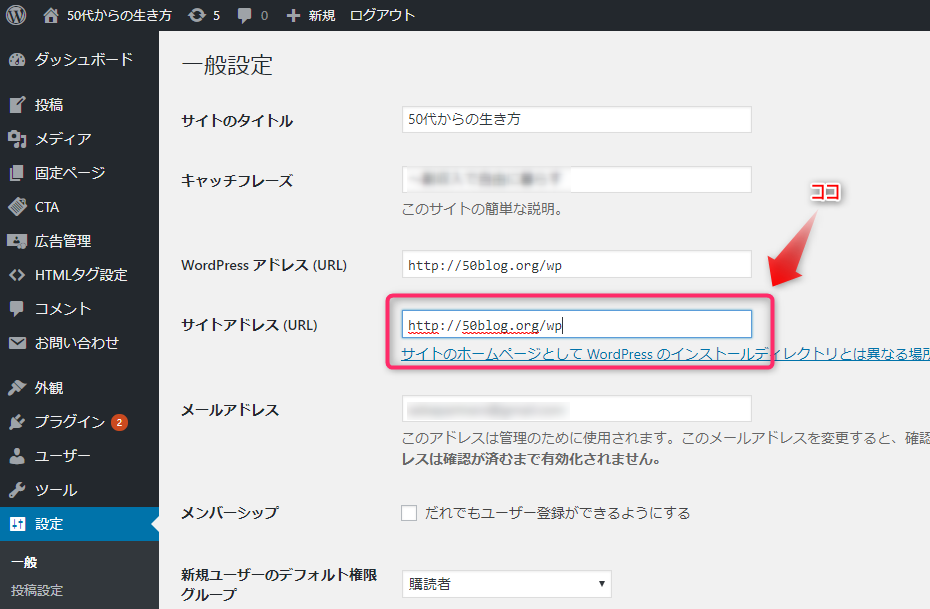
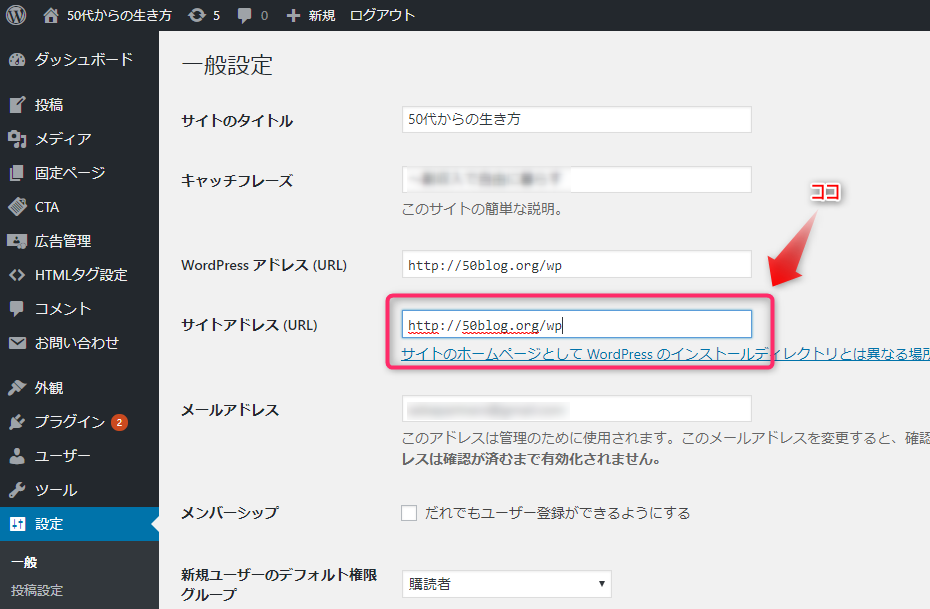
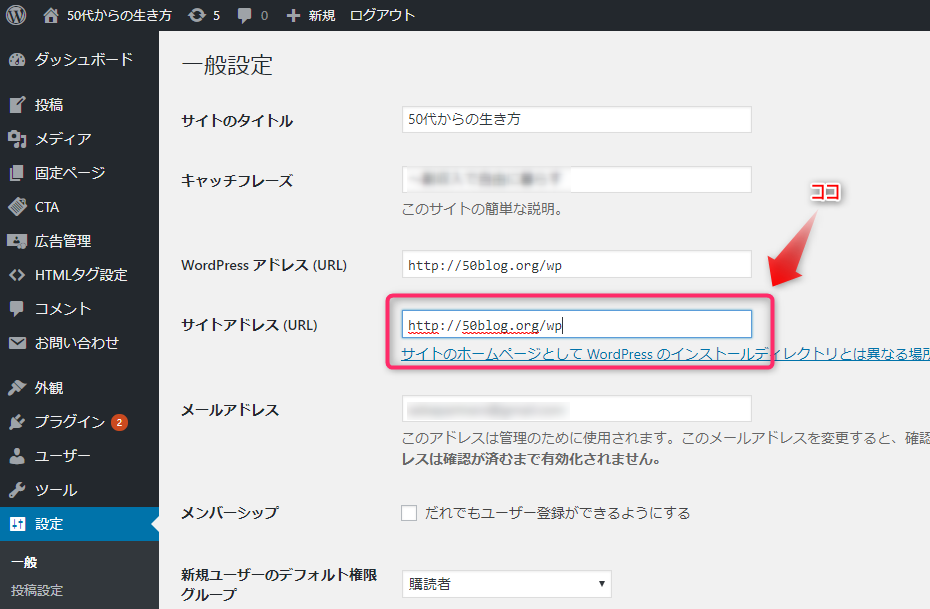
ログインしたら、メニューの「設定」から「一般設定」を開き、どのような設定になっているか確認しましょう。




こんな風に設定されています。






このままではドメインの下のフォルダ(/wp)がサイトURLになってしまうんじゃない?






という訳で、サイトのURLがwordpressのトップページになるように設定していきましょう。
参考
今はこの段階ですでにサイトURLがドメインになっているようです。
サイトURLとドメインが一致していれば以下の作業は不要です!
サイトのURLをwordpressのトップページにする
設定を変更する
