[sc_hello]
サイトの表示速度はユーザー離脱の最大要因です。
ワードプレス初心者の方は「何のこっちゃ?」かもしれませんが、大変重要なことなのでもう一度言います。
サイトの表示速度はユーザー離脱の最大要因です!
というわけで今日はサイトの表示速度を下げる原因の一つである画像サイズのお話です。
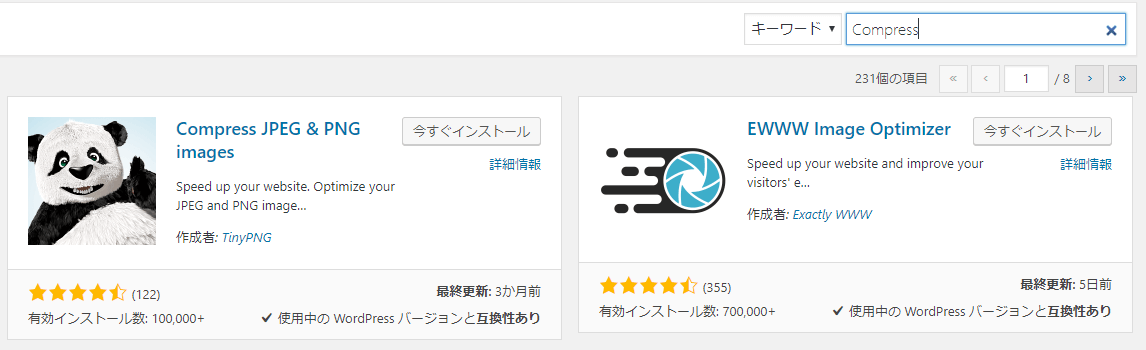
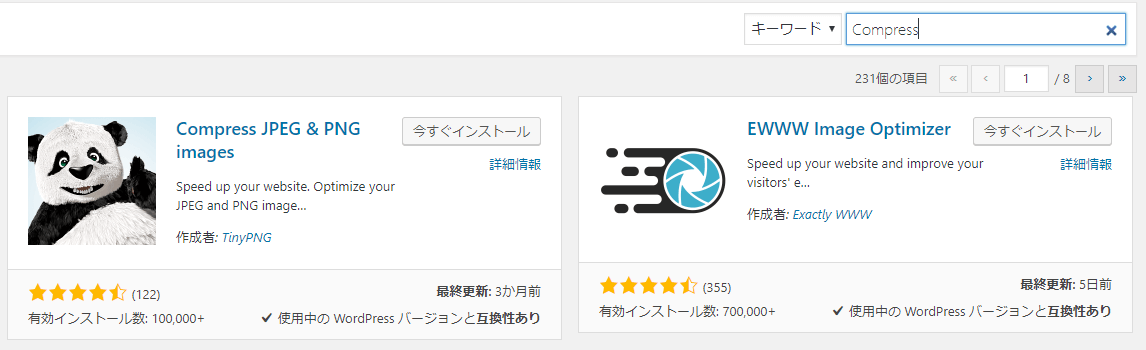
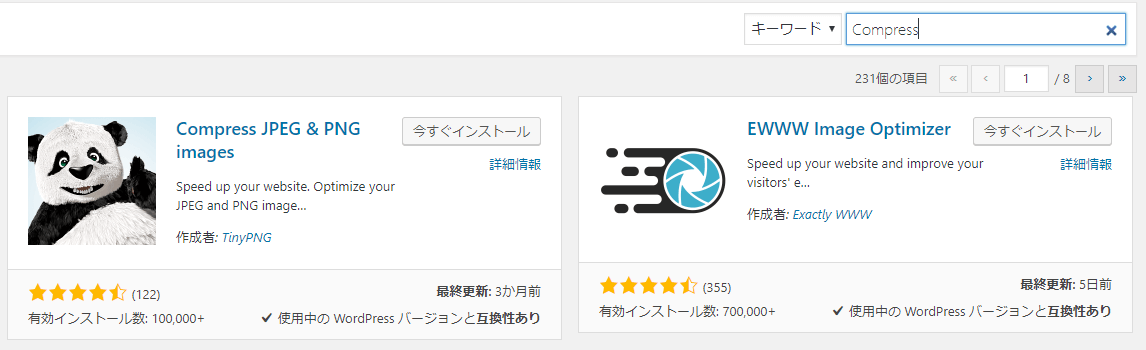
画像圧縮プラグインで有名な、パンダ印の『Compress JPEG & PNG images』と『EWWW Image Optimizer』。
結論から言うと、管理人おすすめのプラグインは『EWWW Image Optimizer』です!
この記事を読んでもらいたい方
- 何とかワードプレスでサイトを立ち上げたけどまだ表示速度なんて気にしていない人
- 圧縮プラグインのことは知っているけれど結局どのプラグインを選べばいいか分からない人
ワードプレス初心者向けにサイトの表示速度問題から説明しています。
「そんなこと分かってる!」という方は、目次から必要な項目にジャンプしてくださいね♪
サイトの表示速度が遅いと離脱する?
ユーザーは何かを知りたくて答えを探してあなたのサイトに辿り着きます。
例えばGoogleの検索結果の一覧からサイトの概要説明を見てあなたのサイトを見てみようとクリックする。
・・・。
なかなかページが開かない・・・。
他にも答えが載っているページはあるのですから、あなたのページが開き終わるのをじっと待つぐらいなら他のページに移動します。
当たり前ですね。
という訳で開き終わるのを待たずして離脱していってしまうのです。
これは大問題です。せっかくユーザーが分かりやすいように画像たっぷり、情報たっぷり掲載しているのに逆に見てもらえないのです。
何はともあれ、改善しなければ!
サイトの表示速度を落とす原因
サイトの表示が遅くなる主な原因は画像ファイルや動画ファイルです。
他にもJavaScriptが原因になる場合もありますが、多分、このブログを読んでいただいている方はゴリゴリJavaScriptを書くような方ではないと思います。
自分で書かない限り、そういった機能はテーマに埋め込まれていたりするものなので自分の力で改善することは難しいですね。
よく言われる、『処理速度が速いテーマ』を選ぶことが重要です。
現時点ではすでに『処理速度が速いテーマ』を選んだ後だと思いますので、改善すべきは画像ファイルと動画ファイルということになります。
画像圧縮の方法 手動とプラグイン

