[sc_hello]
カスタムフィールドとはwordpressのカスタマイズ機能の一つで記事に任意の情報を追加できる機能です。
記事には元々カテゴリやタイトル・タグ・本文など様々な情報がありますが、カスタムフィールドを使うことでオリジナルの情報を追加できるという、wordpressユーザーなら使わないと損!という便利機能です。
前回は、カスタムフィールドを使う前にカスタム投稿タイプについてご紹介しています。

今回はカスタムフィールドを初心者が一番簡単に設定・利用する方法を分かりやすくご紹介していきます。
今回の記事では、プラグインを利用してカスタムフィールドを設定し、入力したカスタムフィールドの値を記事内に表示するまでの手順をご紹介します。
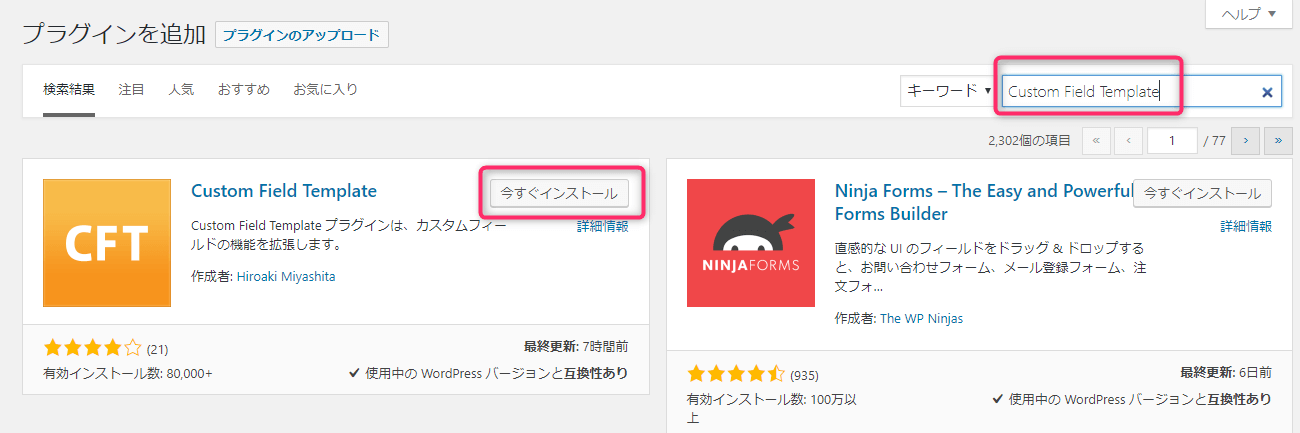
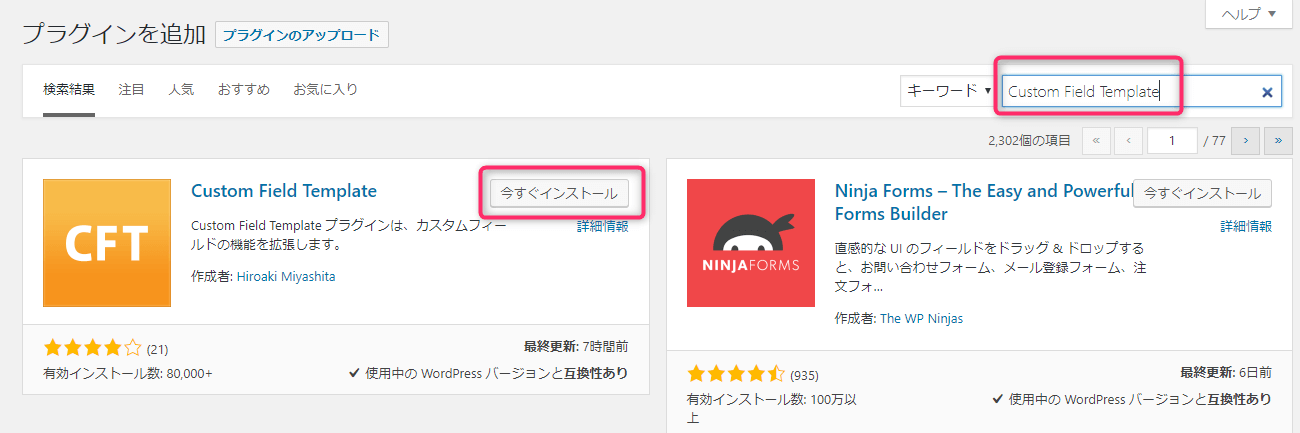
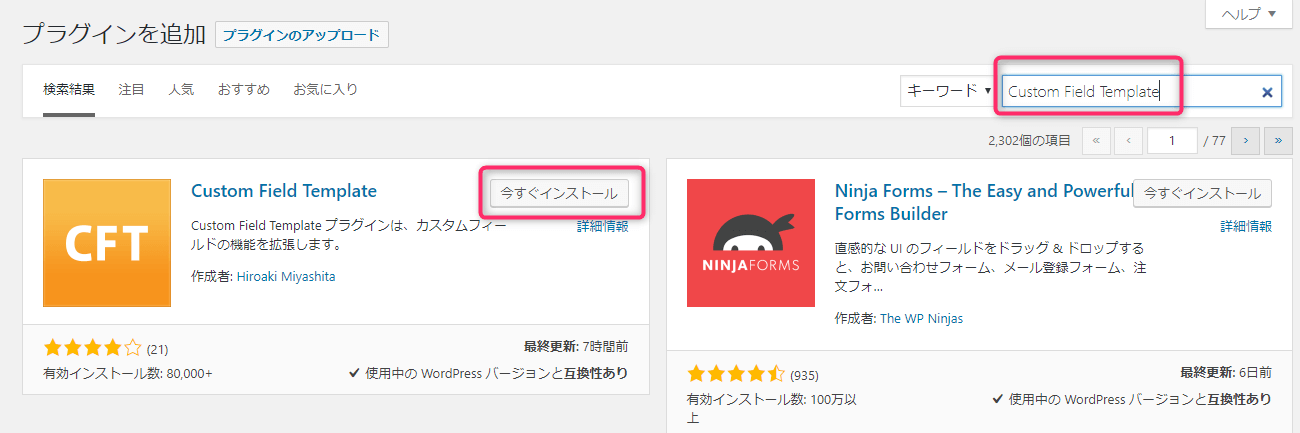
プラグイン【カスタムフィールドテンプレート】をインストール
wordpressダッシュボードのプラグインから【Custom Field Template】を検索して追加します。
WordPress公式サイトからダウンロードして追加してもOKです。