先ほどの画面で「サイトアドレス(URL)」が【http://50blog.org/wp】となっていた部分の【/wp】をはずします。
間違って「WordPressアドレス(URL)」を変更してしまうと大惨事になります。
wordpressの管理画面が表示されなくなるので諸々大変です。
私が実際に間違いました(>_<)。
試行錯誤しながら元に戻しましたが、慌てていたので記録を残していません。
とにかく間違って変更しないようご注意ください。
「サイトアドレス(URL)」を変更して保存後、指定のアドレスにアクセスすると以下のエラーメッセージが表示されます。




またまたびっくりするわけですが、以下の手順でこのエラーを解消します。
Forbiddenエラーを解消する
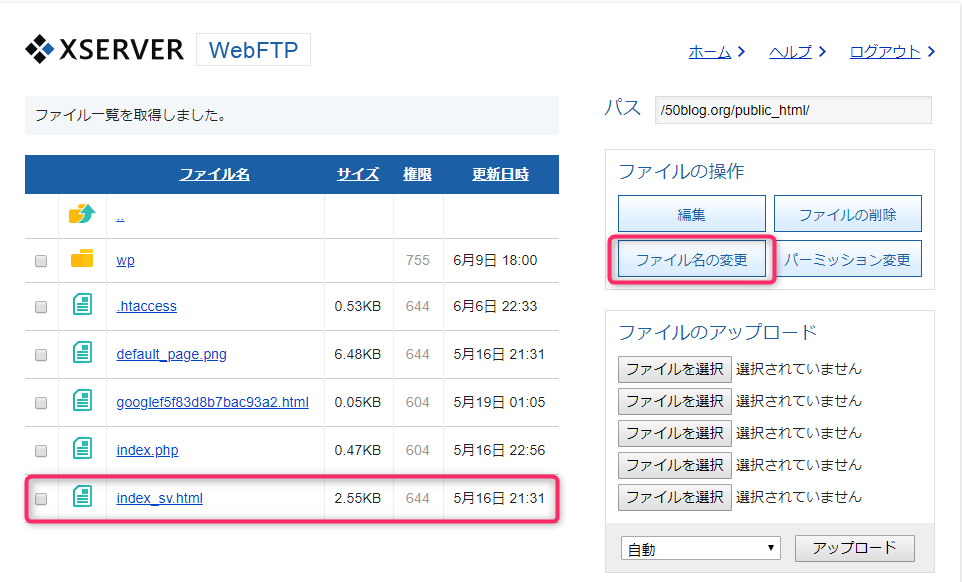
ここからはXserverのファイルマネージャーを使います。




