wordpressのテーマで大人気の「JIN」。
私も「JIN」のおかげでブログを楽しく簡単に書けるようになりました。
ほとんど設定をカスタマイズすることなく使っているのですが、メニューの設定でちょっとだけ悩みました。
そこで、それぞれの場所に適したメニューの設定をまとめてみました。
尚、それぞれのメニューの設定方法は、JINの公式マニュアル「グローバルメニューの設定方法」、「スマホスライドメニューの設定方法」「スマホフッターメニューの設定方法」をご参照くださいね。
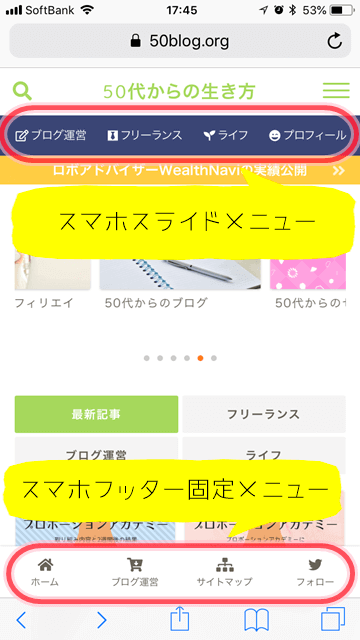
JINのメニュー位置
「JIN」のメニューには、メニュー位置として以下の4箇所が用意されています。
- グローバルナビゲーション
- スマホ固定フッターメニュー
- スマホのスライドメニュー
- トップページのピックアップコンテンツ
パソコンとスマホで、表示されるメニューと表示されないメニューがあるのでまとめてみます。
| メニュー位置 | パソコン | スマホ |
| グローバルナビゲーション | 〇 | 〇 |
| スマホ固定フッターメニュー | × | 〇 |
| スマホのスライドメニュー | × | 〇 |
| ピックアップコンテンツ | 〇 | 〇 |
※ピックアップコンテンツはちょっと特殊なので、今回はメニューの配置からは除外して考えます。
パソコンの場合、メニューはグローバルナビゲーションのみ表示なのであまり深く考える必要はありませんが、スマホの場合、すべてのメニューが表示されることになります。

グローバルナビゲーションメニューはクリックすると開くメニュー(右上のアイコン)なので気にする必要はないと思いますが、スマホスライドメニューとスマホフッター固定メニューが同一画面に表示されます。
気を付けるべき点は、スマートフォンの場合画面サイズがそれほど大きくないので、上下のメニューが「重複しないように設定した方が良い」という点です。
同じメニューが上下にあるのは少ししつこい感じがしますし・・・。
- スマホ固定メニューは出さない設定も可能です。
- スマホフッター固定メニューは4つ以上の設定があっても、スマホに表示されるのは4つまでです。
- スマホスライドメニューは4つ以上あると、スクロールして表示することができます。
おすすめのメニュー設定
メニューに表示する項目は以下のようなものが一般的です。
- ホーム
- プロフィール
- カテゴリー(1~3程度)
- サイトマップ
- お問合せ
他にも、スマホフッター固定メニューにはSNSフォローリンクもおすすめです。
これらを上下メニューのどこに表示したいかきちんと整理する必要があります。
両メニューとものスクロールなしで表示するメニュー数は4つですので、スマホスライドメニュー4+スマホフッター固定メニュー4のそれぞれにどう当てはめるか考えてみます。
| スマホスライドメニュー | スマホフッター固定メニュー |
| カテゴリー① | ホーム |
| カテゴリー② | サイトマップ |
| カテゴリー③ | お問合せ |
| プロフィール | SNSフォロー |
もちろん、それぞれのブログで表示したいメニューは異なると思いますので、この表を参考に、自身のブログに最適なメニュー表示を整理してみると良いと思います。
[st-card id=799 label=”CHECK” name=”” bgcolor=”#FFD54F” color=”” readmore=”on”]
[st-cmemo fontawesome=”fa-bullhorn” iconcolor=”#FFEB3B” bgcolor=”#FFFDE7″ color=”#000000″ iconsize=”100″]メニューにSNSフォローを追加するには、
メニューの設定で「カスタムリンク」をクリックし、URLに各SNSの自身のページURLを設定し、メニューを追加することで設定できます。[/st-cmemo]
よく使うFont-Awesome
[st-card id=4312 label=”CHECK” name=”” bgcolor=”#FFD54F” color=”” readmore=”on”]
各メニューのアイコンにはFont-Awesomeを使います。
毎回探しに行くのが面倒になったので、メニューによく使う無料のFont-Awesomeをまとめました。
| ホーム | fas fa-home | |||
| メール | fas fa-envelope | far fa-envelope | fas fa-envelope-open | far fa-envelope-open |
| サイトマップ | fas fa-home | |||
| fab fa-twitter | fab fa-twitter-square | |||
| fab fa-facebook-f | fab fa-facebook | fab fa-facebook-square | ||
| fab fa-instagram |
※プロフィールや各カテゴリーのアイコンは人それぞれですので、Font-Awesomeのページから探してくださいね。
JINでfont-awesomeを使う時の注意点
JINではfont-awesomeのバージョン4.7に対応しています。
最新のfont-awesomeのバージョンは5になっています。
バージョン5のコードを利用すると表示できないので注意が必要です。
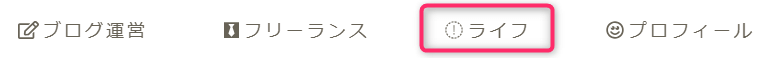
対応していないフォントを使うと・・・