インストールが終わったら【有効化】します。
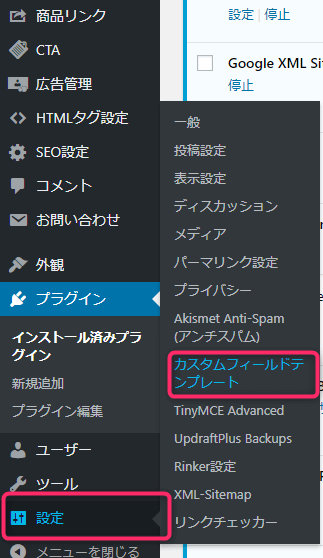
カスタムフィールドテンプレートを設定する
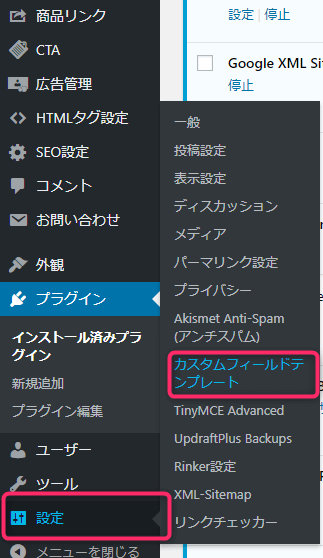
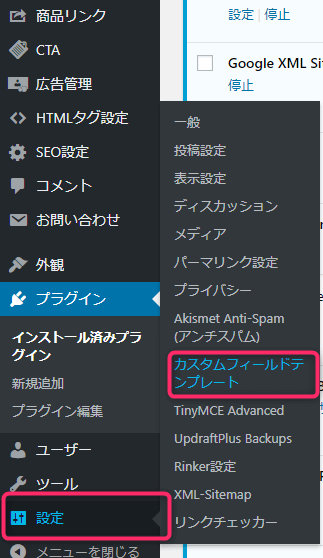
wordpressダッシュボードの設定から【カスタムフィールドテンプレート】を選択します。




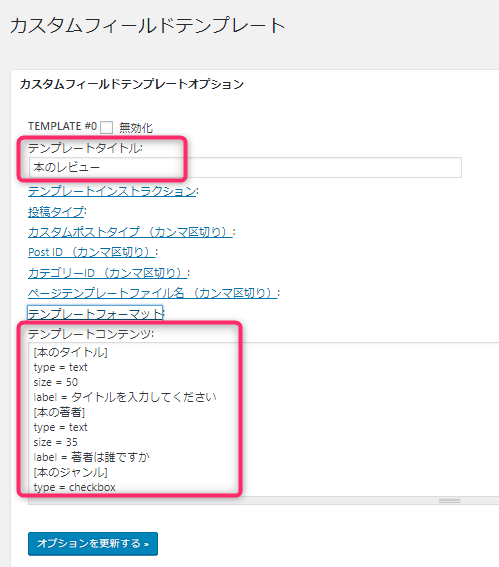
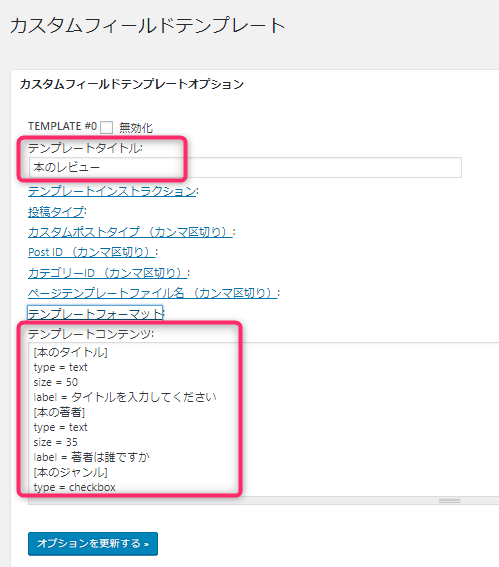
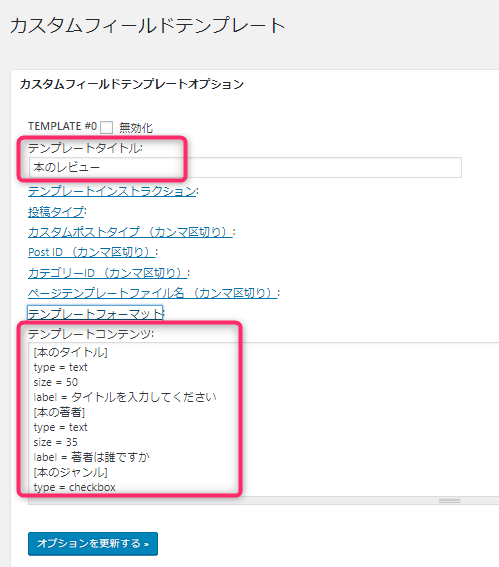
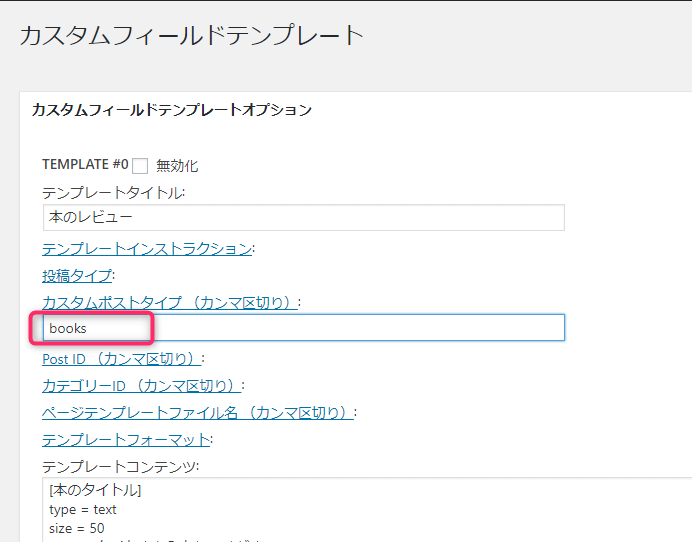
以下のような設定画面が表示されます。
最低限設定が必要な箇所は2カ所。テンプレートタイトルとテンプレートコンテンツです。




テンプレートタイトル
複数のテンプレートを作成することができますので、分かりやすい名前を自由に設定します。
尚、先頭の【TEMPLATE #0】の【0】はテンプレートごとの固有のIDです。※編集不可