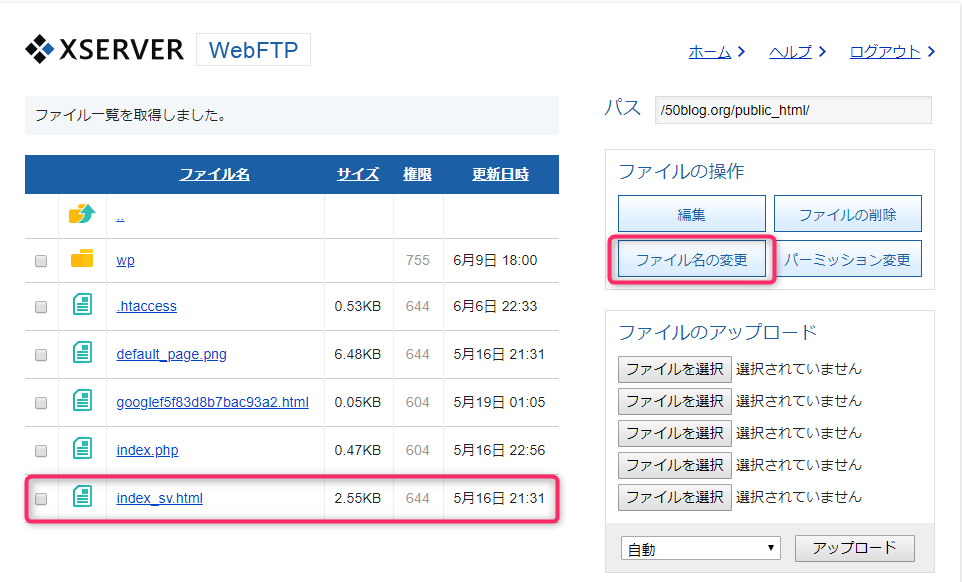
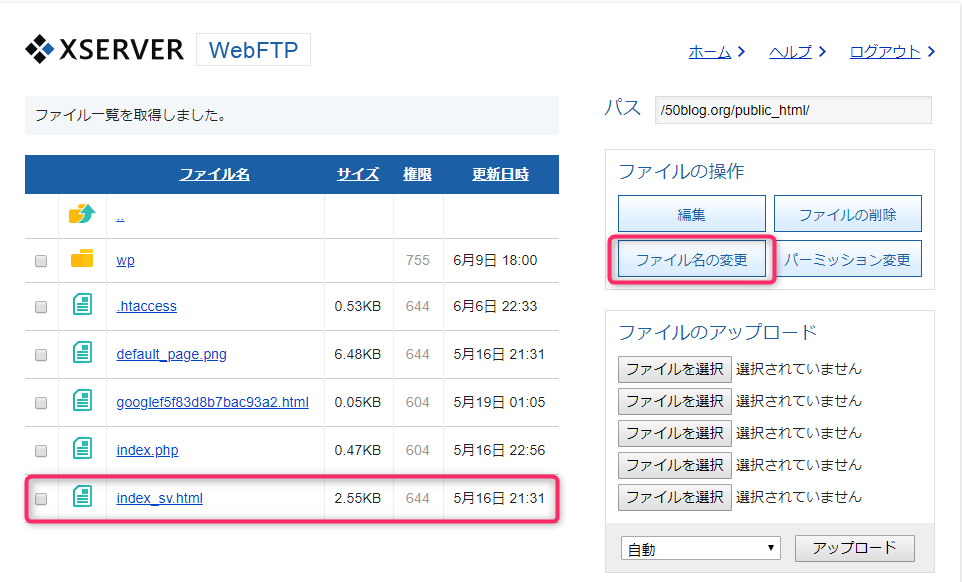
ドメイン名フォルダのindex.htmlをリネームする
ドメイン名の下にpublic_htmlフォルダがあります。
当サイトの場合、50blog.org/public_htmlとなります。
このフォルダ内に【index.html】というファイルがありますので、これをファイル名変更でなんでもいいので別名に変更してください。(例)【index_xx.html】




wordpressインストールフォルダのindex.phpをダウンロード
今度はドメイン名の下のpublic_htmlの下のwordpressをインストールしたフォルダに移動します。
当サイトの場合、50blog.org/public_html/wpとなります。