これはiphoneで撮影した写真をダウンロードしたものです。
写真の上にカーソルをフォーカスすると写真の属性が表示されますね。
大きさ4032×3024、サイズ665KBと表示されています。
これをこのままアップロードしてしまうとサーバーの容量も必要以上に取りますし、サイトの表示速度が遅くなります。
このため、手動でPhotoScapeなどのツールを使ってあらかじめファイルをリサイズしてからアップロードするか、
またはその手間の代わりにプラグインを使うという方法があります。




画像圧縮プラグイン パンダ印とEWWWの比較
画像圧縮プラグインをインストールして有効化するとアップロードする際に画像は適切なサイズにリサイズされます。
とっても便利です。






と思いますが、何だかメジャーな圧縮ツールが2種類あるようです。
パンダのイラストで覚えやすい『Compress JPEG&PNG images』と『EWWW Image Optimizer』です。










| Compress JPEG & PNG images | EWWW Image Optimizer | |
| 有効 インストール数 | 10万オーバー | 70万オーバー |
| 最終更新 | 3か月前 | 5日前 |
| 利用可能枚数 | 無料の場合1ヶ月500画像まで | 無制限 |
※たびすたさんの記事が参考になります!
圧縮率も高い。制限もない。しかも有効インストール数も断然『EWWW』の方が多いですし最終更新も『EWWW』の方が近いです。
更新頻度が高いプラグインは安心できますし、パンダ印を選ぶべき要素が見つからなくなりました。
という訳で結論は、圧縮プラグインを選ぶなら『EWWW』である!となりました。
ちなみにもう一つメジャーなプラグイン『WP Smush』があるのですがこちらは1回につき50ファイルしかアップロードできない上に、あまり圧縮率も高くないので今回は導入候補から除外しています。
絶対に必要なEWWWの初期設定
先ほどパンダ印と比べる際に「圧縮条件を同じにすれば・・・」と書きましたようにプラグインを有効にしただけでは圧縮はほとんど機能しません。
圧縮条件を正しく設定する必要があります。
ダッシュボードの「インストール済みプラグイン」から『EWWW Image Optimizer』の設定をクリックします。




リサイズのタグから、『メディア画像をリサイズ』にて幅の上限を800に設定します。
この値はお好みで構いませんが、例えばこのブログのテーマ「JIN」の場合、アイキャッチ画像の推奨が幅760px以上なので、800位にしておけばいい感じに表示できるはずです。
私はPhotoScapeで加工する際、いつも640pxにしていたので今回も640pxにしてますが・・・。このあたりはお好みで♪
このように設定しておくことで、うっかり大きいサイズの画像をアップロードしても上限幅800pxに圧縮してアップロードされます。
安心ですね。
ちなみに、このプラグインを導入する以前にアップロードしてしまった画像はどうすれ良いでしょうか?