テンプレートコンテンツ
テンプレートコンテンツに設定するのは各項目毎に3つです。
| [名前] | 項目名を設定します。この名前が項目のIDになります。 |
|---|---|
| type | 項目の入力タイプを設定します。※後述参考 |
| size | 想定されるサイズを設定します |
| label | 参考情報なので必須項目ではありません。 |
【type】には以下のような種類があります。
| text | 1行のテキスト項目 |
|---|---|
| textarea | 複数行のテキスト入力項目 |
| file | ファイルのアップロード |
| checkbox | チェックボックス |
| radio | ラジオボタン |
| select | セレクトボックス |
チェックボックス・ラジオボタン・セレクトボックスなど選択式の項目は選択値を「value = ● # ■ # ▲」のように記載します。
規定値を設定したい場合は「default = ●」とすることができます。
設定が完了したら「オプションを更新する」をクリックしたら入力項目の設定は完了です。
今回作成したコードはこちら↓
カスタムフィールドを表示させるための設定
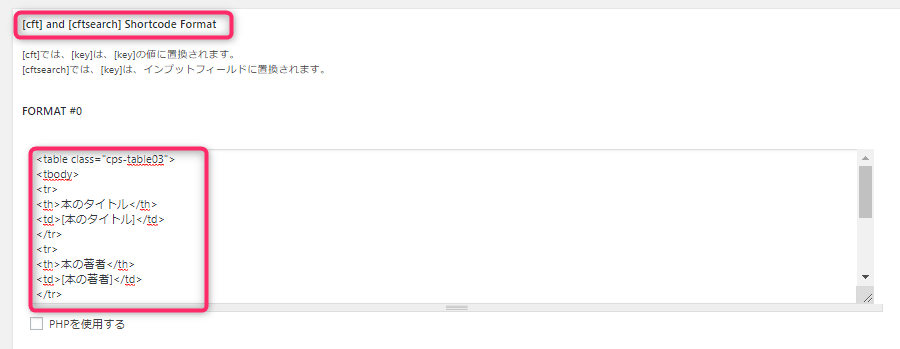