ここに【index.php】というファイルがあります。これをダウンロードします。
※ファイル名をクリックするとダウンロードできます。
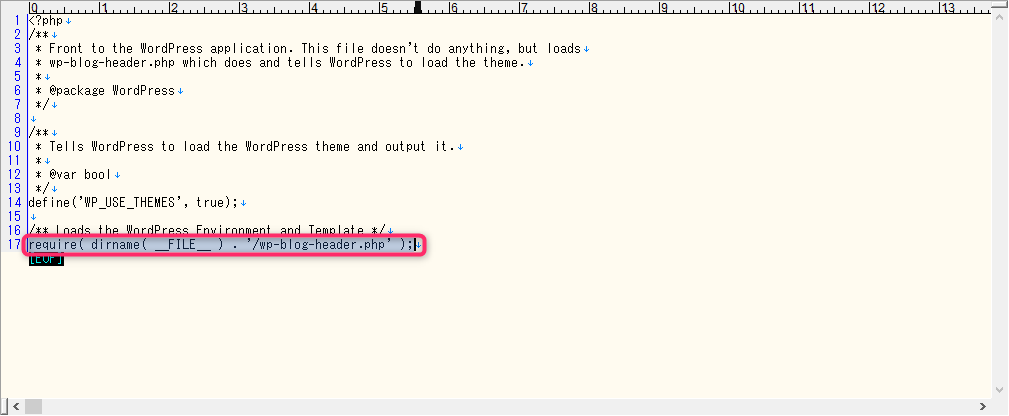
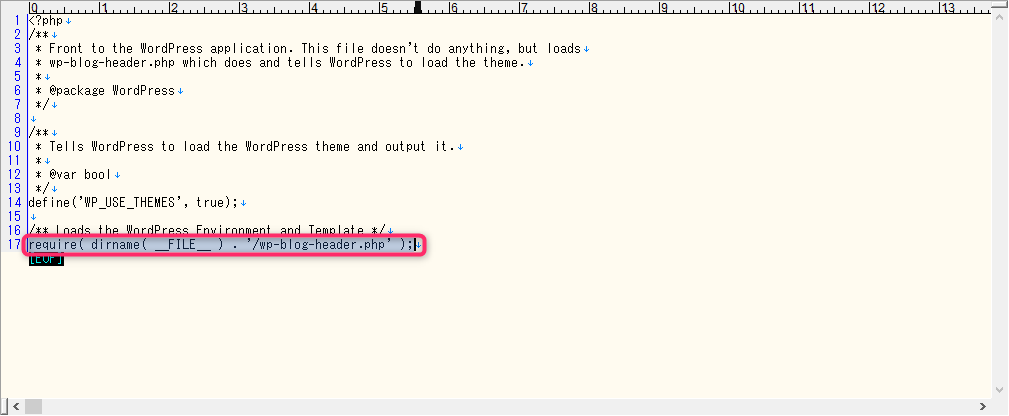
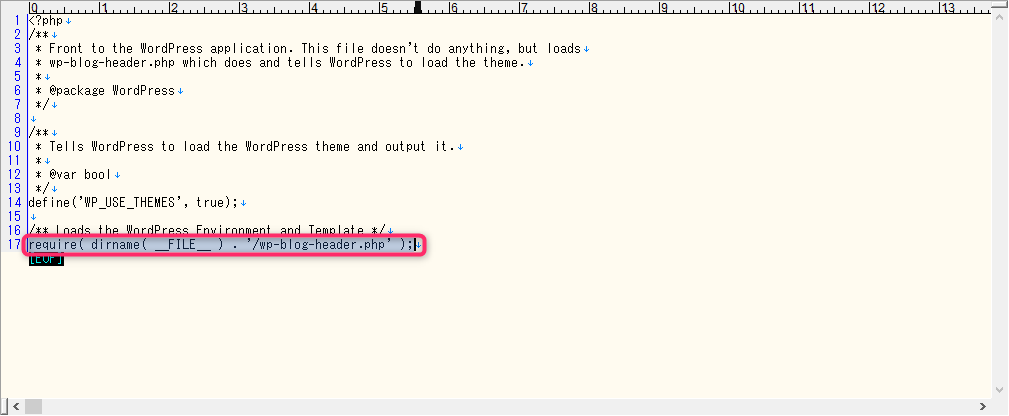
ダウンロードしたindex.phpを編集
エディタを使ってダウンロードしたファイルを編集します。




最後の1行を以下のように変更します。
【変更前】require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
【変更後】require( dirname( __FILE__ ) . ‘/wp/wp-blog-header.php’ );