アップロード済みの画像ファイルの一括圧縮
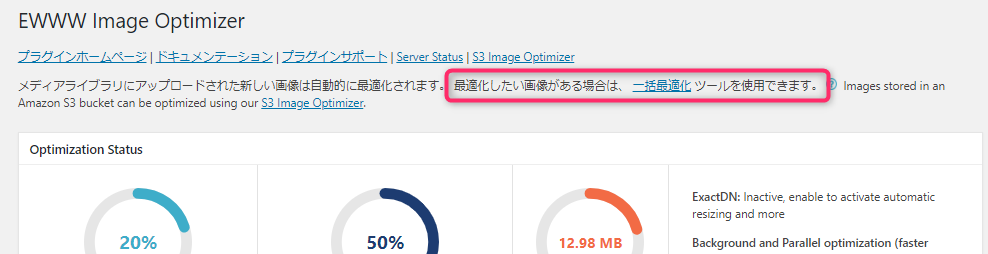
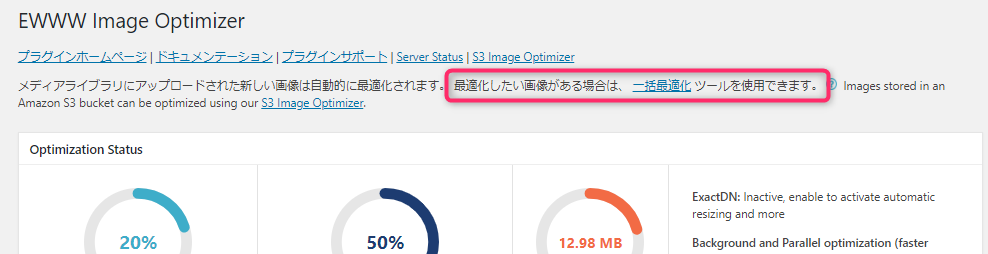
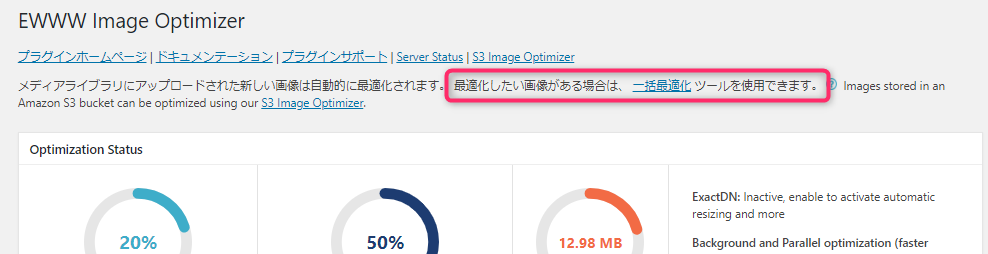
ダッシュボードからインストール済みのプラグイン→『EWWW Image Optimizer』の設定をクリックします。