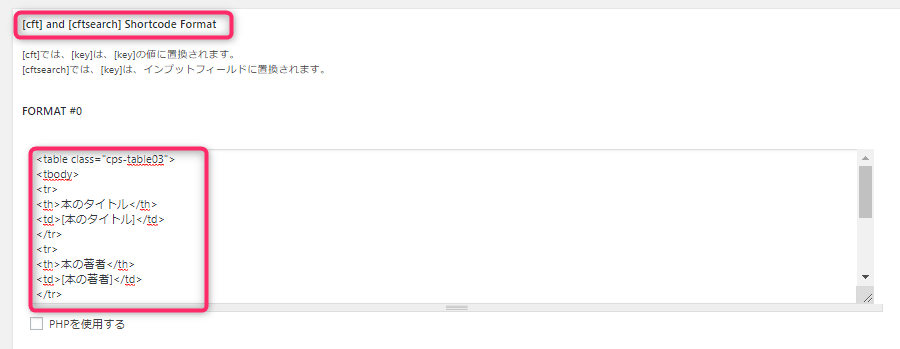
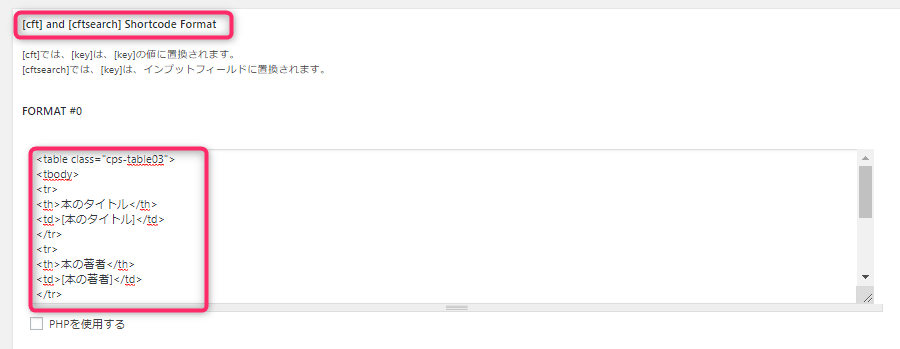
カスタムフィールドを記事内に表示させるためには、Custom Field Templateの「[cft] and [cftsearch] Shortcode Format」を設定する必要があります。
ここで設定した内容をショートコードを使って記事内に表示できるようになります。




HTMLでコードを記述します。HTMLが苦手な方もここはちょっとだけ頑張りましょう。
サンプルは以下の通りです。
私はwordpressのテーマJINを使用していますので、JINのシンプルな表クラスを使って左に項目名、右に内容を表示する表を作成しています。
項目名は、先に定義した項目名(例:本のタイトル)を設定し、内容は項目名を大括弧[]で囲った項目名を設定します。
これで、項目の内容が展開されて表示されます。
カスタムフィールドテンプレートを使ってみる
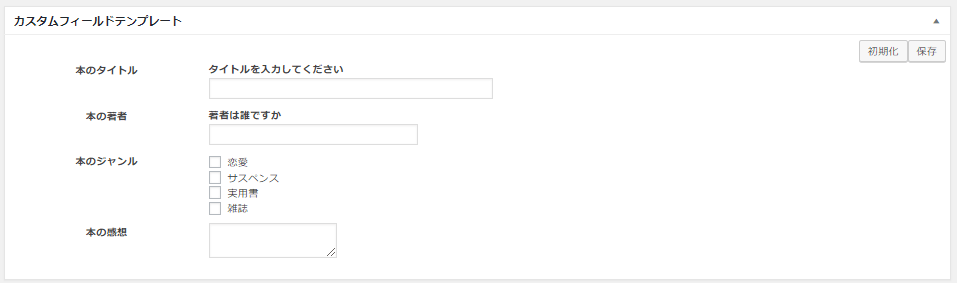
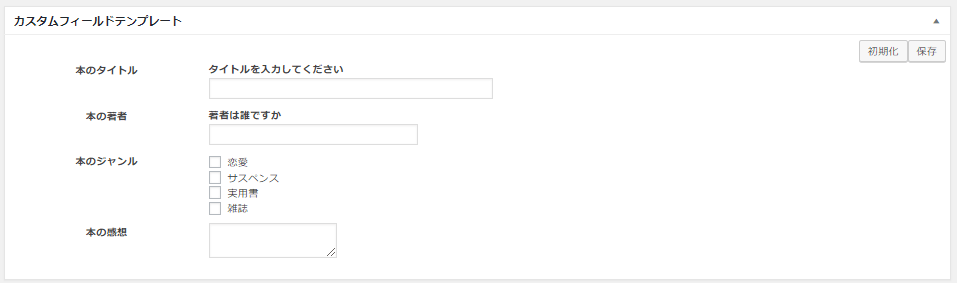