追加の【/wp】はwordpressをインストールしたフォルダ名です。
wp以外の名前で設定した場合はそのフォルダ名を設定してください。
windowsのメモ帳でも編集できますが、少し編集しずらいかもしれません。私はさくらエディタを使っています。
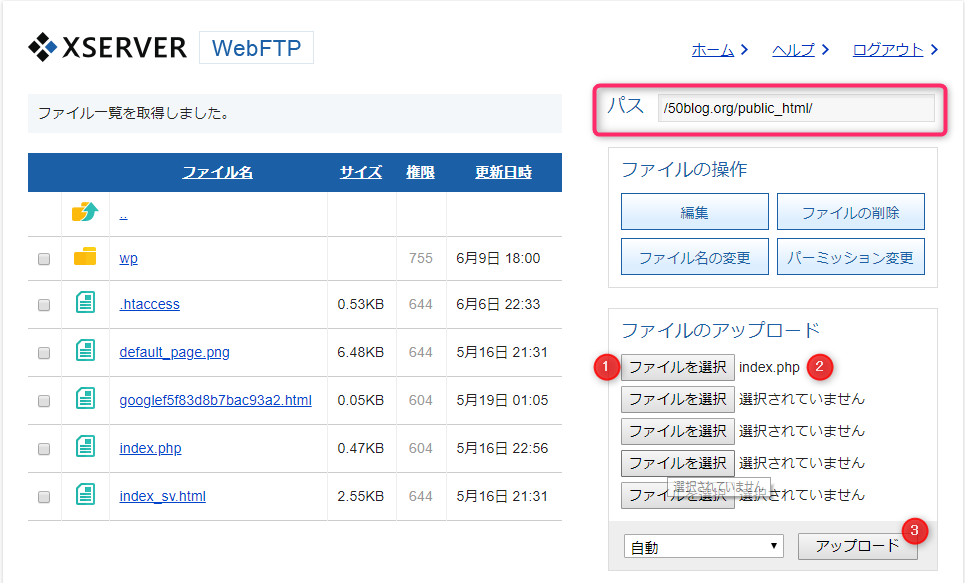
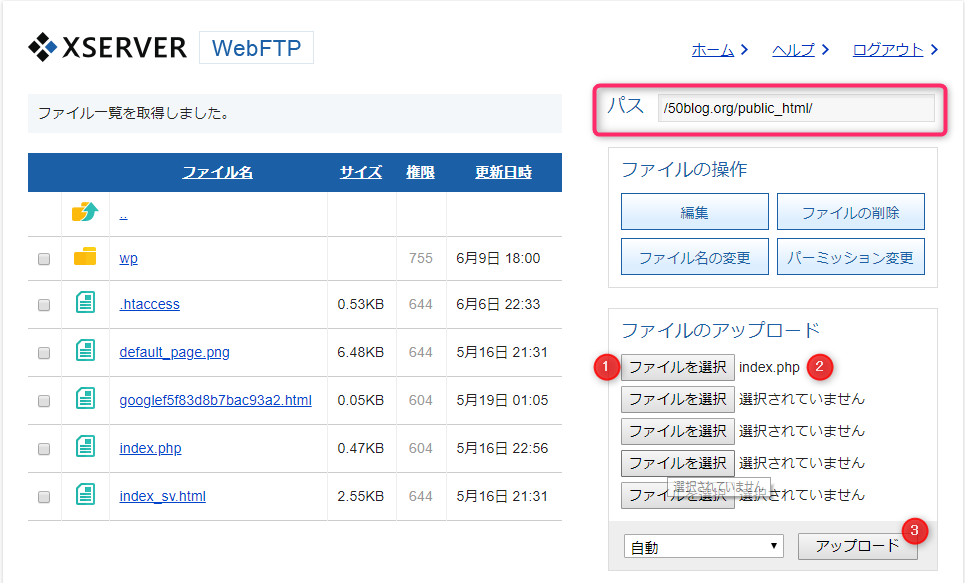
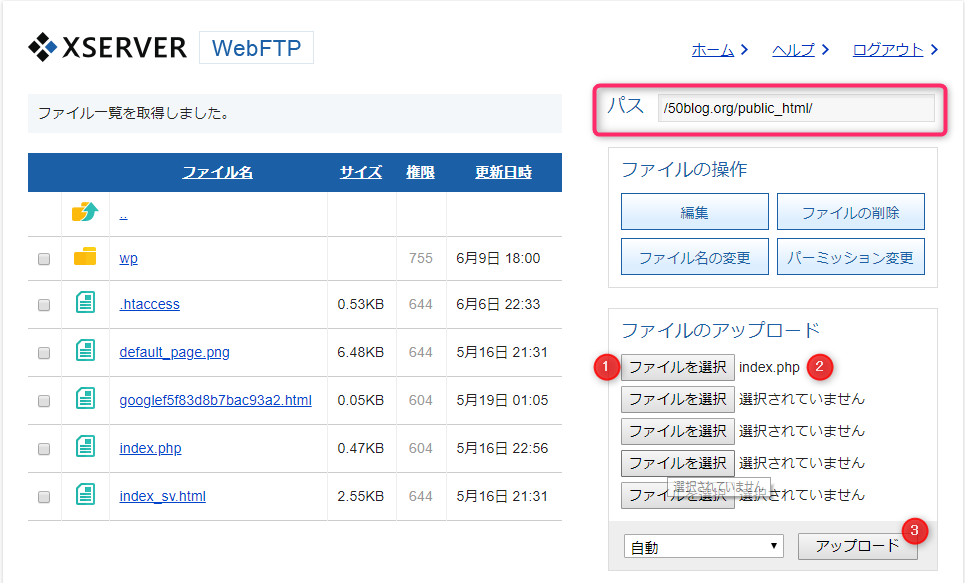
編集したindex.phpをドメイン名のフォルダにアップロード




ドメインフォルダに移動し、「ファイルを選択」→(編集したファイルを選択)→アップロードボタンをクリックします。
これで、作業は完了です。
ドメイン名をURLに入力し、wordpressのページが表示されることを確認しましょう。
サイトアドレス(URL)を変更した後、wordpressの管理画面で「プレビュー」をクリックすると「下書きをプレビューする権限がありません。」とエラーが表示されることがあります。
これは、変更前の情報がキャッシュに残っている時に表示されるようです。
一旦wordpress管理画面からログアウトし、キャッシュをクリアしてから確認してみましょう。
まとめ
XServerの場合、wordpressのインストールまでは順調に問題なくできるのですが、最後の「サイトURLをwordpressのトップページにする」のにちょっと手間取ります。
その点「さくらインターネット」は楽でした。Xserverにもう少し初心者用の配慮が欲しいところです。
wordpressのインストールが終わったら必要なプラグインを確認しましょう!




常時SSL化にも対応しましょう。最初に設定しておいた方が楽なのでこのタイミングでしちゃいましょう。













コメント