上記のように、アイコンが【!】マークの点滅状態となります。
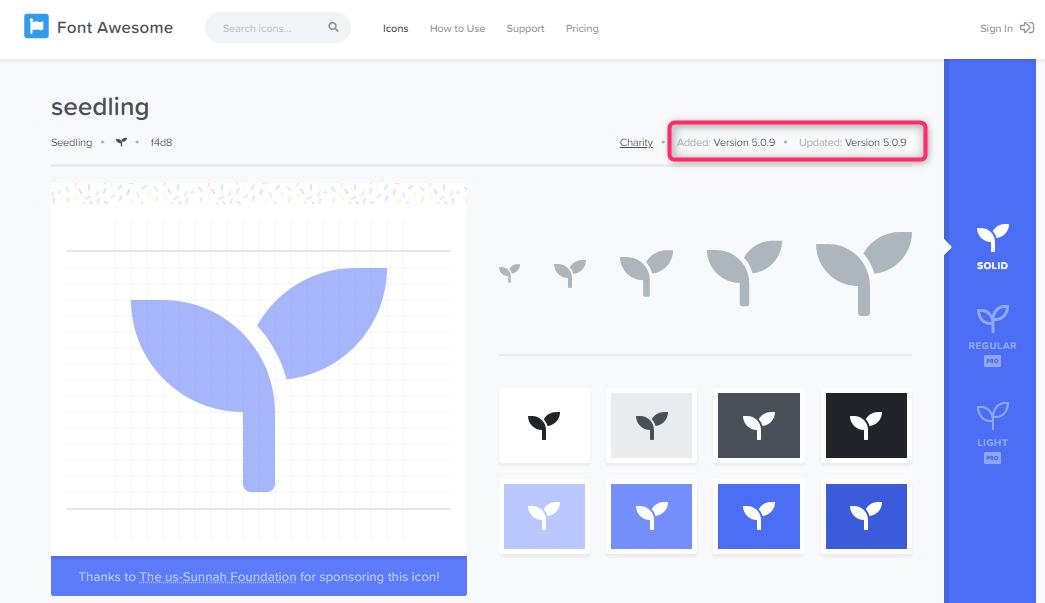
font-awesomeのバージョン確認方法

選んだ画像の右上にバージョンが表示されています。
こちらは「5.0.9」となっているので利用できません。
旧バージョンの利用方法
font-awesome 4.7から旧バージョンを表示して、利用したいフォントを選びましょう。
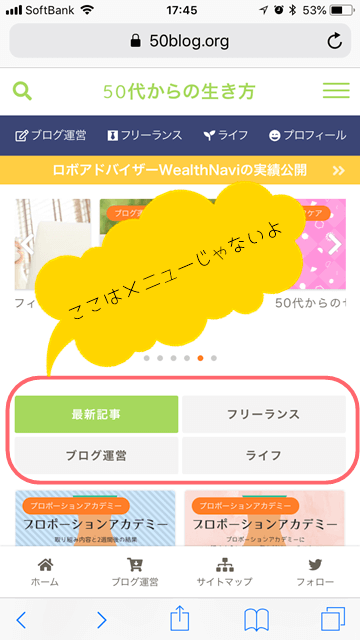
メニューに見えるけどメニューじゃない設定
ちなみに、メニューに見えるけどメニューじゃない場所があります。

上記の部分はメニューではなく、トップページの記事一覧に表示するカテゴリーIDの設定です。
外観→カスタマイズ→トップページから、以下の部分の設定です。
※半角数字で入力(3つまで)
【最新記事】は固定なので、その他に3つのカテゴリーIDを指定できます。