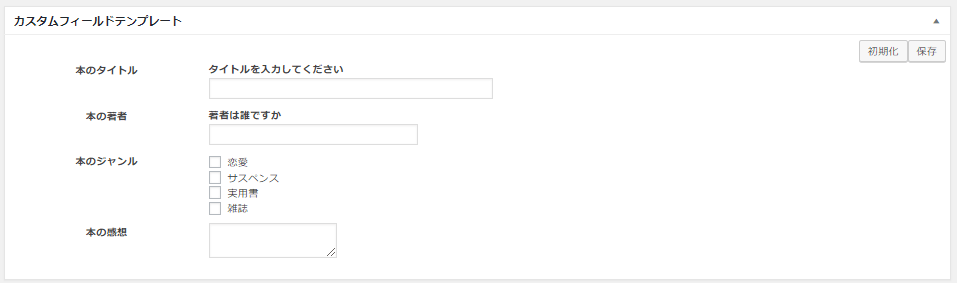
記事の投稿ページを開くと以下の入力フォームが追加されています。




- カスタムフィールドテンプレートに必要項目を入力します。
- 本文中にはカスタムフィールを表示するためのショートコード [cft format=0]を記述します。
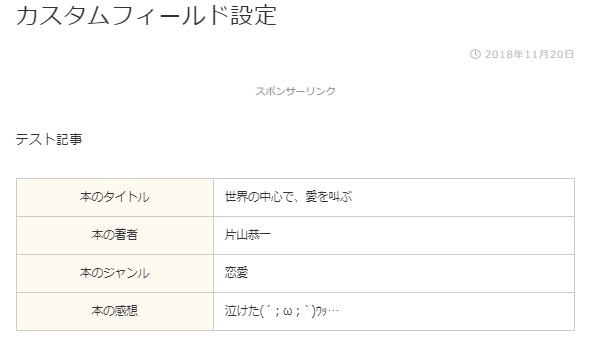
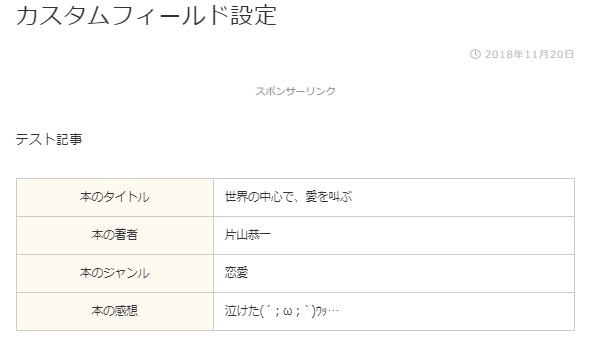
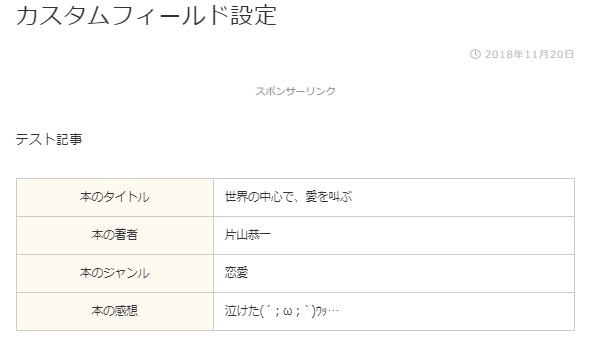
早速記事をプレビューしてみましょう!




カスタム投稿タイプとカスタムフィールドを紐づける
ここまでで全ての投稿ページにカスタムフィールドが表示されるようになったと思います。
ですが、本当は先日ご紹介したカスタム投稿タイプの投稿のみカスタムフィールドが表示されるようにしたいものです。
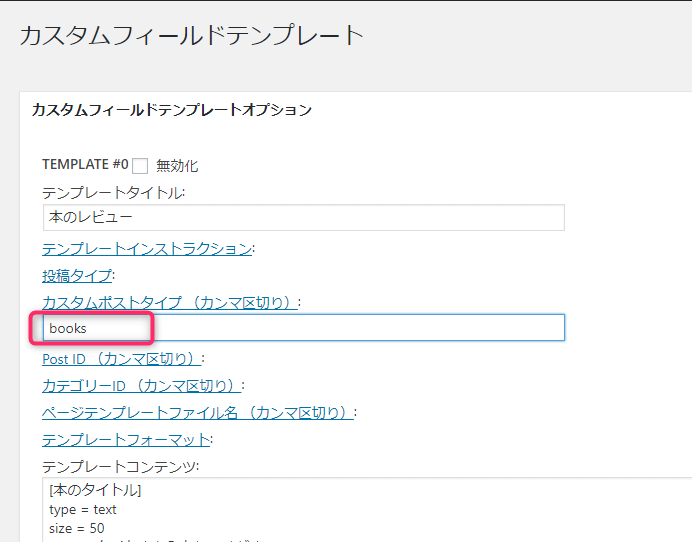
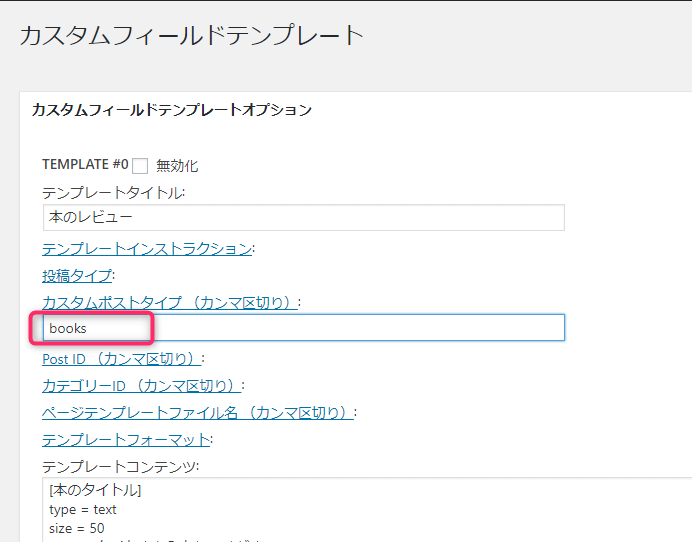
そのためには、カスタムフィールドテンプレートの以下の項目をちょっと変更する必要があります。