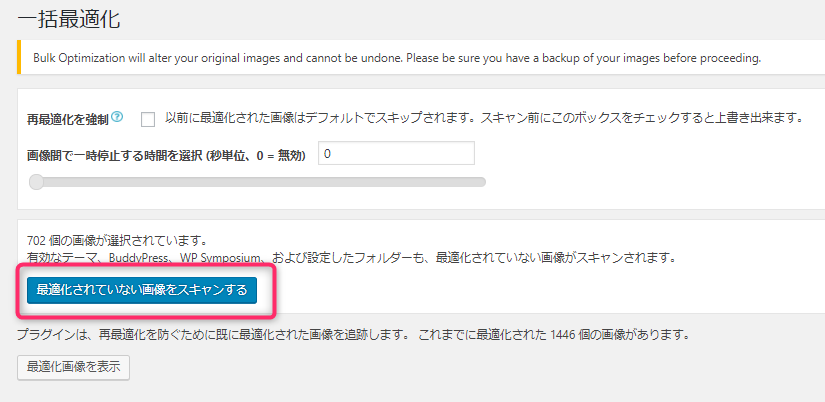
「一括最適化」リンクをクリックします。




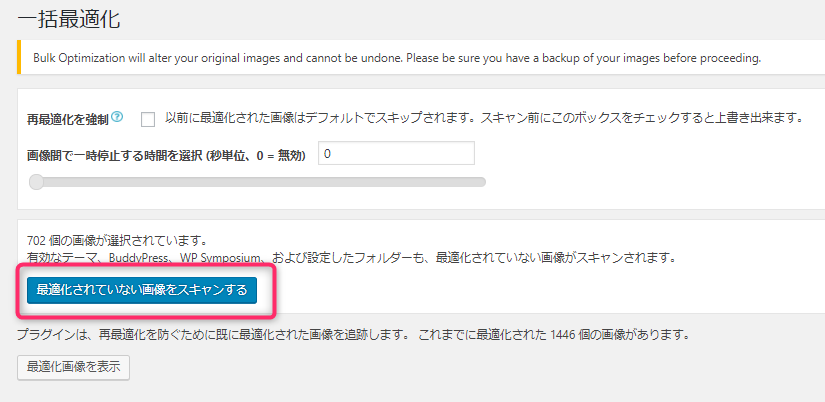
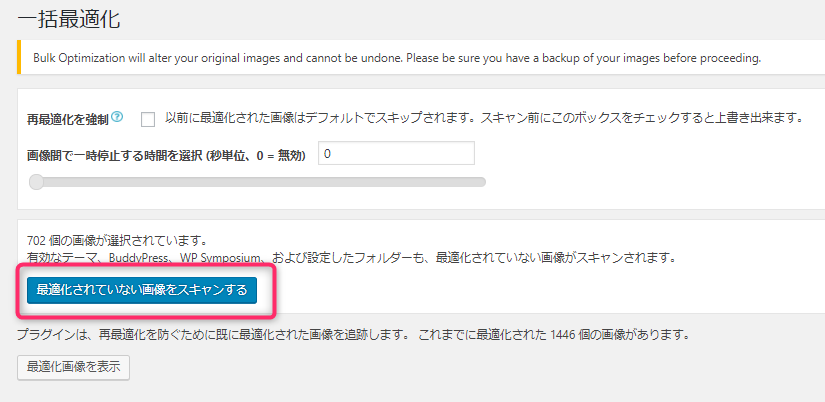
「最適化されてない画像をスキャンする」をクリックして圧縮対象となるファイルを探します。




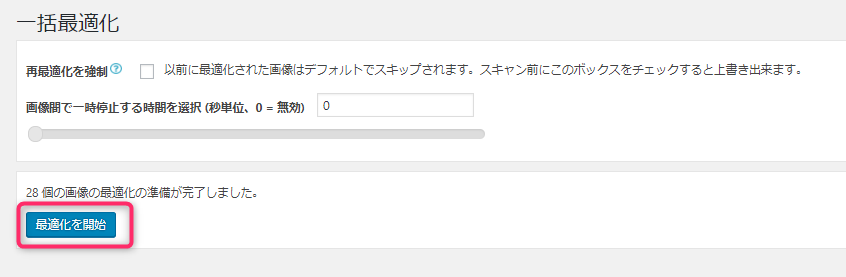
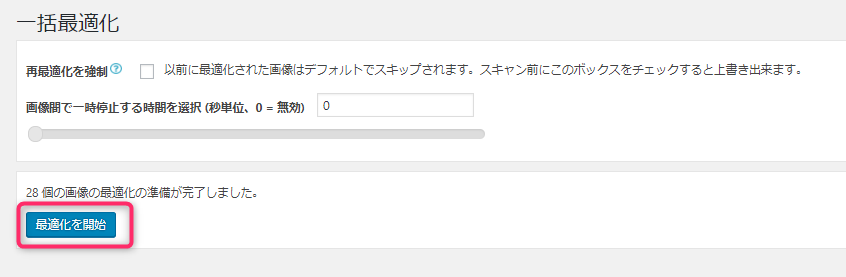
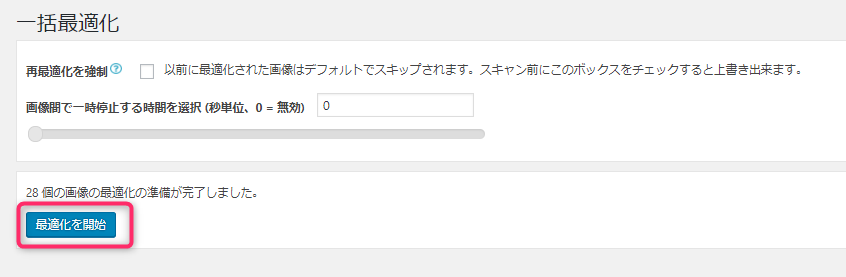
対象のファイルの最適化を実行します。
これで過去にうっかり何も考えずにアップロードしてしまった画像ファイルも最適なサイズに圧縮されます。
画像圧縮プラグインまとめ
この記事では画像圧縮プラグインのおすすめは『EWWW Image Optimizer』だというご紹介をしました。
プラグインをたくさん入れるデメリットもありますのでアップロードする前に自分でしっかり画像のリサイズができる方には必ずしも必要なプラグインではありません。
「ついうっかり・・・」ということが多い方は入れておいた方が安心でしょう。
とにもかくにもサイトの表示はスピード命。
折角頑張って書いた記事です。
できれば最後まで読んでほしいですよね。
まだ画像圧縮の対策をされていない方はなるべく早く対策してくださいね~♪








コメント