はじめはカスタムポストタイプに何も設定されていない状態ですので、すべての投稿についてこのテンプレートが適用されます。
ここに特定のカスタム投稿名を指定することで指定されたカスタム投稿の場合のみテンプレートが表示されるようになります。
ここで指定するカスタム投稿タイプ名は先のカスタム投稿で指定した名称となります。
カスタム投稿タイプはカンマ(,)区切りで複数指定可能です。
カスタムフィールドの値を検索できるようにする
これまでカスタムフィールドを使って簡単入力から表示までの方法をお伝えしました。
ただ、カスタムフィールドに入力した値を検索できるようにするためにはもう一工夫必要です。
カスタムフィールドで検索できるようにする方法はプラグインを使う方法やPHPを記述する方法があります。
いずれの方法もPHP難易度やプラグインの金額を上げればもちろん希望通りの形が実現できるとは思いますが、初心者があまりお金をかけずに実装しようと思うとなかなか方法が定まりません。
そこで初心者レベルの管理人が結構時間をかけて調べて、「いける!」と思った方法をご紹介します。
PHPを記述する方法
PHPを記述する方法はもふLOG様のサイトが分かりやすいです。
実装すると、検索窓(以下の画面)に入力したキーワードがカスタムフィールドに含まれる投稿を検索することができるようになります。




プラグインを使う方法
プラグインを使う方法もあれこれ調べましたが、結果的にはSearch & Filter が良いのでは?と思っています。
このプラグインを使うと、各カスタムフィールド毎に検索条件を入力できるエリアを作成することができます。
[box06 title=”例”]ジャンル=恋愛、著者=○○[/box06]
ただ、こちらも複数検索条件が入力できない、体裁を整えないと見栄えが悪いなどの難点があります。
※もちろん、使いこなせる人やCSSなんて軽い軽い!という方には問題ないのでしょうが初心者レベルだとなかなかねぇ・・・。というところです。
Search&Filter Proバージョン(有料)の場合もう少しできることが広がるようです。
初心者でも分かる【カスタム投稿タイプ】の使い方でもお伝えしましたが、あれこれ調べて時間ばかりが過ぎていく(今の私・・・)ぐらいなら、ちょっとお高くてもWordPressテーマGENSEN![]()
![]()
GENSEN![]()
![]()
時は金なり・・・。勉強して知識UPも捨てがたいのですが、テーマを手に入れて記事をどんどん書いた方が効率的かもしれないです。(;^_^A







コメント